现在是万事俱备,只欠东风,好,我们一起动手,先来东风东。
烟花粒子效果
第一个来实现我们的烟花粒子效果,点击我们的粒子,按照下图方式配置。
注意此时我们已经加入了white.png作为粒子特效使用。
这里有几个地方要注意的。在游戏后期发布的时候,我在我那战斗力只有5点的手机上面跑粒子效果,妥妥滴卡死。在优化方面考虑,删掉了ColorTint选项,没有了颜色变化,自然连下面Color over LifeSpan 颜色控制线也不需要了。不过我们现在为了自己PC看着爽,还是先勾上,到时候消除也来得及。
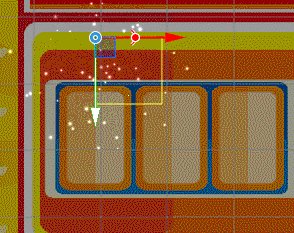
我们的烟花是一下一朵的,所以调整频率Frequency 0,发射角度,缩放比例,起始速度,重力。
我们这里有个play on awake先勾上,待会写代码要关掉。
设置scale over life span我们用一个类似sin曲线,可以达到一种烟花余烬的感觉。
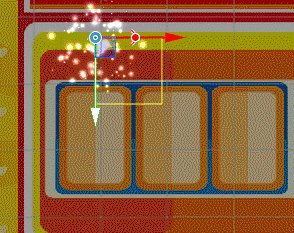
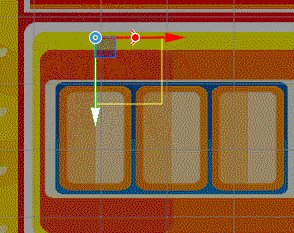
设置完成了,我们一起来看看效果。很酷吧~
对于这个烟花放置,现在的方案是放在固定位置,通过程序控制是否点燃,哪个点燃,
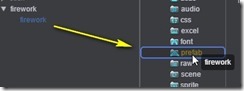
还可以把它存成预置,在程序中动态加载并显示,加载成预置的方法如下
把我们的firework拖动到prefab文件夹中,保存为预置,等待运行时动态创建
在其他UI脚本中加入prefab接口然后在界面关联,本节先不深入讲解。
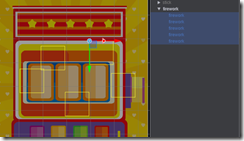
成为预置的firework会变色哦,以便提醒程序员哪些是动态加载的元素
手摇拉杆
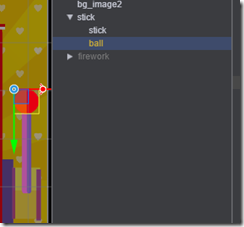
手拉摇杆分为两个部分,分别是球的动画和拉杆的动画
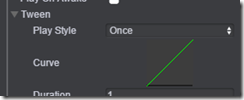
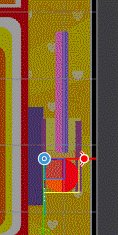
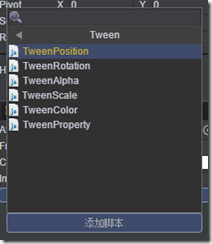
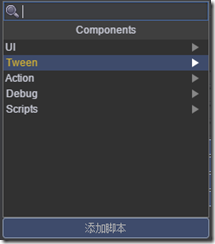
球体TweenPosition动画
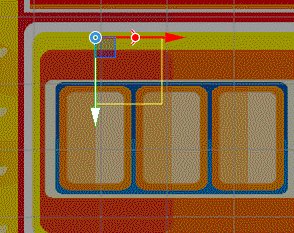
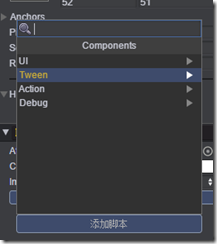
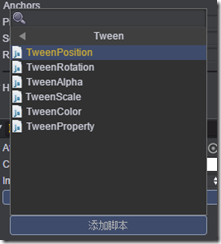
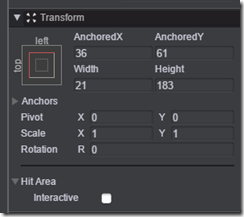
