前言
“滑动”是自动化测试中最常模拟的操作之一,其中最常见的莫过于上下左右滑动这些。我们只需要通过 airtest/poco 的 swipe 接口即可实现。这个接口我们在往期推文“你的swipe接口用不好,是因为...”中也有详细介绍过,这里就不再重复,感兴趣的童鞋直接戳链接即可查阅。
那么,对于一些比较复杂的滑动操作,比如 滑动解锁、多指滑动 或者 双指捏合 这些,我们该如何实现呢?别着急,本文将用各种生动有趣的实际用例,带大家一起来看看我们是如何实现各种各样复杂的滑动的~
1.用swipe_along()接口滑个圈圈
swipe_along 接口可以 实现连续划过一系列坐标 ,因此我们可以使用这个接口实现一些连续滑动的操作,比如手机屏幕的 滑动解锁 等。
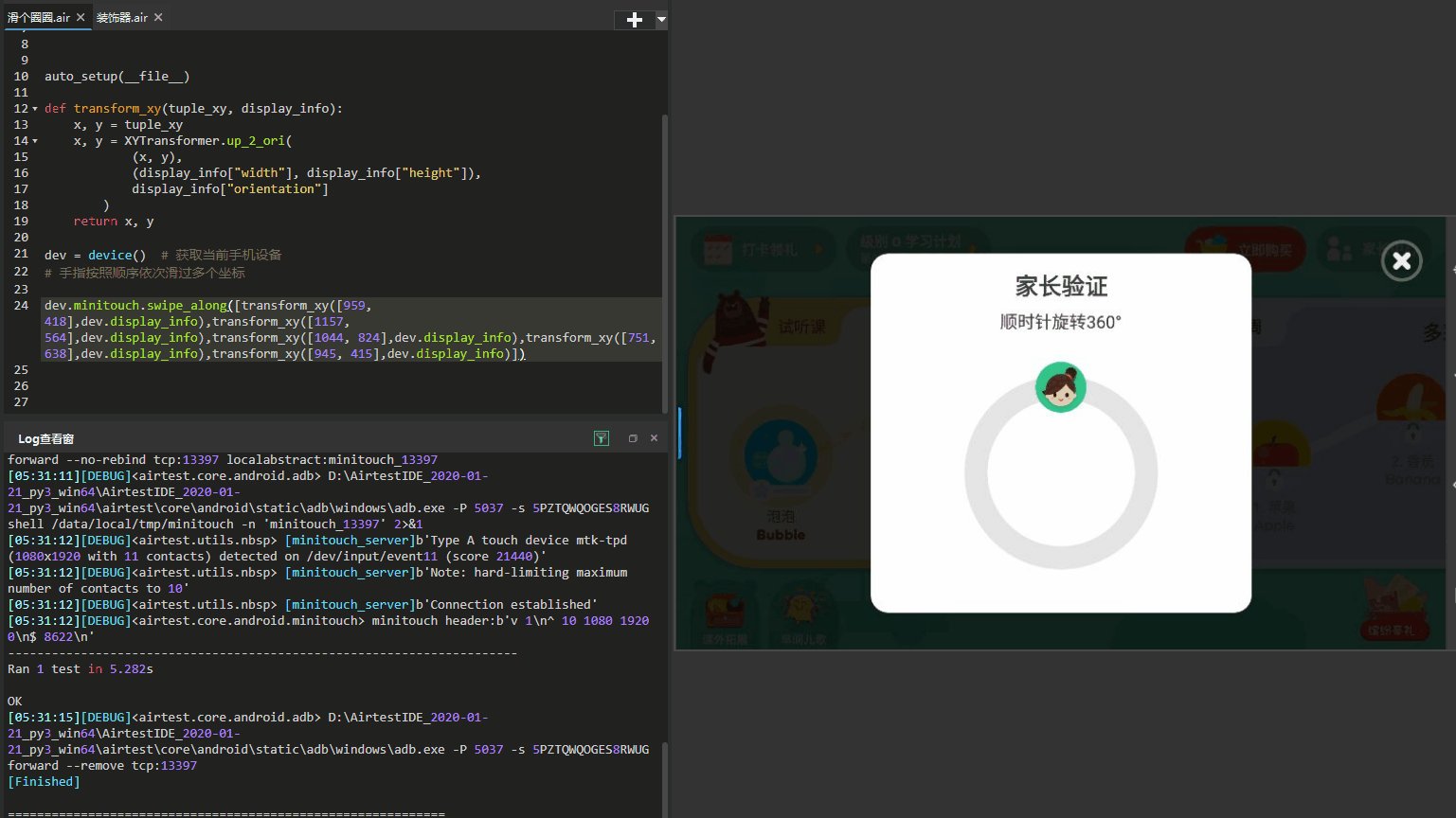
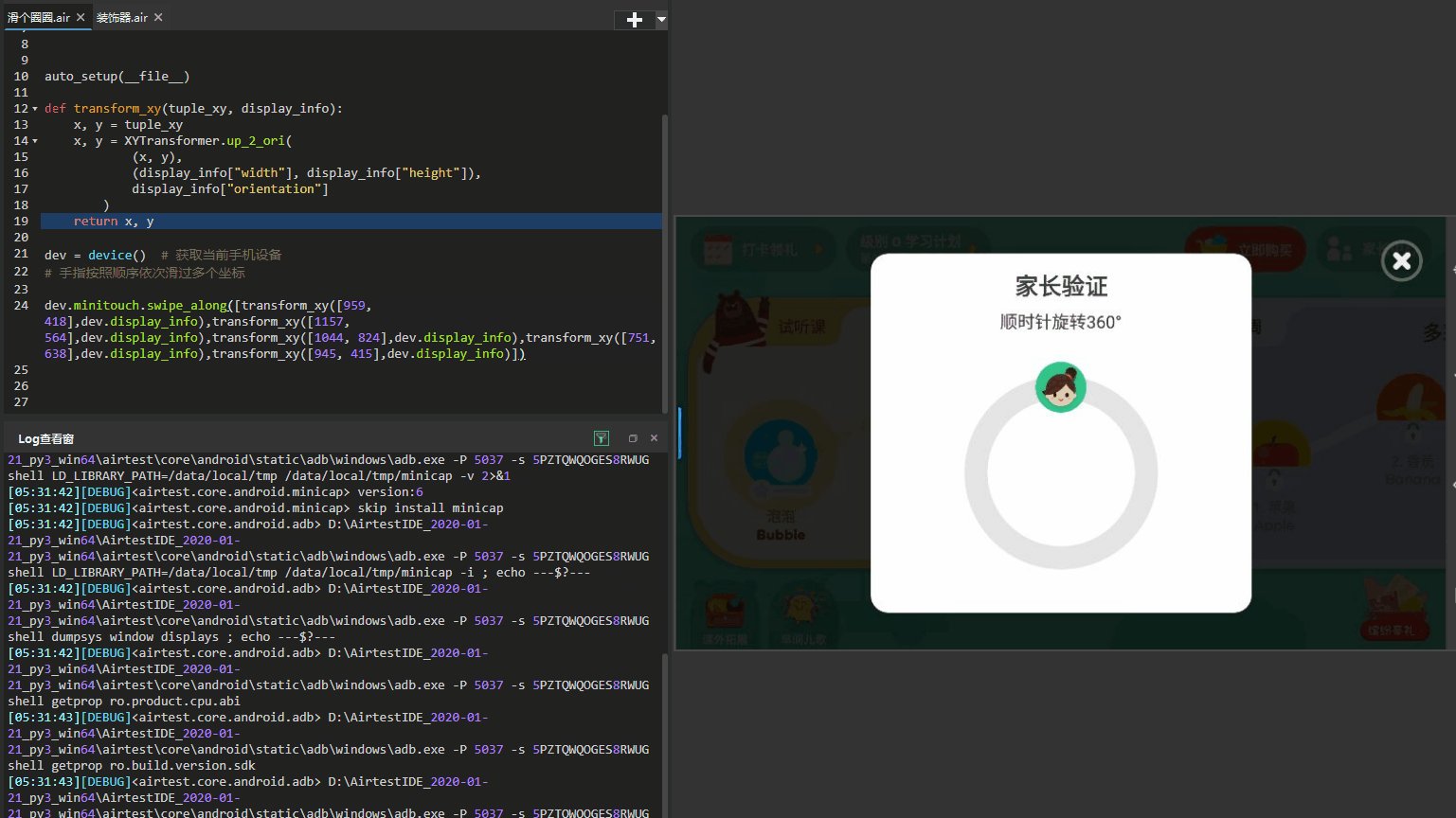
