原文地址:http://www.cnblogs.com/ymnets/p/3439302.html
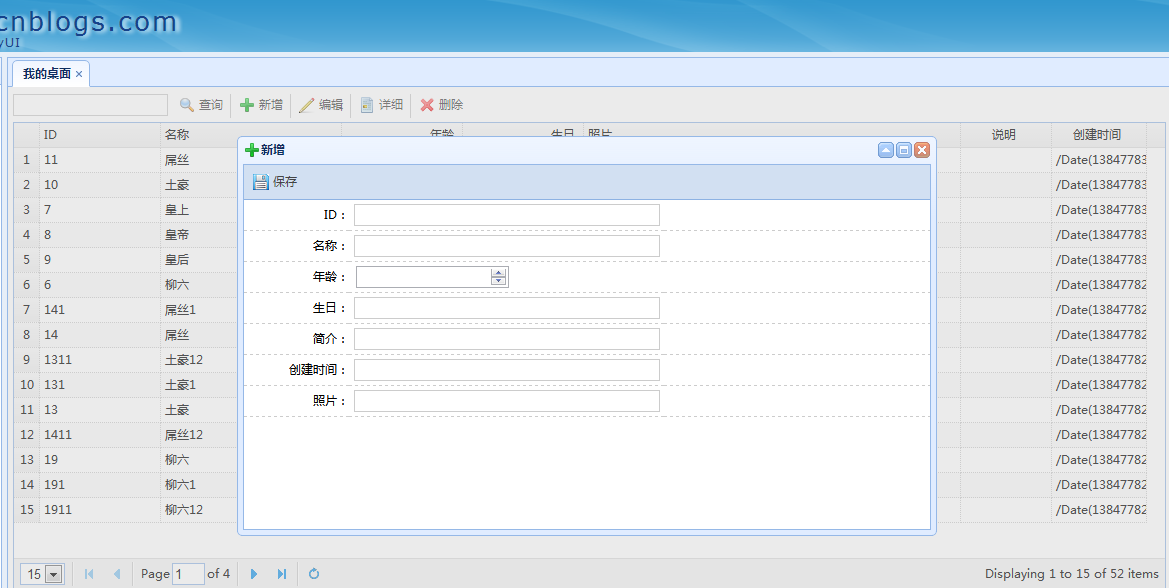
easyui1.3.2版本,window的弹出不会居中了。而dialog是会居中的,我们必须为为window的open事件做扩展
代码如下:只要加入以下代码即可.如果你是看了MVC项目系列的,把他放到jquery.easyui.plus.js里面就可以了
//让window居中 var easyuiPanelOnOpen = function (left, top) { var iframeWidth = $(this).parent().parent().width(); var iframeHeight = $(this).parent().parent().height(); var windowWidth = $(this).parent().width(); var windowHeight = $(this).parent().height(); var setWidth = (iframeWidth - windowWidth) / 2; var setHeight = (iframeHeight - windowHeight) / 2; $(this).parent().css({/* 修正面板位置 */ left: setWidth, top: setHeight }); if (iframeHeight < windowHeight) { $(this).parent().css({/* 修正面板位置 */ left: setWidth, top: 0 }); } $(".window-shadow").hide(); }; $.fn.window.defaults.onOpen = easyuiPanelOnOpen;