在MOSS编码过程中,应用最多的应该是web part,一个页面就是由这样不定数目的web part构成的。web part是页面的最小构成单元,在MOSS开发过程中,和传统的asp.net中应用控件不太一样,asp.net虽然支持动态添加控件,但是都是通过事先的业务逻辑来实现,而MOSS中没有这样的限制,在一个页面中,你可以非常容易的添加任意已经发布成功的web part,而不受任何业务逻辑的限制。这点就像asp.net应用程序开发过程中,拖动工具箱中的控件或者是用户控件一样,想拖谁就拖谁。
理解Web部件:web part是实现特定功能的一系列控件的集合,类似于复合控件的概念。一个站点的用户可以通过浏览器更改其中的内容,行为等。对于web part的更改包含:增加,移动,删除,这种操作范围可以针对站点所有用户也可以针对特定用户。这一特点可以让用户可以自定义自己的站点而不影响其它用户。
WSS V3中的web part的架构:分为如下三个方面:
1:SPWebPartManager,它是整个web part的基础,它负责管理所有的web part区域,以及每个区域中的web part。它的主要功能就是对一个给定页面的所有web part进行管理。
2:WebPartZone:和SPWebPartManager类似,它的主要作用是提供一个通用的用户界面,并控制web part的显示,一个页面通常会被划分成多个WebPartZone。每个区域里面会包含0到多个具体的web part, 它和SPWebPartManager一起控制着页面中的web part,没有这两个控件,任何一个web part都不能存在于页面中。
3:具体的web part,它是一种服务器控件,它可以让用户在指定的页面上进行查找,显示,对数据和行为进行控制。
这三者的关系图:可以看出它们是一个包含关系。

web part特点:web part本身是独立的,所以开发员可以把精力都集中到实现控件的业务逻辑上。
软件环境:MOSS 2007,VS2008 。默认情况下VS2008并不能创建web part,需要安装一个share point模块,可从网上下载。如何创建web part工程我在这也就不多说了。具体想说下编码。
第一:如何声明一个属性。下面是声明一个颜色值属性:
private KnownColor _textColor = KnownColor.Black;
/// <summary>
/// text color
/// </summary>
[WebBrowsable(true),
Personalizable(PersonalizationScope.User),
WebDescription("Black"),
Category("Color"),
WebDisplayName("TextColor")
]
public KnownColor textColor
{
get { return this._textColor; }
set { this._textColor = value; }
}
和普通属性声明不同的是上面多了许多特性标签。
1:WebBrowsable:是否显示在属性编辑界面中,如果为true,在编辑控件时,我们在属性面板中就会看到它。
2:Personalizable:标记为自定义属性,它是个性化的标志。下面是关于个性化Personalizable的几个概念:
1):页面个性化的作用域:
1>:PersonalizationScope.User;User作用域允许用户将具体的个性化设置应用到具体的用户上,因此一个用户对web part的更改对其它用户来说是不可见的。
2>:PersonalizationScope.Shared;Shared作用域告诉web part,应用到它上面的任何更改都会反应的所有用户身上。这相当于修改了网站的母版页的影响一样。
2):用户的可见性:
1>:如果web part的作用域处理User,此时如果一个用户把页面上的一个web part进行相关更改,例如最小化,关闭,此时只有当前操作的用户受影响,其它的用户仍然是可见的,
2>:如果web part的作用域处理Shared,此时如果一个用户把页面上的一个web part进行相关更改,例如最小化,关闭,此时所有用户都会看到不到这个web part。
3):属性作用域:要想把一个属性设置成个性化,只要在指定属性上加上Personalization标签就行。
3:WebDescription:自定义属性的描述信息。
4:WebDisplayName:自定义属性在属性面板上显示的名称。
5:Category:它可以把属性分组来放,当存在多个属性时非常有用。这个属性在asp.net中也有,事实上就是asp.net提供的,使用它需要引用:System.ComponentModel,在asp.net环境中编写自定义控件中经常会用到它。
第二:如何在web part实现事件处理。一般web应用程序的事件都是由一个按钮提交引起,这里就以按钮点击为例来说明在web part中响应事件。由于在web part项目开发时没有可视化界面,要想显示出一个Button,就要手工实例化一下Button,并且给它附加上处理事件函数。代码如下:
private TextBox tbKey;
/// <summary>
/// create child controls
/// </summary>
protected override void CreateChildControls()
{
btnSearch = new Button();
btnSearch.Text = "查询";
btnSearch.Click += new EventHandler(btnSearch_Click);
this.Controls.Add(btnSearch);
tbKey = new TextBox();
this.Controls.Add(tbKey);
base.CreateChildControls();
}
代码说明:
1:web part一般都是一个复合控件,所有的子控件的创建就在CreateChildControls()事件中完成;
2:实例化一个Button,并且给它附加了文本属性,事件:如上面示例代码
3:实现事件。
{
//具体处理
}
第三:web part的提供和接收。web part无法通过硬编码的方式去预先访问另外一个web part,因为一个web part存在于一个页面并不是绝对的,它随时可能会被管理员删除。为了解决这个问题,MOSS提供了一个Web Part连接的机制。所以MOSS的web part分为两种:
1:负责数据提供的(Provider Web Part);
2:负责数据接收的(Consumer Web Part)。
这两种控件之间是一种松耦合,两类控件只有在需要数据传递时,它们才会通才web part连接机制提供的标准接口连接起来,其它时候都只关心自己业务逻辑的实现。
实现方式:
1:做为数据提供方的web part,在实现完自己的业务逻辑后,需要增加一个方法,而且需要标明ConnectionProvider的特性。
2:做为数据接收方的web part,在实现完自己的业务逻辑后,需要提供一个方法,名字可以随便起,重要的是一定要在方法上加上ConnectionConsumer的特性标签。
3:部署以上两个web part。
4:在页面上添加Provider web part,编辑属性-连接-发送对象-选择Consumer web part。
连接类型:
1:静态连接。当连接中的web part有一个或者多个不在web part区域内时,可用静态连接建立连接,它的局限性在于它不能通用浏览器接口建立,而只能通过SPWebPartManager.AddConnection 方法建立。
2:动态连接。要求连接的web part在一个web part区域中,这是最为常见的连接,它支持浏览器接口建立。
第四:web part的部署。这里就不重复了,可以参考这篇文章。
第五:调试web part。尽管web part项目本身能够通过编译,但并不代表其业务逻辑是正确的,只要是程序就可能会存在BUG,默认MOSS网站对web part的错误提示信息并不友好,所以我们需要通过VS来调试它,从而发现问题解决问题。我们可能通过附加进程的方式来调试web part,操作如下:在工具菜单中点击DeBug-Attach to Process-定位到IIS进程上,如下图:

会发现有好几个IIS进程,
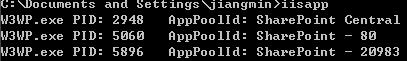
当前MOSS网站应用的是哪一个端口呢,我们可以通才一个dos命令来查看,在运行窗口中输入cmd-输入iisapp,将会出现下面的结果,可以看到非常清楚的看到端口20983对应IIS进程的PID为5896。在Attach to Process窗口中选中对应的IIS进程,设置好断点,然后刷新你的web part所在页面,会发现出现中断现像。

总结:
本文分析了web part中的属性,事件,连接与接收,部署与调试,比较基础,也是最重要的部分。希望大家多多提意见。