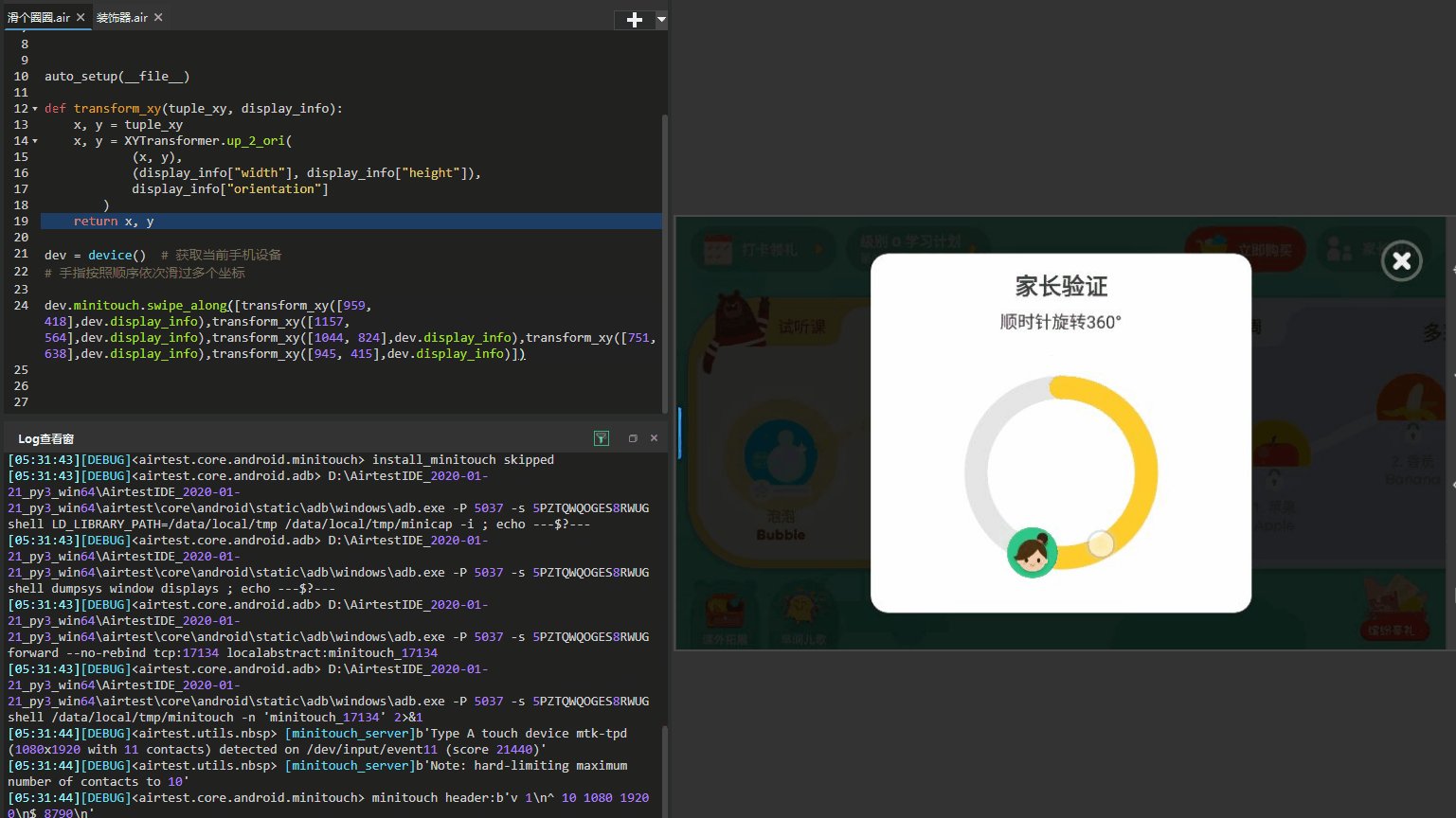
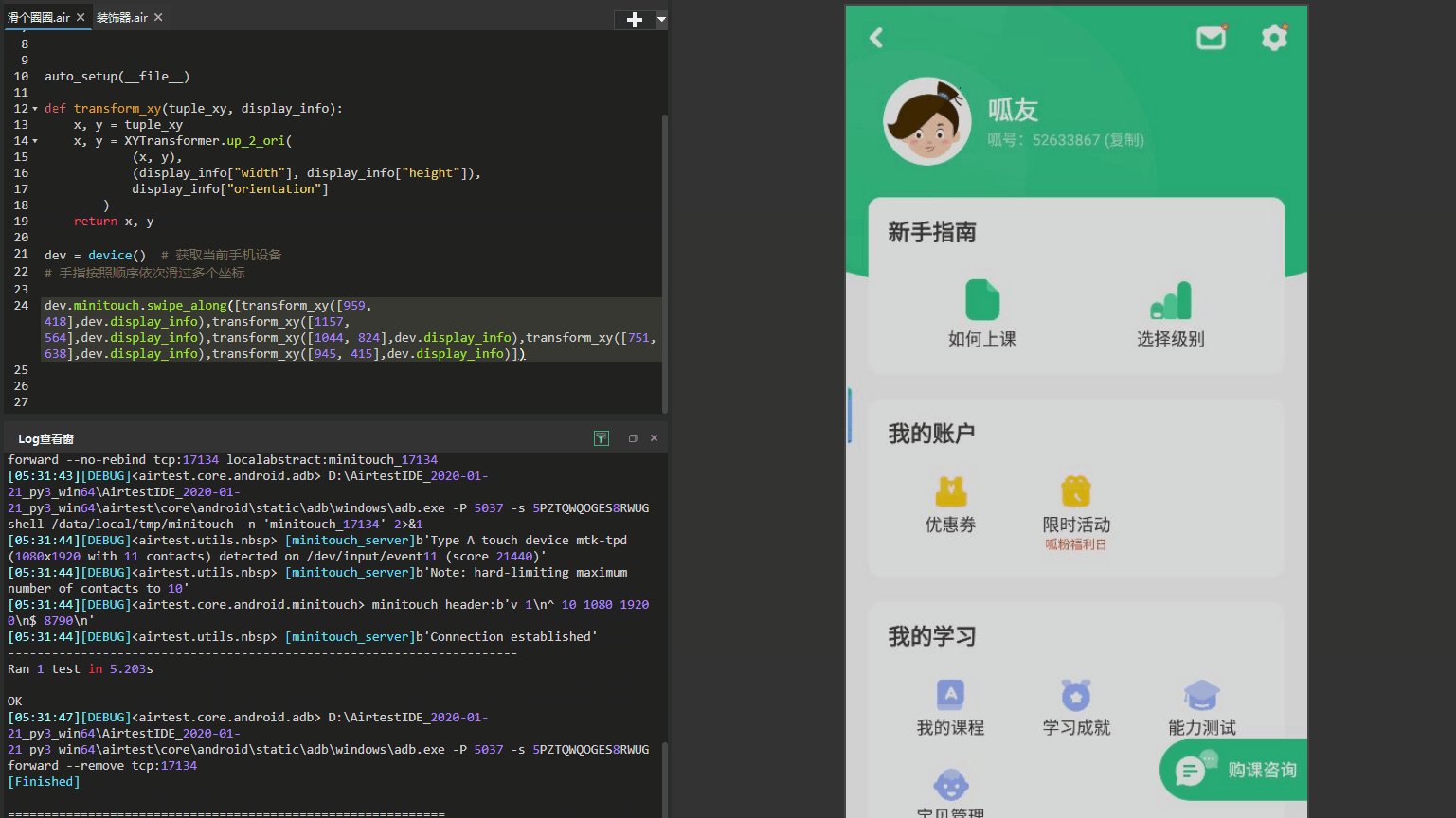
以应用“叽里呱啦app”为例,在首页右上角的“家长中心”中,我们需要滑动1个360°的圆圈才能够完成认证:

特别需要注意的是,在airtest1.1.3版本,该接口在 Android.minitouch 下,所以我们在使用时,就需要这么调用: dev.minitouch.swipe_along()。
# -*- encoding=utf8 -*- # airtest版本为1.1.3 __author__ = "AirtestProject" from airtest.core.api import * from airtest.core.android.minitouch import * from airtest.core.android.rotation import XYTransformer