原创YouTube
HTML源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="wrapper">
<div class="box-area">
<div class="custom"></div>
<div class="box-date">
<span>2019</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>Phd in computer science</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area box-right">
<div class="custom"></div>
<div class="box-date">
<span>2018</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>Phd in computer science</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area">
<div class="custom"></div>
<div class="box-date">
<span>2017</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area box-right">
<div class="custom"></div>
<div class="box-date">
<span>2016</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area">
<div class="custom"></div>
<div class="box-date">
<span>2015</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area box-right">
<div class="custom"></div>
<div class="box-date">
<span>2014</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area">
<div class="custom"></div>
<div class="box-date">
<span>2013</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area box-right">
<div class="custom"></div>
<div class="box-date">
<span>2012</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area">
<div class="custom"></div>
<div class="box-date">
<span>2011</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3>演示子标题</h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
<div class="box-area box-right">
<div class="custom"></div>
<div class="box-date">
<span>2010</span>
</div>
<div class="box-text">
<h2>演示标题</h2>
<h3></h3>
<p>简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介简介</p>
</div>
</div>
</div>
</body>
</html>
CSS源码
* {
box-sizing: border-box;
}
.wrapper {
font-family: roboto;
display: flex;
flex-wrap: wrap;
max- 800px;
margin: 0 auto;
}
.box-area {
display: flex;
flex-wrap: nowrap;
justify-content: center;
100%;
}
.box-date {
display: flex;
/* 原来是用渐变做的直线 */
background: linear-gradient(to right, #fff 45%, #000 45%, #000 45%, #fff 50%);
order: 2;
text-align: center;
font-size: 28px;
flex-basis: 100px;
color: #fff;
}
.box-date>span {
font-size: 20px;
padding: 10px;
margin: auto;
background: #000;
}
.box-text {
text-align: center;
padding: 20px;
border-radius: 25px;
color: #45f3ff;
order: 3;
80%;
padding-left: 10px;
background: #000;
margin-bottom: 3%;
}
.box-text h2 {
margin: 0;
font-size: 14px;
text-transform: uppercase;
}
.box-text h3 {
margin: 5px;
font-size: 14px;
color: #45f3ff;
}
@media(min-640px) {
.box-text,
.custom {
40%;
}
.box-right .box-text {
order: 1;
padding-right: 10px;
border-radius: 25px;
}
.box-right .custom {
order: 3;
}
}
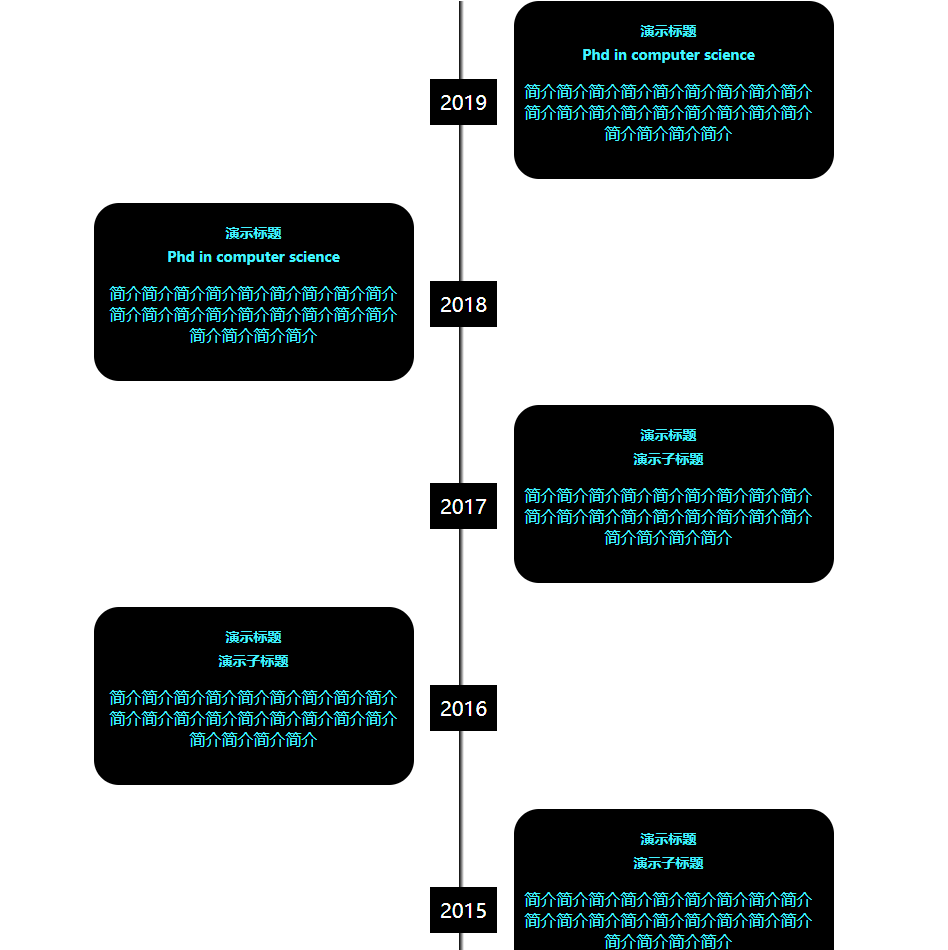
效果展示