4.存储set类型
在Redis中,我们可以将Set类型看作为没有排序的字符集合,和list类型一样,我们也可以在该类型的数据值上执行添加、删除或判断某一元素是否存在等操作。Set可包含的最大元素数是4294967295。和List类型不同的是,Set集合中不允许出现重复的元素。

1)sadd key value1、value2…:向set中添加数据,如果该key的值已有则不会重复添加

2)srem key member1、member2…:删除set中指定的成员

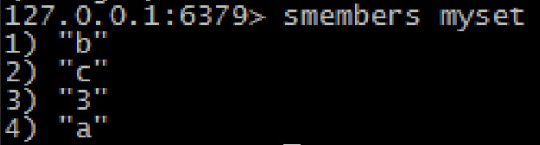
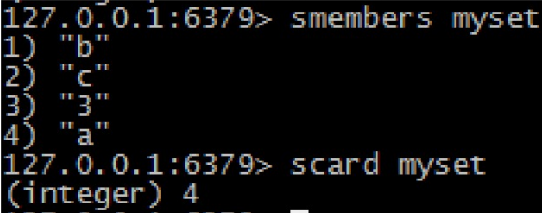
3)smembers key:获取set中所有的成员

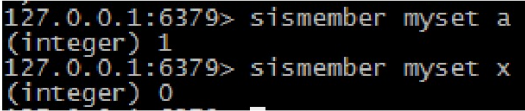
4)sismember key member:判断参数中指定的成员是否在该set中,1表示存在,0表示不存在或者该key本身就不存在

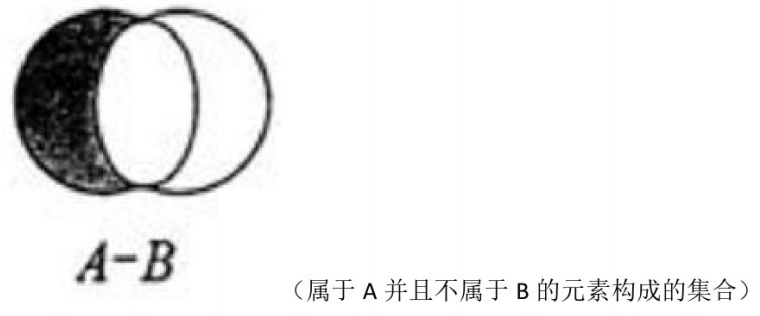
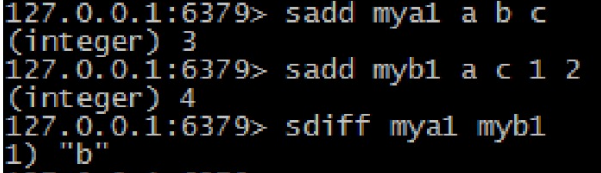
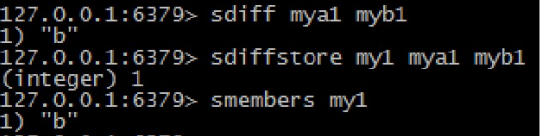
5)sdiff key1 key2:返回key1与key2中相差的成员,而且与key的顺序有关,即返回差集。


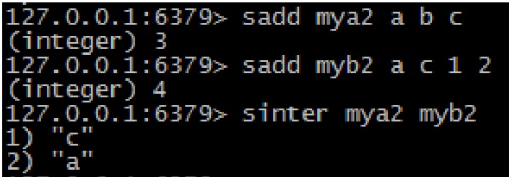
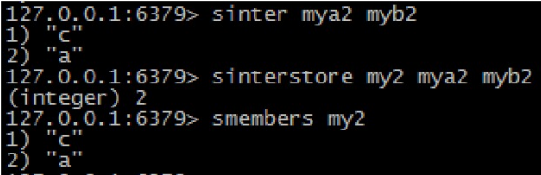
6)sinter key[key1,key2…]:返回交集。


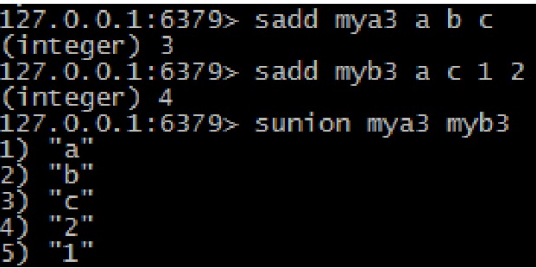
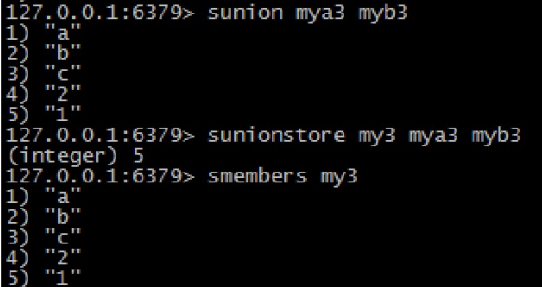
7)sunion key1 key2:返回并集


