旧的clip
旧的css也提供了一个clip属性,但这个属性只能用于裁剪一个矩形,其本质是根据overflow:hidden隐藏掉了裁剪外的区域,使用:
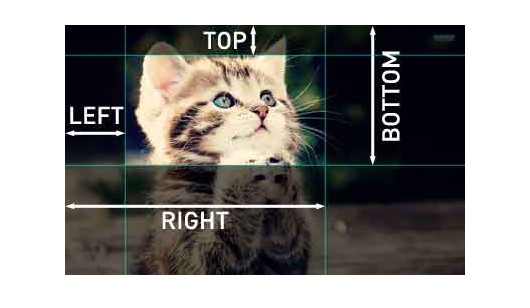
clip:rect(<top>,<right>,<bottom>,<left>);
上右下左的偏移量,都是从元素盒子边缘算起,如图所示。

注意:clip属性只能在元素设置了“position:absolute|fixed”时起作用。
clip-path
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
其默认值是none。
另外简单介绍clip-path几个属性值:
clip-source: 可以是内、外部的SVG的<clipPath>元素的URL引用
basic-shape: 使用一些基本的形状函数创建的一个形状。主要包括circle()、ellipse()、inset()和polygon()。具体的说明可以看CSS Shapes中有关于说明。
geometry-box: 是可选参数。此参数和basic-shape函数一起使用时,可以为basic-shape的裁剪工作提供参考盒子。如果geometry-box由自身指定,那么它会使用指定盒子形状作为裁剪的路径,包括任何(由border-radius提供的)的角的形状。
使用clip-path有两点要注意:
1) 使用clip-path要从同一个方向绘制,如果顺时针绘制就一律顺时针,逆时针就一律逆时针,因为polygon是一个连续线段,若线段彼此有交集,裁剪区域就会有相减的情况发生,当然如果你特意需要这样的效果除外。
2) 如果绘制时采用比例的方式绘制,长宽就必须要先行设定,不然有可能绘制出来的长宽和我们想像的就会有差距,使用像素绘制就不会有这样的现象。
示例:
img{
clip-path:polygon(50% 0%,100% 50%,50% 100%,0% 50%);
}

举个栗子:
CCS
body {
margin: 20px auto;
text-align: center;
font-family: 'Lato';
max- 640px;
}
h1 {
margin-bottom: 100px;
font-size: 1.8em;
}
div {
display: inline-block;
margin: 50px 0px;
250px;
height: 250px;
border-radius: 200px;
-webkit-filter: grayscale(0.9);
cursor: pointer;
}
div:hover {
-webkit-filter: none;
}
div:hover .text {
opacity: 1;
}
.text {
position: absolute;
background: rgba(200, 0, 0, 0.5);
padding: 20px 0;
top: 90px;
250px;
opacity: 0;
text-align: center;
color: white;
font-size: 1.4em;
}
.left .text {
background: rgba(0, 0, 200, .5);
}
.right .text {
background: rgba(200, 100, 0, 0.5);
}
.bottom .text {
background: rgba(0, 200, 0, 0.5);
}
.top {
background: url('http://t.imgbox.com/KXaGvTFB.jpg');
-webkit-clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background-size: contain;
position: relative;
left: -125px;
top: -130px;
}
.left {
background: url('http://t.imgbox.com/LHPFYSYE.jpg');
-webkit-clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background-size: contain;
position: relative;
}
.right {
background: url('http://t.imgbox.com/tlgvPjwn.jpg');
-webkit-clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background-size: contain;
position: relative;
top: -352px;
left: 256px;
}
.bottom {
background: url('http://t.imgbox.com/R7h6VtZr.jpg');
-webkit-clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
background-size: contain;
position: relative;
top: -220px;
left: -126px;
}
HTML
<h1>Images clipped with <code>clip-path</code> Property</h1> <div class="left"><p class="text">SPORTS</p></div> <div class="top"><p class="text">TECHNOLOGY</p></div> <div class="right"><p class="text">FOOD</p></div> <div class="bottom"><p class="text">NATURE</p></div>
【運用 clip-path 的純 CSS 形狀變換】这篇文章详细介绍了多边形的绘制方法。
更多不规则图形案例戳这里:http://bennettfeely.com/clippy/
使用geometry-box裁剪:
geometry-box的值可以是shape-box|fill|stroke|view-box。
shape-box应用于html元素与CSS Shapes的引用框概念类似,可以阅读Understanding Reference Boxes for CSS Shapes一文作了解。
其他三个值则是运用于svg元素上。
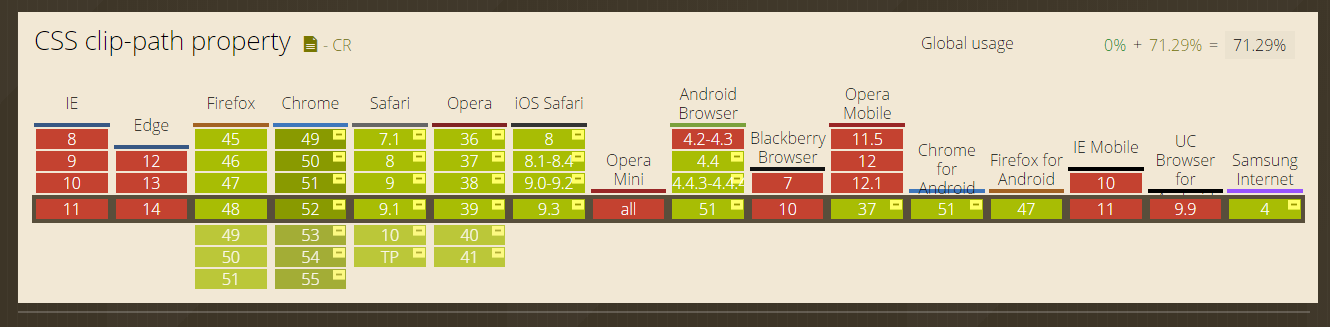
兼容性