本文出自APICloud官方论坛,
感谢论坛版主 penghuoyan 的分享。
使用APICloud开发时,考虑到兼容问题一直使用ES5开发,时间越久感觉越落后,整理了一个兼容ES6的开发环境,供大家参考。
步骤1:
安装Node开发环境,不清楚的可以百度
步骤2:
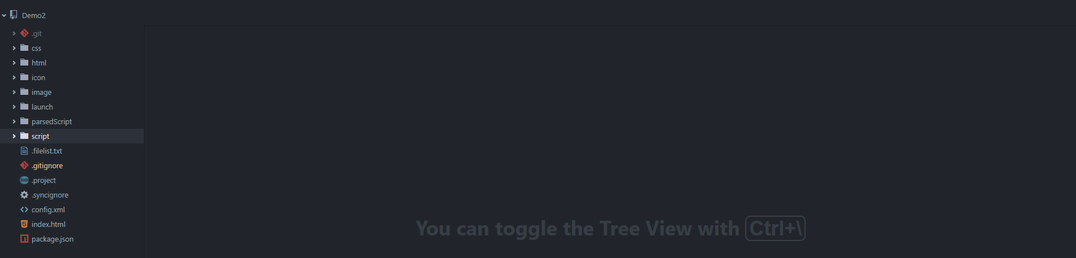
新建APICloud项目,结构目录如下

步骤3:
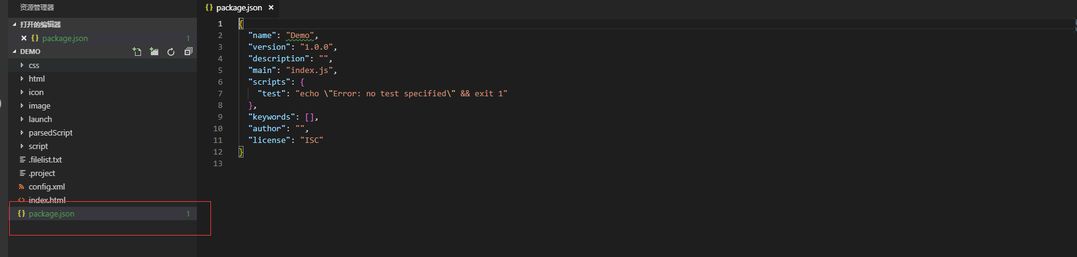
在vscode中打开项目,如图:

步骤4:
在项目中安装Bable项目的npm包
1. npm init –y 生成package.json文件

2. npm install --save-dev @babel/core@babel/cli @babel/preset-env
3. npm install --save @babel/polyfill
步骤5:
在package.json文件中添加babel进行配置
"scripts": {
"build": "babelscript -d parsedScript --presets=@babel/env -watch"
},

步骤6:
运行脚本:npm init build
编辑script文件夹下的ES6代码并保存时,将会自动把代码编译为ES5代码并保持在parsedScript文件夹下面(保存时文件名称、对应路径相同)
注:项目使用时,使用编译过后的js代码(parsedScript),已保证兼容性问题
步骤7:
Wifi真机同步设置,忽略node_modules文件夹
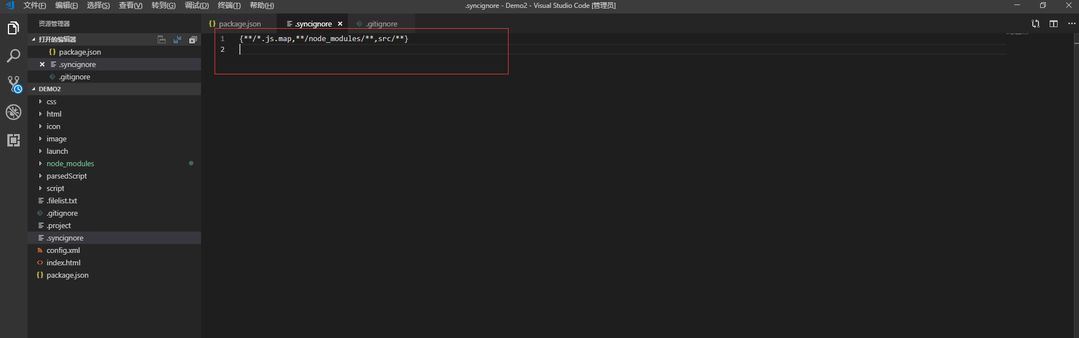
1. 在项目根目录新建.syncignore文件
2. 文件内容:{**/*.js.map,**/node_modules/**,src/**} //真机同步时忽略node_modules

步骤8:
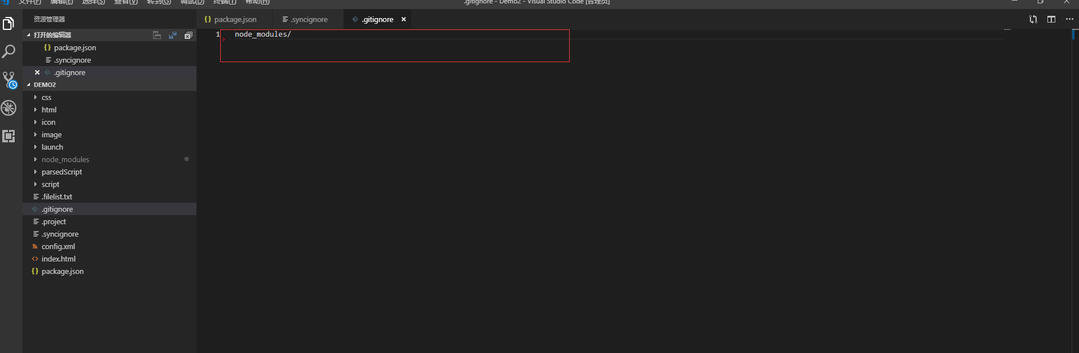
提交代码时忽略node_modules文件夹
(APICloud2.0开发工具)在项目根目录中新建.gitignore文件,文件内容:node_modules/