8)scard key:获取set中成员的数量

9)srandmember key:随机返回set中的一个成员

10)sdiffstore destination key1 key2:将key1、key2相差的成员存储在destination上

11)sinterstore destination key1 key2:将返回的交集存储在destination上

12)sunionstore destination key1 key2:将返回的并集存储在destination上

5.存储sortedset
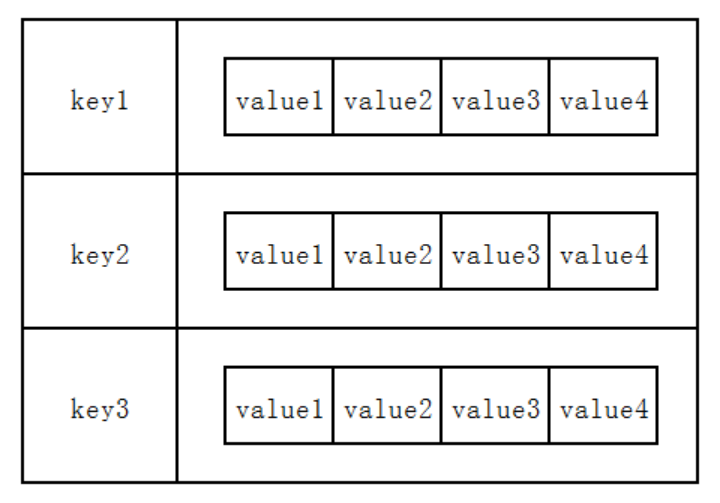
sortedset和set类型极为相似,它们都是字符串的集合,都不允许重复的成员出现在一个set中。它们之间的主要差别是sortedset中的每一个成员都会有一个分数(score)与之关联,Redis正是通过分数来为集合中的成员进行从小到大的排序。然 而需要额外指出的是,尽管sortedset中的成员必须是唯一的,但是分数(score) 却是可以重复的。

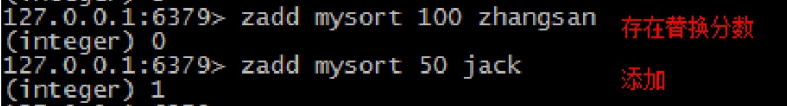
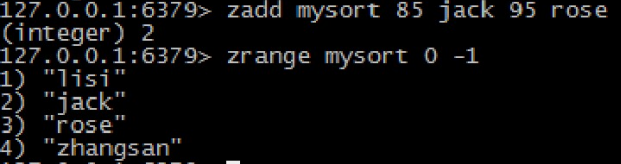
1)zadd key score member score2 member2 … :将所有成员以及该成员的分数存放到sortedset中,如果该元素已经存在则会用新的分数替换原来的分数,返回值是新加入到集合中的元素个数,不包含之前已经存在的元素。


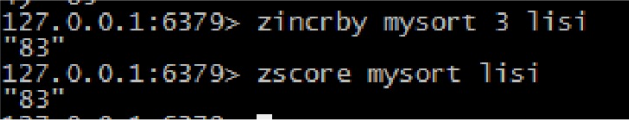
2)zscore key member:返回指定成员的分数
![]()
3)zcard key:获取集合中的成员数量

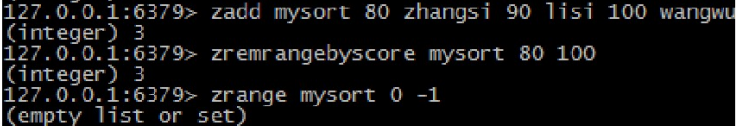
4)zrem key member[member…]:移除集合中指定的成员,可以指定多个成员。

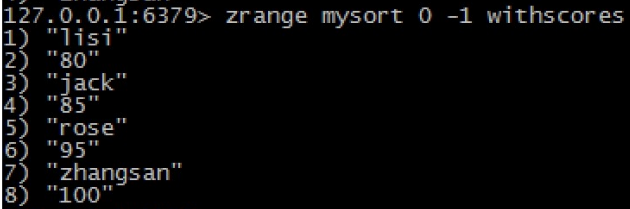
5)zrange key start end [withscores]:获取集合中脚标为start-end的成员,[withscores]参数表明返回的成员包含其分数


6)

7)

8)

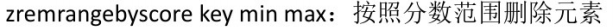
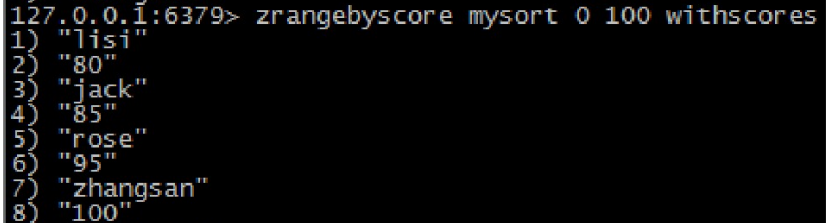
9)zrangebyscore key min max [withscores] [limit offset count]:返回分数在[min,max]的成员并按照分数从低到高排序;[withscores]:显示分数;[limit offset count]:offset,表明从脚标为offset的元素开始并返回count个成员。


10)zincrby key increment member:设置指定成员的增加的分数,返回值是更改后的分数。

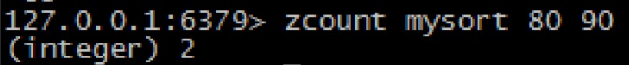
11)zcount key min max:获取分数在[min,max]之间成员的个数。

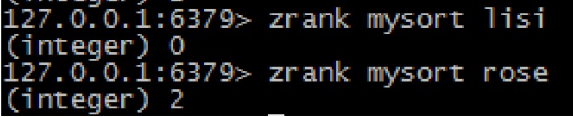
12)zrank key member:返回成员在集合中的排名(从小到大)

13)zrevrank key member:返回成员在集合中的排名(从大到小)
