文章摘要:
1. 通过简单DEMO.让读者理解Task和Task<T> 学习过程中,掌握async和await
2. 理解同步和异步的执行
3. Task.Factory.StartNew()的替代
4. WPF中传统方式async的应用,让界面不卡
5. Ay 自编的无任何组件的 快速的MVVM应用,Async版本,实战DEMO
以下DEMO 以vs2013开发 .Net Framework4.5+ 控制台程序为主
前言: async标记 await异步执行方法,可返回值可不返回,返回值则async Task<T> 不返回则async Task
实验1:
使用Task.Delay(TimeSpan)担任耗时操作
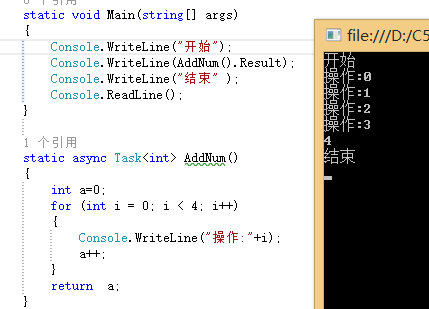
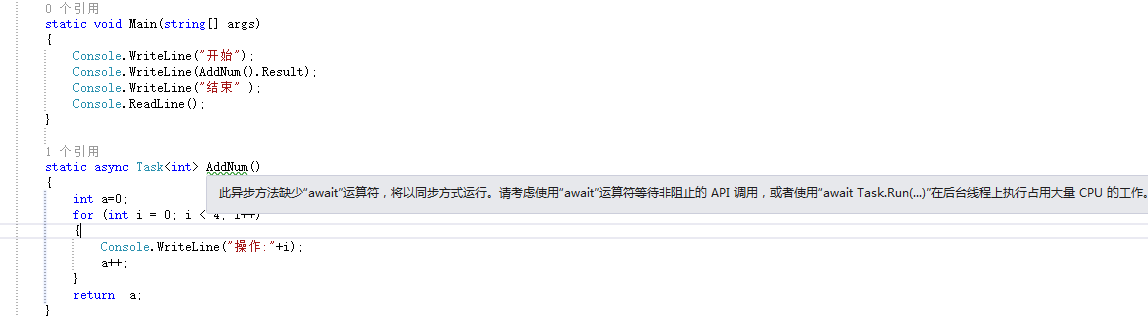
第一课,理解什么时候Task和Task<T>,同步与异步

返现目前是同步的执行,而且AddNum画了绿色的线条,我们使用 .Result()拿到Task返回的值

public MainViewModel() { this.ImportDataCommand = new DelegateCommand(this.ImportData); }
OK,目前为止ViewModel算写完了,很简单吧,我们打开MainWindow,按照MVVM的写法,都是讲ViewModel赋予窗体的DataContext
public MainWindow() { InitializeComponent(); this.DataContext = new MainViewModel(); }
而窗体对应的xaml中 都是binding对应ViewModel能绑定的东西,绑定吧!!!
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowStartupLocation="CenterScreen" Title="www.ayjs.net aaronyang" Height="350" Width="525"> <Grid> <Button Content="导入数据" HorizontalAlignment="Left" Command="{Binding ImportDataCommand}" Margin="133,32,0,0" VerticalAlignment="Top" Width="190" Height="26"/> <TextBox x:Name="txtResult" HorizontalAlignment="Left" Height="24" Margin="133,87,0,0" TextWrapping="Wrap" Text="{Binding ImportResult}" VerticalAlignment="Top" Width="210"/> </Grid> </Window>
运行吧! 效果一样,主窗体没有阻塞,效果照样能运行.

好了,今天的内容现讲到这里.喜欢的朋友,可以推推荐哦
文章已经迁移: http://www.ayjs.net/post/87.html
官网阅读:http://www.ayjs.net/post/87.html
=============潇洒的版权线==========www.ayjs.net===== Aaronyang ========= AY =========== 安徽 六安 杨洋 ========== 未经允许不许转载 =========
-------------------小小的推荐,作者的肯定,读者的支持。推不推荐不重要,重要的是希望大家能把WPF推广出去,别让这么好的技术消失了,求求了,让我们为WPF技术做一份贡献。-----------------