auto_setup(__file__) # 横竖屏坐标转换 def transform_xy(tuple_xy, display_info): x, y = tuple_xy x, y = XYTransformer.up_2_ori( (x, y), (display_info["width"], display_info["height"]), display_info["orientation"] ) return x, y dev = device() # 获取当前手机设备 # 手指按照顺序依次滑过多个坐标 dev.minitouch.swipe_along([transform_xy([959, 418],dev.display_info),transform_xy([1157, 564],dev.display_info),transform_xy([1044, 824],dev.display_info),transform_xy([751, 638],dev.display_info),transform_xy([945, 415],dev.display_info)])
而在airtest1.1.4版本中,该接口可以 在Android层面直接调用,即这么调用即可:dev.swipe_along() 。(注意1.1.4版本帮我们做了坐标转换,所以在这里我们可以省略转换的操作):
# -*- encoding=utf8 -*- __author__ = "AirtestProject" from airtest.core.api import * # from airtest.core.android.minitouch import * from airtest.core.android.rotation import XYTransformer auto_setup(__file__) # 获取当前手机设备 dev = device() # 手指按照顺序依次滑过多个坐标 dev.swipe_along([[959, 418],[1157, 564],[1044, 824],[751, 638],[945, 415]])
可以看到,1.1.4版本对 swipe_along 接口的使用进行了优化,调用更加简单便捷。
当然,滑动解锁也可以用此方法实现:

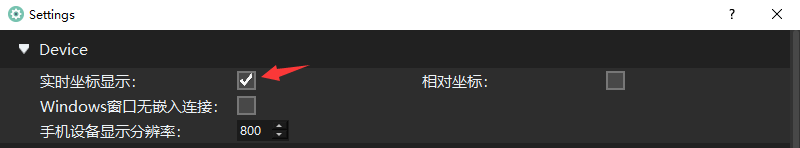
获取坐标的小技巧
在IDE的设置中,勾选“实时坐标显示”之后点击OK。此时当我们的鼠标移动到设备上的某个位置时,就会显示出对应的绝对坐标,单击鼠标右键可以把该坐标复制到剪切板上,之后我们可以用ctrl+v粘贴该坐标到脚本编辑窗内。

2.用pinch()接口放大缩小图片
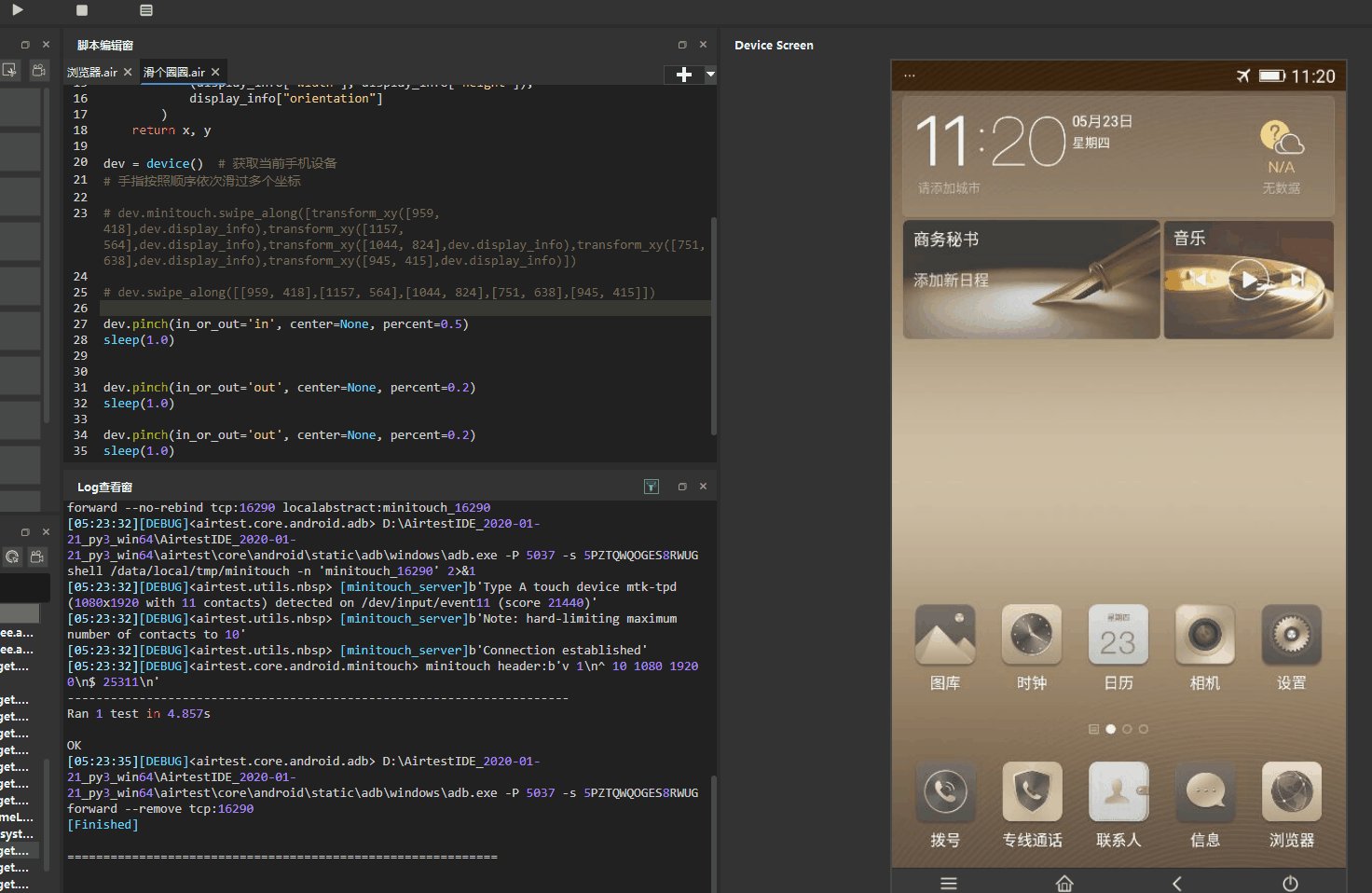
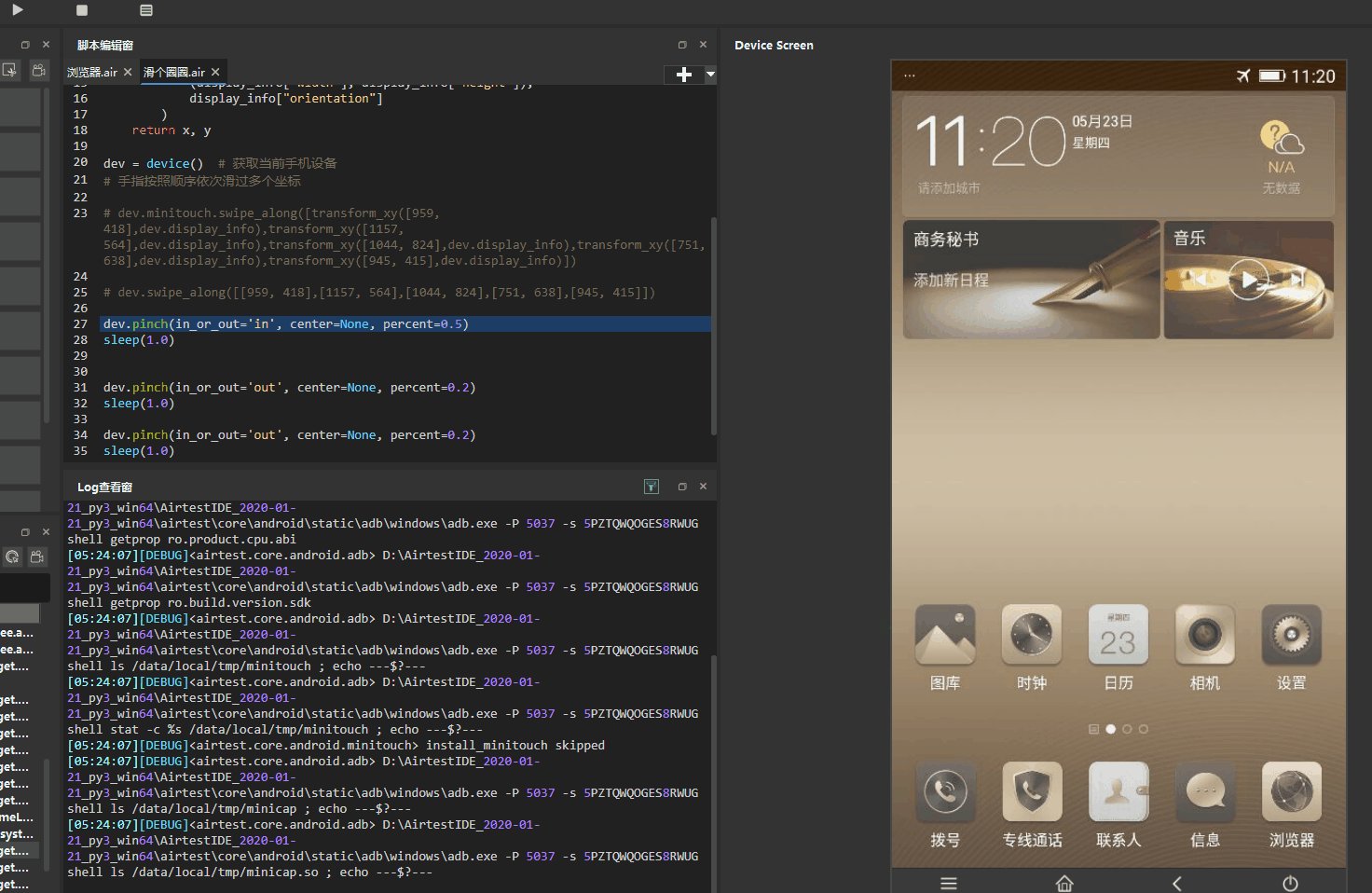
