有序列表
使用<ol>元素来创建有序列表。
列表中的每个项目都被置于起始标签<li>和结束</li>之间。(li代表列表项目)
浏览器默认对列表进行缩进。
有时你会看到网页利用<ol>元素中的type特性来定义编号类型(数字,字母,罗马数字等),不过最好利用CSS中的list-style-type属性。
eg:
<html>
<body>
<h1>卜算子·我住长江头</h1>
<p>
<ol>
<li>我住长江头,君住长江尾。</li>
<li>日日思君不见君,共饮长江水。</li>
<li>此水几时休,此恨何时已。</li>
<li>只愿君心似我心,定不负相思意。</li>
</ol>
</p>
</body>
</html>
效果如下:

无序列表
使用<ul>元素来创建无序列表。
列表中的每个项目都被置于起始标签<li>和结束</li>之间。(li代表列表项目)
浏览器默认对列表进行缩进。
有时你会看到网页利用<ol>元素中的type特性来定义符号类型(圆形,正方形,菱形等),不过最好利用CSS中的list-style-type属性。
代码如下:
<html>
<body>
<h1>卜算子·我住长江头</h1>
<p>
<ul>
<li>我住长江头,君住长江尾。</li>
<li>日日思君不见君,共饮长江水。</li>
<li>此水几时休,此恨何时已。</li>
<li>只愿君心似我心,定不负相思意。</li>
</ul>
</p>
</body>
</html>
效果如下:

定义列表
定义列表通常由<dl>元素创建,并且包含一系列术语及定义。在<dl>元素内部,经常能看到成对的<dd>和<dt>元素。
<dt>元素用来包含被定义的术语。<dd>元素用来包含定义。
代码如下:
<html>
<body>
<dl>
<dt>卜算子·我住长江头</dt>
<p>
<dd>我住长江头,君住长江尾。日日思君不见君,共饮长江水。</dd>
此水几时休,此恨何时已。 只愿君心似我心,定不负相思意。 </p>
</dl>
</body>
</html>
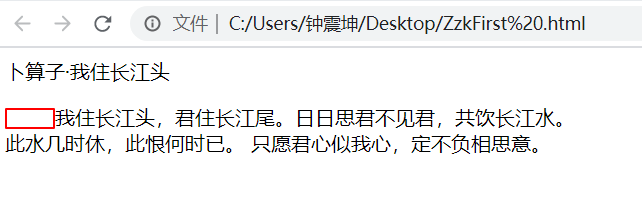
效果如下:

嵌套列表
可以在<li>元素放入另一个列表来创建子列表,或者叫嵌套列表。
浏览器对嵌套列表的缩进比它的父级别更深。在嵌套的无序列表中,浏览器通常也会改变项目符号的样式。
总结
-
HTML中有三种列表:有序列表、无序列表和定义列表。
-
有序列表使用数字编号。
-
无序列表使用项目符号。
-
定义列表用来定义专业术语。
-
列表可以嵌套在其他列表中。