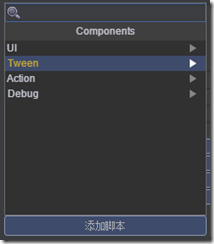
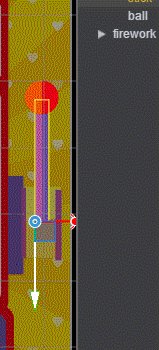
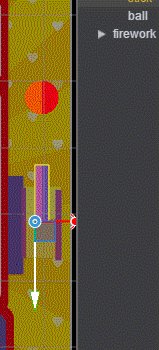
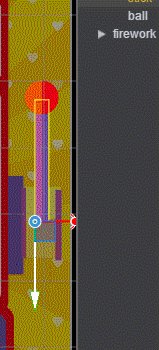
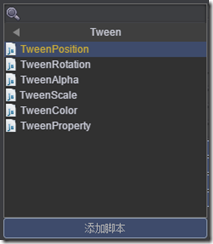
我们在界面或布局中选中球体,同时在属性框中为他添加一个位置变换的脚本TweenPosition
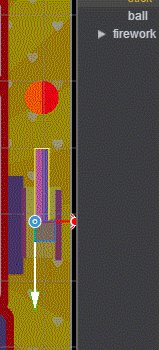
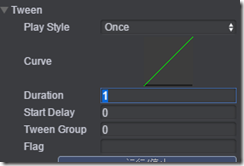
调整参数如下。听说越优秀的程序员越懒。所以偷下懒,“设置当前值为起始值”。“当前值为结束值”,然后在界面上调整球体的纵向位置,再点击“设为结束值”更新。
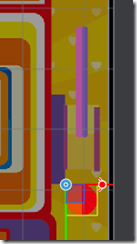
在节点的属性上,AnchoredY,鼠标悬停会变成一个左右箭头,按住,拖动,就像滑动条一样调整Y的值,又可以偷懒了吧~
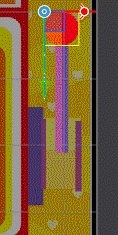
在界面上预览一下效果,嗯~ o(* ̄▽ ̄*)o 不错不错,不是我要的。
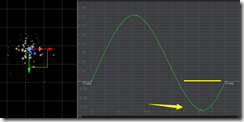
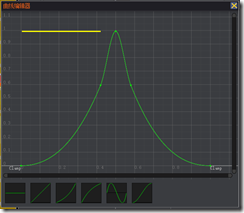
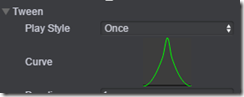
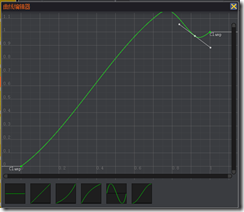
我们想要的效果是,快速拉下来,然后回弹起来。所以不能满足我们调整下走势线。双击打开走势线。
要注意这个曲线的起始和终结点(0.0),以及最高峰(1.0),因为我们要做的效果是球体受力一拉,然后回弹到原位的效果。这里曲线为1的时候坐标意味着最大值,而恢复到0意味着球体回到原位。起始和终结都在0,原位,中间到1,也就是我们上面设置的To的点,曲线是一个抛物线,越到最下越快,然后迅速弹起来回到原位。
关闭退出自动保存,也就是意味着这个操作不能撤回。不过可以右键点击关键点删除。
预览一下效果
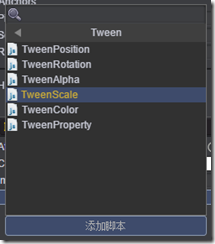
拉杆TweenScale
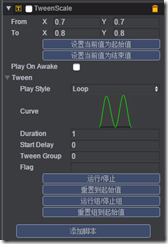
拉杆我们决定使用另外一种Tween,通过Scale缩放Y轴大小达到类似拉动拉杆效果。
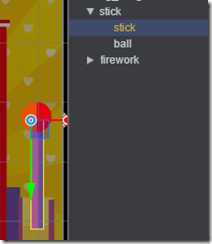
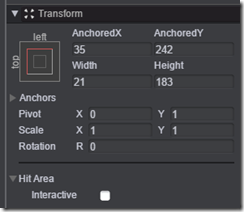
我们先来调整一下拉杆的轴心点位置,Pivot设置Y为1,意味着偏移整个元素的高