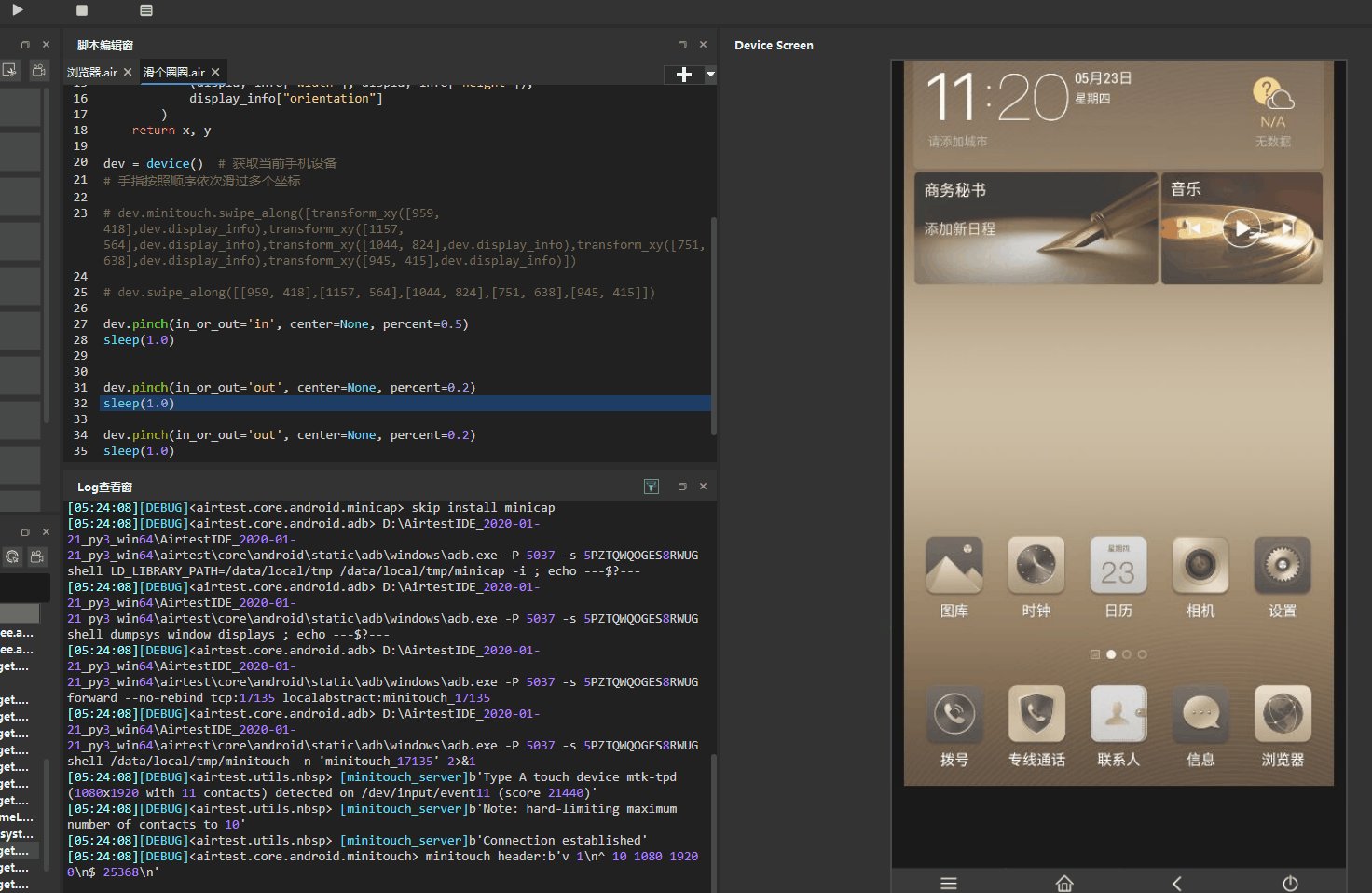
打开手机相册,随意选取一张图片,然后我们用这张图片来示范双指捏合操作,实现放大缩小图片的效果:

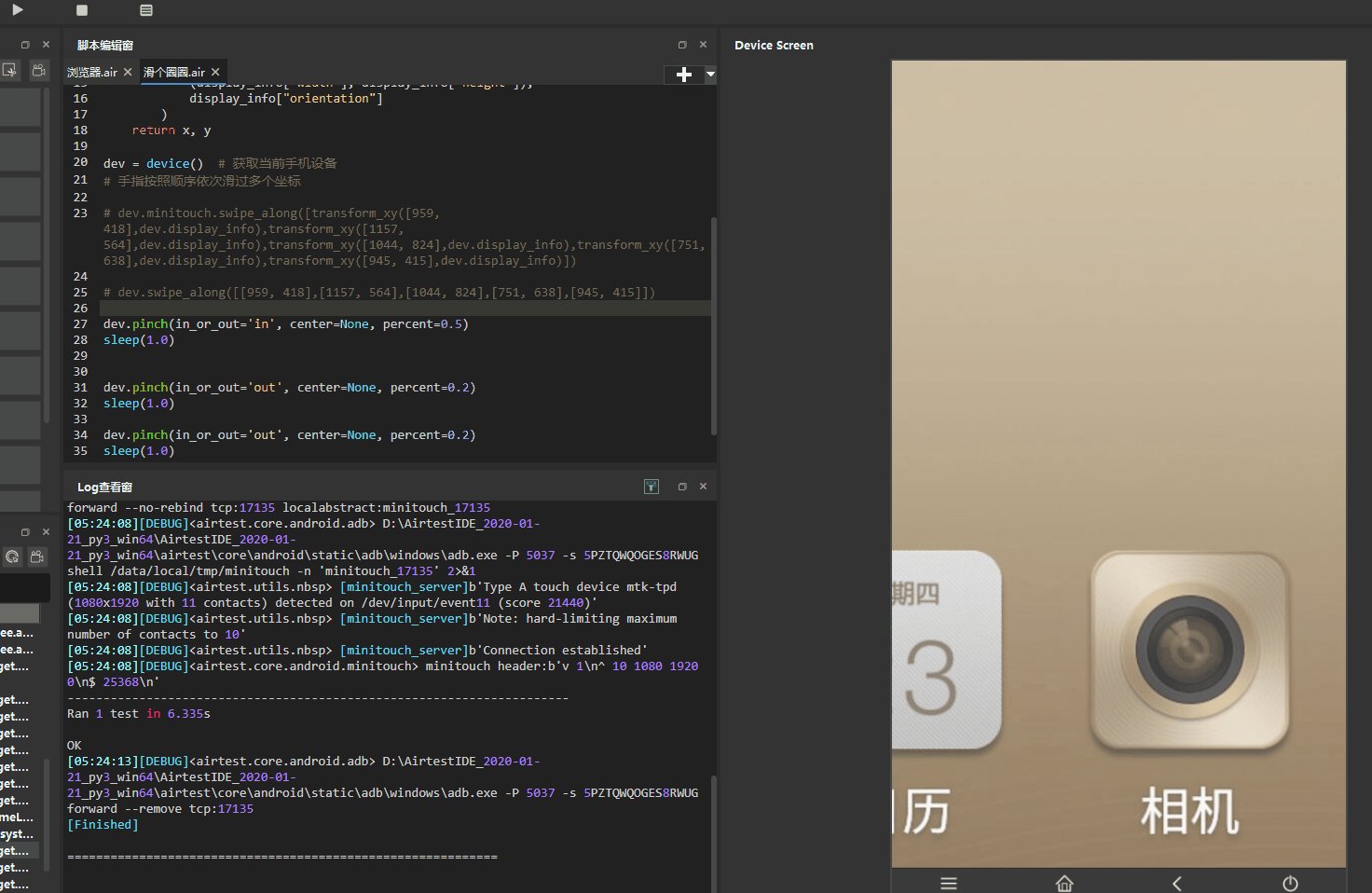
# 获取当前手机设备 dev = device() # 向内捏合 dev.pinch(in_or_out='in', center=None, percent=0.5) sleep(1.0) # 向外捏合 dev.pinch(in_or_out='out', center=None, percent=0.2) sleep(1.0) dev.pinch(in_or_out='out', center=None, percent=0.2) sleep(1.0)
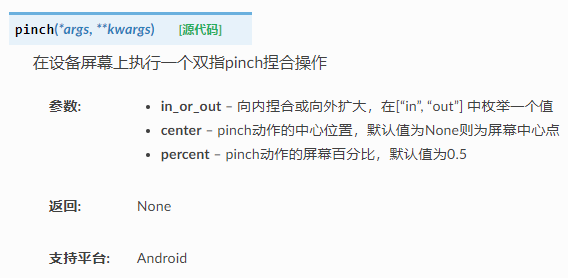
