版权声明:允许转载,但转载必须保留原链接;请勿用作商业或者非法用途
由于游戏的界面是通过游戏引擎渲染出来的,游戏界面没有系统原生的控件信息,所以对于游戏,我们需要接入 poco-sdk 才能获取到游戏界面中的控件信息。下面以Unity开发的手游为例,介绍如何在Android和iOS平台进行连接。
Android 平台
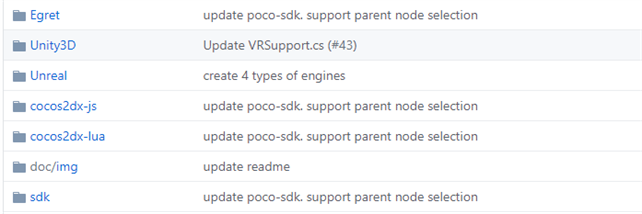
- 从 poco sdk repo 将
Unity3D这个文件夹克隆下来。

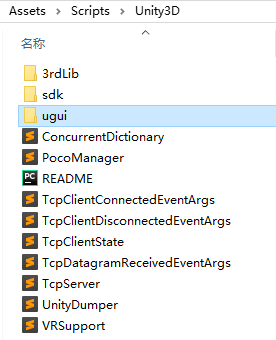
- 将克隆下来的
Unity3D文件夹放置于你的Unity项目的Assets/Scripts文件夹下。

- 将
Assets/Scripts/Unity3D目录下以未用到的UI系统命名的文件夹删除。例:假如您的项目使用的UI系统是ugui,请将fairygui和ngui两个文件夹删除,保留ugui文件夹。

-
在
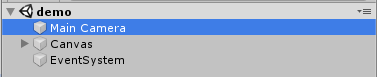
Unity3D中打开您的项目,并将Unity3D/PocoManager.cs作为一个script component添加到您的GameObject中,要求挂载在一个永不销毁的对象下,比如通常情况下的主相机。举例: 点击
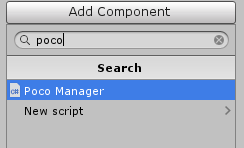
demo这个场景下的Main Camera, 会在右方出现inspector界面,点击inspector界面当中的Add Component。

在弹出的对话框中输入
poco,选择出现的Poco Manager这个选项。
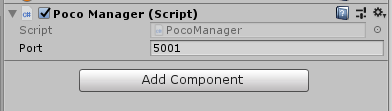
完成后会在
inspector界面出现如图所示的component。
-
点击界面左上角
File->Build Settings, 生成一个合适的安卓包,并安装到您的手机上。
- 启动
Airtest IDE,按照上文所述将Airtest IDE与您的手机链接,并启动对应的游戏。
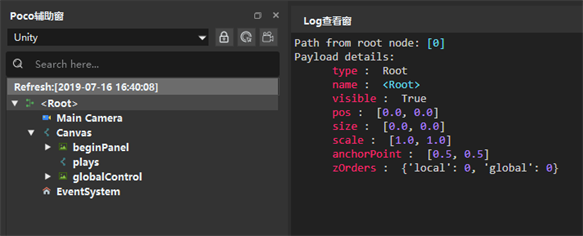
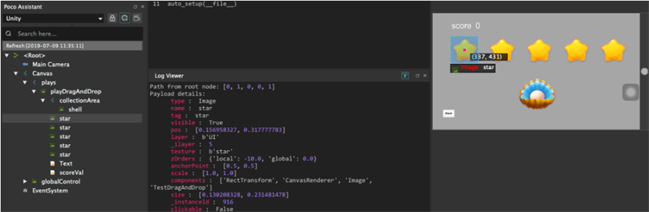
- 在左下角的
Poco辅助窗中选择Unity模式,即可看到当前界面的UI树结构:

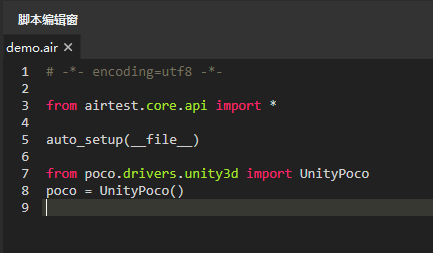
- 在选择
Unity模式之后,Airtest IDE会自动插入poco的初始化代码:

之后的脚本编写,就可以利用Poco提供的API对游戏界面上的元素进行操作了。
下面是一个简单的测试用例。您可以从这里下载这个简单的Unity3D小游戏。在安装完成后,打开游戏后点击Start再点击drag drop会出现如下所示的界面。

每将一颗星星拖动到屏幕中心的贝壳上,将得到20分;如果将5颗星星依次拖动到贝壳上,那将获得100分。下面的脚本就是在测试依次拖动5颗星星是否会得到100分的分数。
from airtest.core.api import * auto_setup(__file__) from poco.drivers.unity3d import UnityPoco poco = UnityPoco() poco('btn_start').click() time.sleep(1.5) poco('drag_and_drop').click() shell = poco('shell').focus('center') for star in poco('plays').offspring('star'): star.drag_to(shell) time.sleep(1) assert poco('scoreVal').get_text() == "100", "score correct." poco('btn_back', type='Button').click()
点击运行脚本按钮,就会得到如下所示的结果。

iOS平台
- 同样的,先完成引擎SDK接入,然后通过Airtest IDE连接iOS手机
- 与Android不同的是,iOS Unity Poco的连接需要启动两个proxy,8100端口用于连接iOS手机,5001端口用于连接poco-sdk的rpc端口
iproxy 8100 8100
iproxy 5001 5001
这里的iproxy相当于adb中的forward
- 连接好iOS手机之后,选择Poco辅助窗中的
Unity模式,即可看到当前界面的UI树结构:

- 之后即可通过Poco提供的API,对iOS上的游戏编写自动化测试脚本了。