修改pivot轴心点,移动到拉杆下方,原本是左上角,pivot Y 为1的时候就位于左下角,
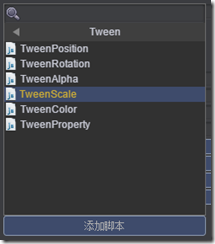
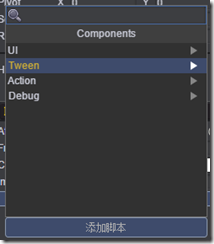
添加一个TweenScale脚本
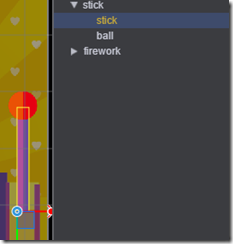
通过纵向变形反方向60%来达到我们的效果,同时调整运动曲线,类似于小球的运动轨迹。
现在走势跟小球一样一样的了。
走起预览一下
滚动抽奖效果
实现滚动抽奖的效果,我们分成两个模块。一个是快速滚动模块,带有残影效果。
一个是最后奖品花落谁家的停止状态。
快速滚动
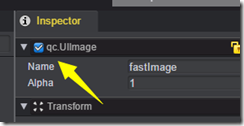
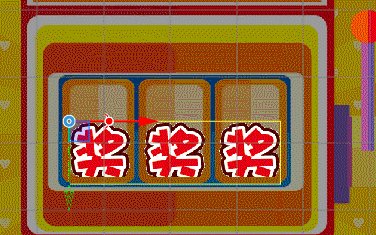
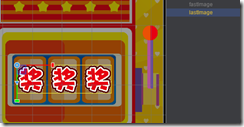
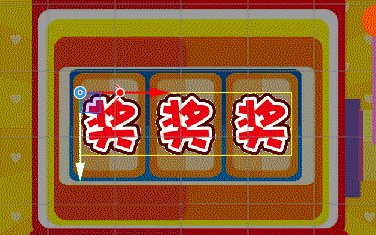
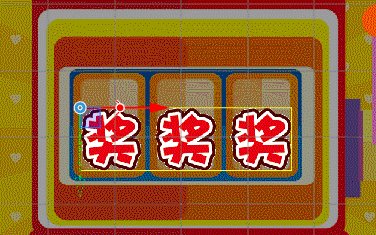
在UIRoot下面创建获奖空节点Node,然后下方创建两个图形。fast就是本元素。
为fast绑定位置移动TweenPosition。
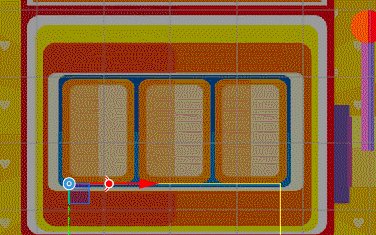
调整起始和终止位置,分别超出我们的遮罩区域。
后续我们通过调整duration运动耗时来改变运动速度。
预览下效果其他不需要调整
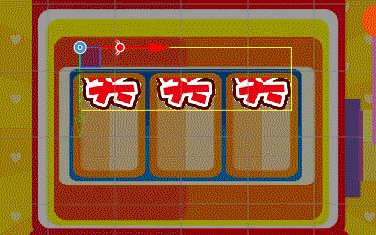
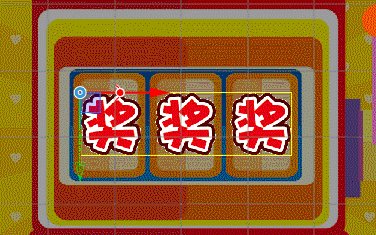
动态模糊
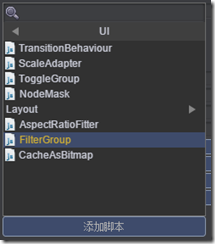
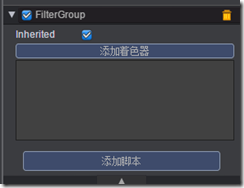
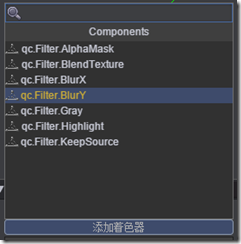
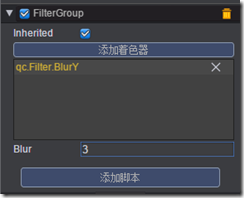
我们下落那么快,不搞点动态模糊都对不住引擎啦,我们现在加个着色器,如图所示。很简单,到后面我们代码会控制Blur动态模糊值,一遍慢慢变慢的时候会越来越清晰。
一起来预览一下(三次动态模糊越来越强)

停止回弹
现在我们来设置最终定奖品结果。我们给他加一个TweenPosition,跟前面完全下落不一样,我们目标是定在屏幕中间的。
设置定位回弹效果,我们来调整运动曲线。后面多加些余波可以更酷哦
来我们看看效果
兑奖按钮抖动
我们最后显示的兑奖提示效果加个一放一缩增强点击欲望。
加个TweenScale,等比缩放
预览一下效果