pinch() 接口的参数详情如下(链接:https://airtest.readthedocs.io/zh_CN/latest/all_module/airtest.core.api.html?highlight=滑动#airtest.core.api.pinch):

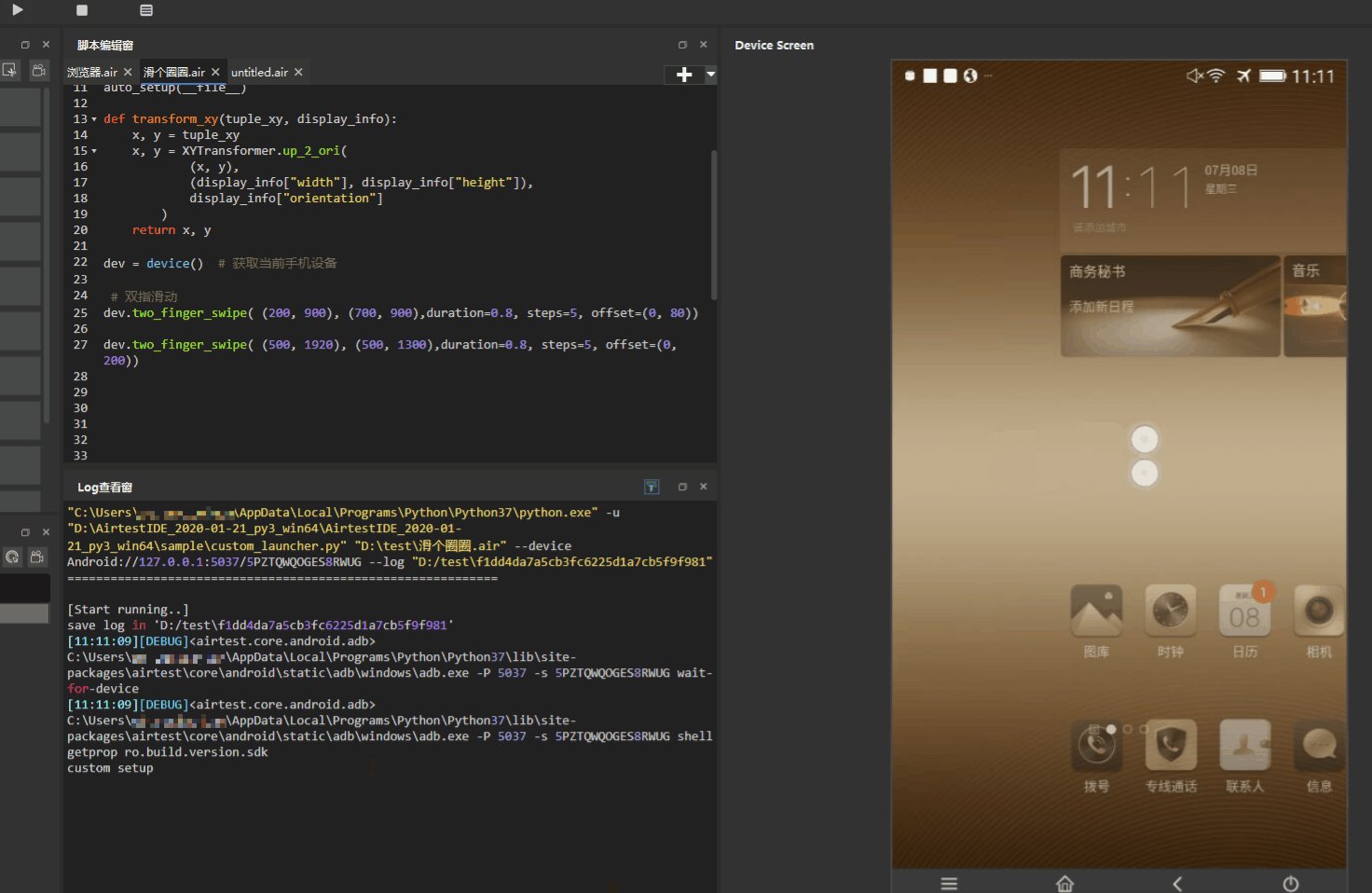
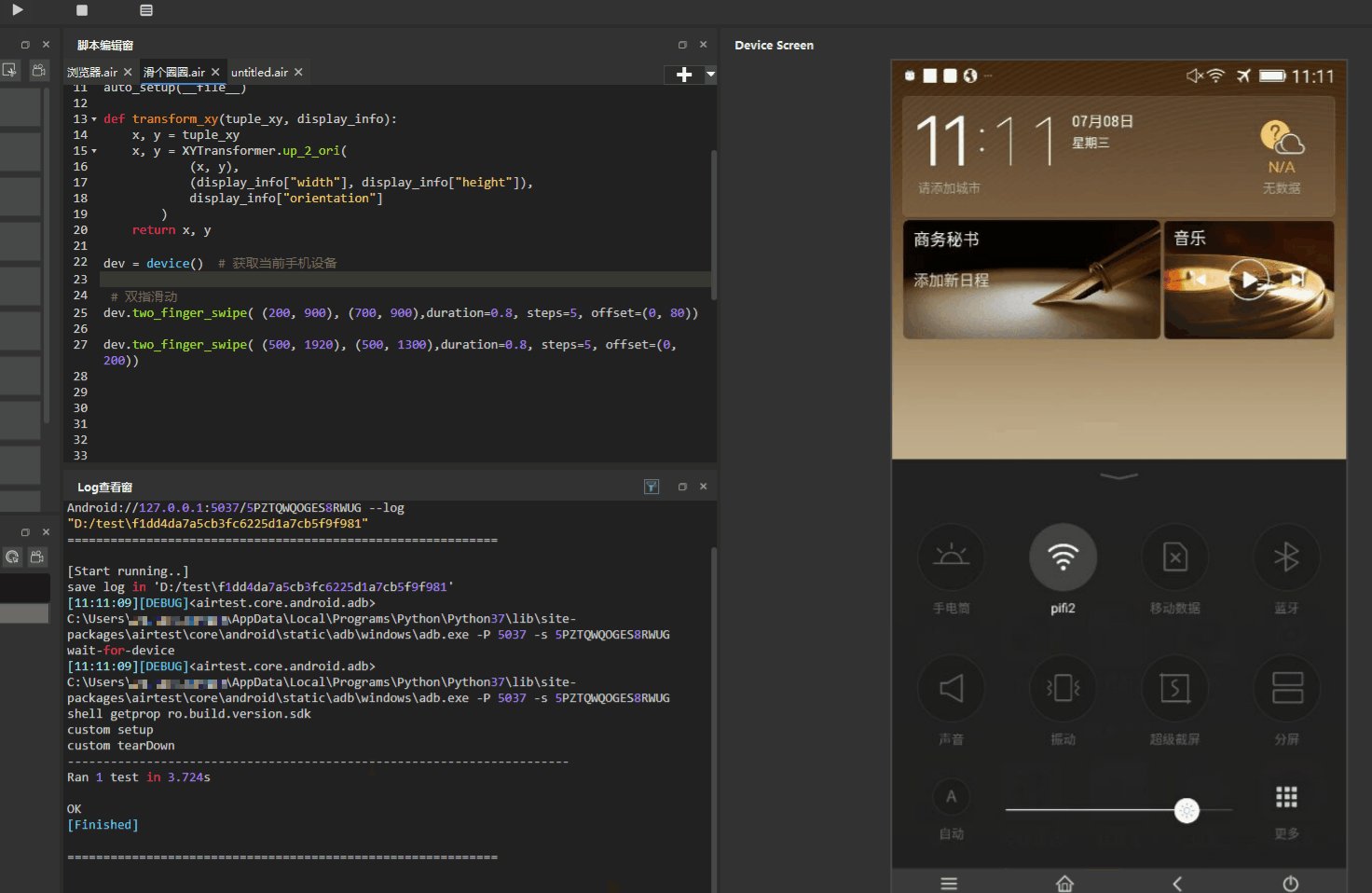
3.双指滑动唤出底部菜单
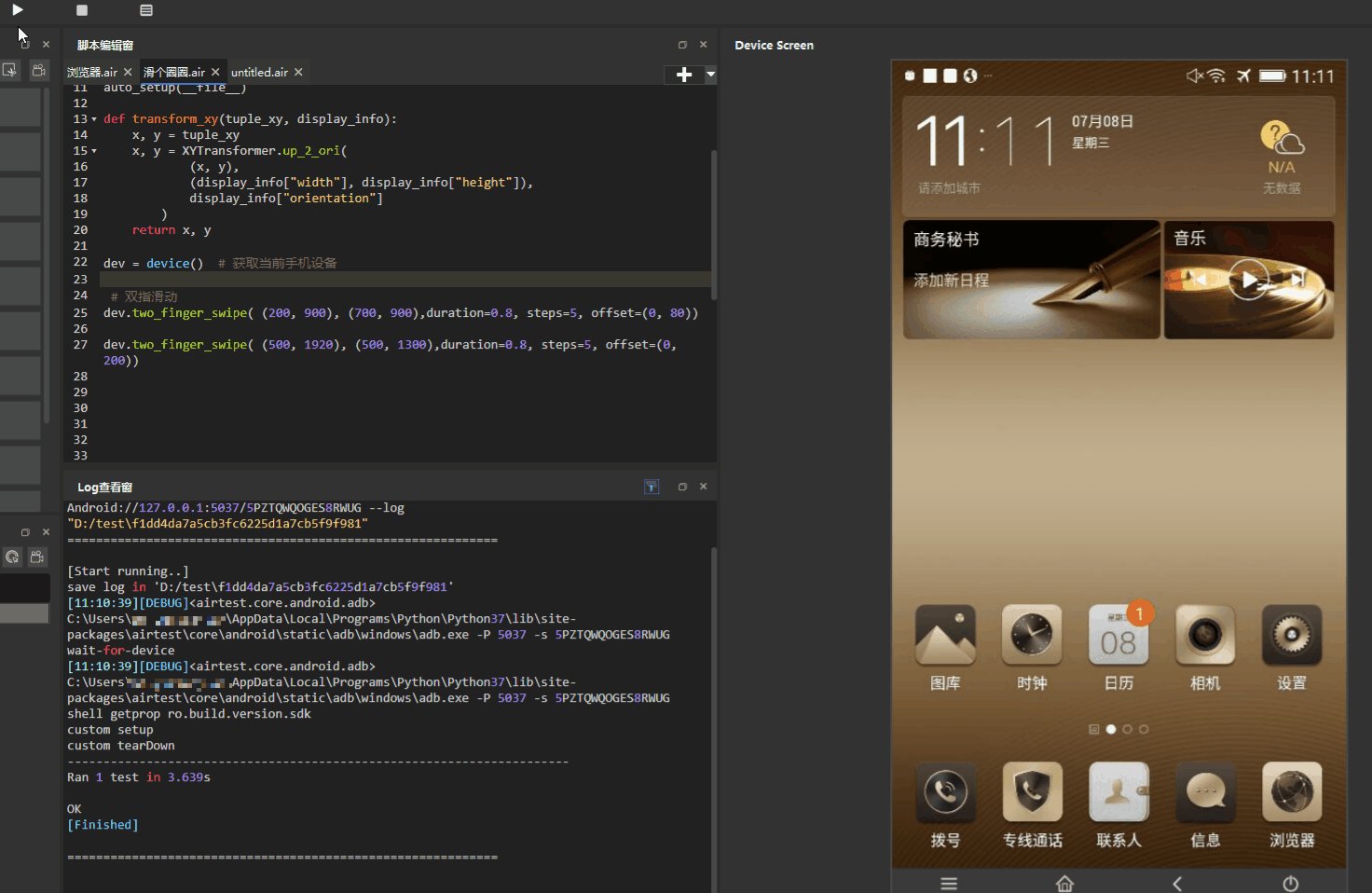
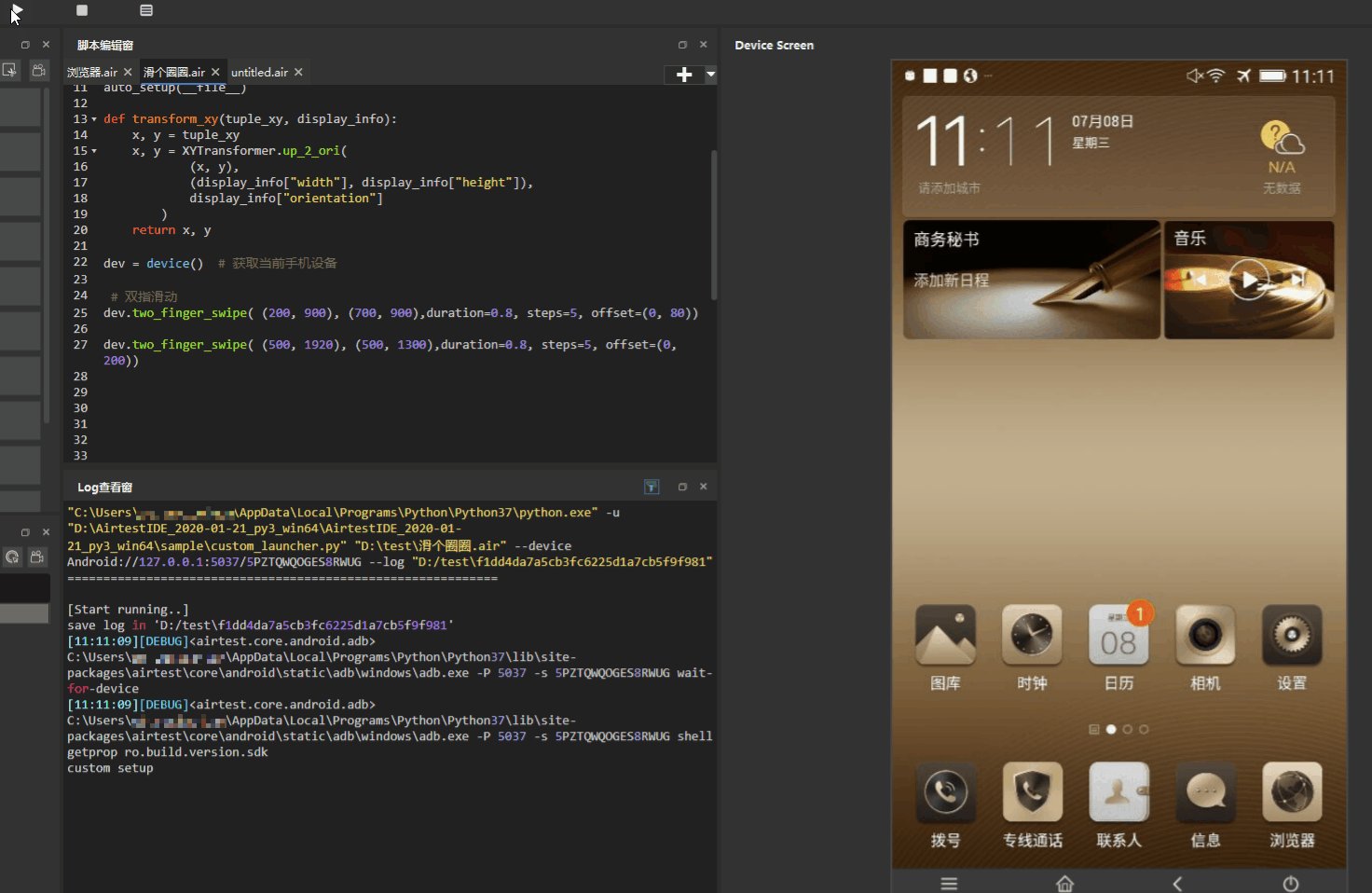
dev = device() # 获取当前手机设备 # 双指滑动 dev.two_finger_swipe( (200, 900), (700, 900),duration=0.8, steps=5, offset=(0, 80)) dev.two_finger_swipe( (500, 1920), (500, 1300),duration=0.8, steps=5, offset=(0, 200))

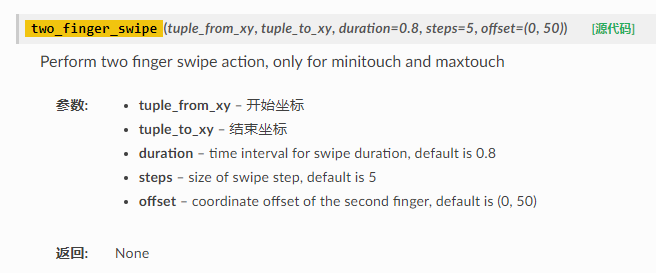
two_finger_swipe() 接口的参数详情如下(链接:https://airtest.readthedocs.io/zh_CN/latest/all_module/airtest.core.android.android.html?highlight=two_finger_swipe#airtest.core.android.android.Android.two_finger_swipe )

Airtest官网:http://airtest.netease.com/
Airtest教程官网:https://airtest.doc.io.netease.com/
搭建企业私有云服务:https://airlab.163.com/b2b