为了更简单的演示,我们创建个.NET的ASP.NET MVC4项目

好了,上面都是后话,POI说白了,就是你的用户的数据,很多数据,不过没关系,因为你的数据如果存在百度的LBS云上,那么大数据你就不用考虑的了
在这之前,我们肯定要知道怎样把用户的数据正确的存到LBS上,在这之前我们先学习下 百度提供的 Javascript API。
这个例子很简单:
1.页面上引入 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的AK"></script>
然后创建一个div,设置高宽
<div id="container" style="100%;height:500px;"></div>
2.添加js代码
var map = new BMap.Map("container"); //初始化地图
这里Map方法,还有个参数,地图的初始化设置,具体的还有哪些参数,后面细讲,这里有个maxZoom,就是地图默认缩放级别
var mapOption = { mapType: BMAP_NORMAL_MAP, maxZoom: 18, drawMargin: 0, enableFulltimeSpotClick: true, enableHighResolution: true }
var map = new BMap.Map("container",mapOption); //初始化地图
第二个,设置初始化点,(经度,纬度)
map.centerAndZoom(new BMap.Point(117.234963,31.858815), 18);//这里的18会影响mapOption中的maxZoom的设置,会覆盖这个值
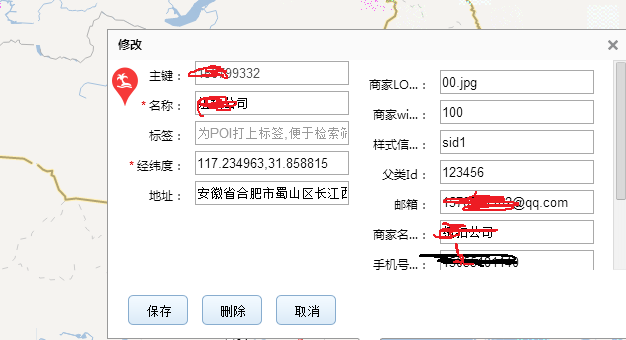
我这里的经度纬度是从LBS云,手动标注添加数据拿到的117.234963,31.858815,后面的18是地图缩放界别,数字越大,地图越详细

文章已经迁移到:http://www.ayjs.net/post/36.html
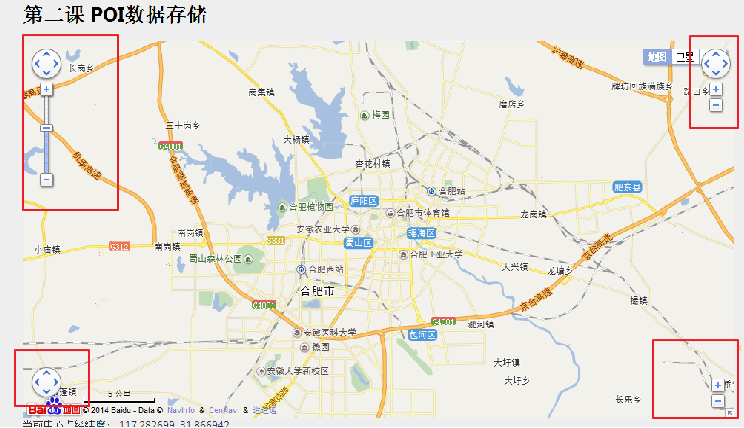
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件 map.addControl(new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL})); //右上角,仅包含平移和缩放按钮 map.addControl(new BMap.NavigationControl({anchor: BMAP_ANCHOR_BOTTOM_LEFT, type: BMAP_NAVIGATION_CONTROL_PAN})); //左下角,仅包含平移按钮 map.addControl(new BMap.NavigationControl({anchor: BMAP_ANCHOR_BOTTOM_RIGHT, type: BMAP_NAVIGATION_CONTROL_ZOOM})); //右下角,仅包含缩放按钮

OK!
休息一会----http://aaronyang.cnblogs.com的博客