为什么要搭建npm私有仓库?
- 公司内部开发的私有包,统一管理,方便开发和使用
- 安全性,由于公司内部开发的模块和一些内容并不希望其他无关人员能够看到,但是又希望内部能方便使用
- 加速,自己搭建npm 服务器,本身可以自带常用package的缓存, cnpm 有一些包存在路径问题,而npm 的速度有些感人,自建的服务器会缓存下载过的包,能节省时间
安装
使用npm全局安装即可
npm install –global verdaccio
运行
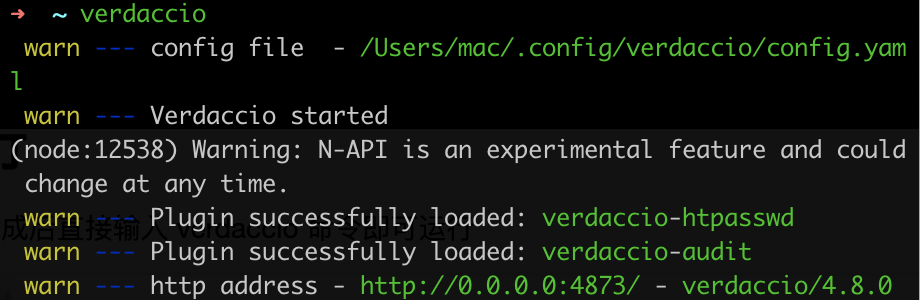
安装完成后直接输入 verdaccio 命令即可运行

后面的yaml 是默认的配置文件,4873端口表示默认端口,现在我们可以通过修改默认的配置文件来符合我们的需求.
默认配置如下图所示
# #号后面是注释 # 所有包的缓存目录 storage: ./storage # 插件目录 plugins: ./plugins #开启web 服务,能够通过web 访问 web: # WebUI is enabled as default, if you want disable it, just uncomment this line #enable: false title: Verdaccio #验证信息 auth: htpasswd: # 用户信息存储目录 file: ./htpasswd # Maximum amount of users allowed to register, defaults to "+inf". # You can set this to -1 to disable registration. #max_users: 1000 # a list of other known repositories we can talk to #公有仓库配置 uplinks: npmjs: url: https://registry.npmjs.org/ packages: '@*/*': # scoped packages access: $all publish: $authenticated #代理 表示没有的仓库会去这个npmjs 里面去找 , #npmjs 又指向 https://registry.npmjs.org/ ,就是上面的 uplinks 配置 proxy: npmjs '**': # 三种身份,所有人,匿名用户,认证(登陆)用户 # "$all", "$anonymous", "$authenticated" #是否可访问所需要的权限 access: $all #发布package 的权限 publish: $authenticated # 如果package 不存在,就向代理的上游服务发起请求 proxy: npmjs # To use `npm audit` uncomment the following section middlewares: audit: enabled: true # 监听的端口 ,重点, 不配置这个,只能本机能访问 listen: 0.0.0.0:4873 # log settings logs: - {type: stdout, format: pretty, level: http} #- {type: file, path: verdaccio.log, level: info}
如何使用
#当前npm 服务指向 本地 npm set registry http://ip:4873 # 注册用户 npm adduser –registry http://ip:4873
按照提示输入userName 和 password,email
输入后就注册完成
发布
在含有package.js的项目中输入命令
npm publish --registry=http://ip:4873
其他命令
npm login --registry=http://ip:4873 npm unpublish --force yourPackage --registry http://ip:4873