
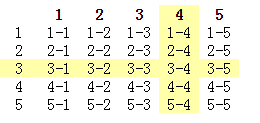
通过td:hover配合::before或::after,并且将其高度设置无限高,同时改变::after或::before的z-index值。
重要的一点,需要给table设置一个overflow:hidden,将伪元素溢出的高度截取掉。
table {
overflow: hidden;
}
td, th {
position: relative;
40px;
text-align: center;
}
tr:hover {
background-color: #ffa;
}
td:hover::after {
content: "";
position: absolute;
100%;
height: 10000px;
left: 0;
top: -5000px;
background-color: #ffa;
z-index: -1;
}
<table cellpadding="0" cellspacing="0"> <thead> <tr> <th></th> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>1-1</td> <td>1-2</td> <td>1-3</td> <td>1-4</td> <td>1-5</td> </tr> <tr> <td>2</td> <td>2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> <td>2-5</td> </tr> <tr> <td>3</td> <td>3-1</td> <td>3-2</td> <td>3-3</td> <td>3-4</td> <td>3-5</td> </tr> <tr> <td>4</td> <td>4-1</td> <td>4-2</td> <td>4-3</td> <td>4-4</td> <td>4-5</td> </tr> <tr> <td>5</td> <td>5-1</td> <td>5-2</td> <td>5-3</td> <td>5-4</td> <td>5-5</td> </tr> </tbody> </table>