【评论,楼层数为30的倍数的,我送你我自己的博客园的皮肤,该博客参与活动】
这次我又给大家带来的EasyUI的我研究拓展的新特性
我使用的是 EasyUI 1.3.5版本的,项目是ASP.NET MVC3,但是本篇讲解用不上ASP.NET MVC,仅仅修改官方Demo你就知道怎么用了
但这次我又是自己修改EasyUI源码完成的
首先大家先下 EasyUI 1.3.5 【 下载 】 先保证大家都是在同一个起跑线的,放心吧,我会教你们怎么改的,还有思路
打开 jquery-easyui-1.3.5demomessager的alert.html页面
我们发现,他一直都是显示的,有点不人性化,还要点ok才行,但是你也发现了,这里的alert框,默认焦点在ok上,周围还有虚线,所以我们只要在它弹出来时候,过了几秒,然后触发ok键的click事件就行了,那我们开始吧,代码都是加密的。。唉,看起来真费劲..
于是我找啊找
我们打开jquery-easyui-1.3.5plugins
找到 var win=_f(_15,_17,_18);这行代码,你可以按照查找搜索到,大约137行代码处
然后
代码:
if (isAutoClose) { var durationTime = 500; if (duration) durationTime = duration; setTimeout(function () { if ($alertOkButton) $alertOkButton.click(); }, durationTime); }
接下来,我们在alert:function(_15,msg,_16,fn)这行代码加上几个参数
改成
代码:
},alert:function(_15,msg,_16,fn, isAutoClose, duration){ var _17="<div>"+msg+"</div>";
接下来,那个下面的ok按钮经过我的一番查找,大约在95行代码的地方
我们在function _f(_10,_11,_12){上面声明个 var $alertOkButton;变量,用来存储按钮那个对象,这样下面就可以定时触发他的click事件以达成关闭的效果
修改后的代码
var $alertOkButton; function _f(_10,_11,_12){ var win=$("<div class="messager-body"></div>").appendTo("body"); win.append(_11); if(_12){ var tb=$("<div class="messager-button"></div>").appendTo(win); for(var _13 in _12){ $alertOkButton = $("<a></a>").attr("href", "javascript:void(0)").text(_13).css("margin-left", 10); $alertOkButton.bind("click", eval(_12[_13])).appendTo(tb).linkbutton(); } }
接下来代码已经改好了,使用方法,如下:
我们打开alert.html
引入
<script type="text/javascript" src="../../plugins/jquery.messager.js?v140218"></script>
后面加了?的效果,就是每次浏览器都是加载最新的,不会从缓存加,以防止你js修改了没效果,就是因为缓存的原因
1: function alert1(){
2: $.messager.alert('3秒后自动关闭','Here is a message!','alert',function(){},true,3000);
3: }
4: function alert2(){
5: $.messager.alert('默认的500毫秒后自动关闭','Here is a error message!','error',function(){},true);
6: }
7: function alert3(){
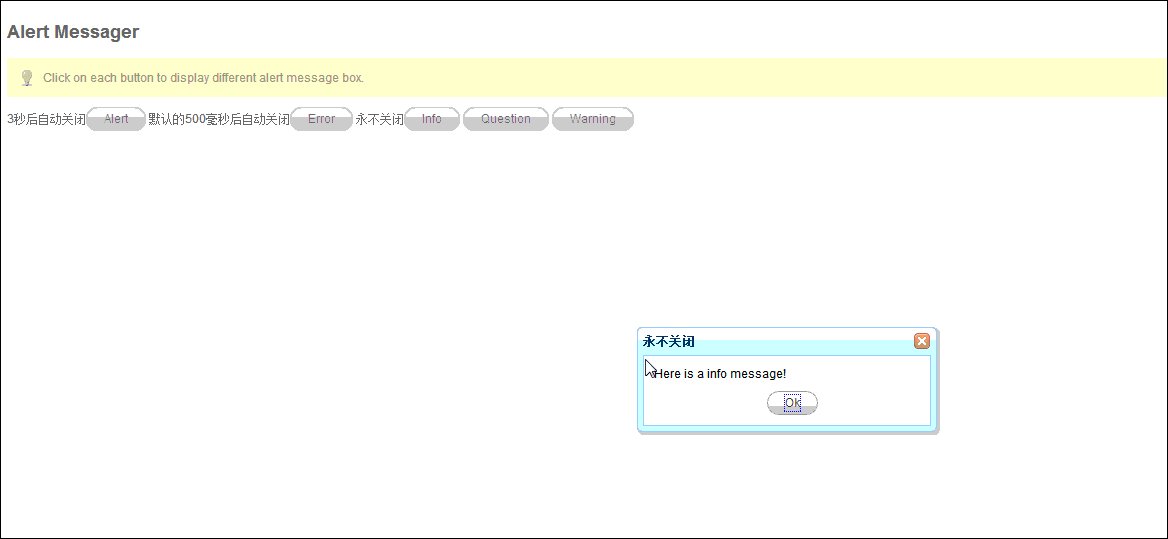
8: $.messager.alert('永不关闭','Here is a info message!','你需要手动关闭',function(){},false);
9: }
效果图:
到此为止,我相信大家应该知道怎么用了。
总结一下:
$.messager.alert()我们在后面拓展了2个方法,延迟关闭时间可选,前面有个,是否自动关闭,如果是true,你可以设置延迟时间,也可以不设置,那就是500毫秒,当然这个500你可以自己在源码中再改改。如果是false,则是不启用自动关闭
默认的原生自带的写法,都是不会自动关闭的,类似第三种写法。
我自己辛苦琢磨出来的,虽然你使用起来很简单了,还希望你们的一个小小的推荐,我才能有更多这些天对编程的热情。谢谢你们
下面:修改好的jquery.messager.js 下载
写到我这个年龄,我觉的我的时间很多都花在研究上了,所以现在很少能有时间写写博客,干自己爱干的事,这次能写到这里也让我感到很高兴,谢谢你们也看到了这里,我会慢慢写的,谢谢你们的支持.
我不知道我写个是不是个多余,我不是做前端的,但我的前端也不差,我在合肥,刚刚离职,所以现在时间比较多吧..
========================================AaronYang.cnblogs.com 茗洋博客==================================================
相关联的自己的EasyUI感觉比较好的解决方案的文章链接: