软件: Maya 2016 ;
参考教材: Maya 2016 中文版标准教程 ;
改变视图颜色
- 【窗口】|【设置/首项选择】|【颜色设置】|【3D视图】;
观察视图
-
旋转视图
- Alt + 鼠标左键 ;
-
移动视图
- Alt + 鼠标中键 ;
-
推拉视图
- Alt + 鼠标右键 / 中键滚动 ;
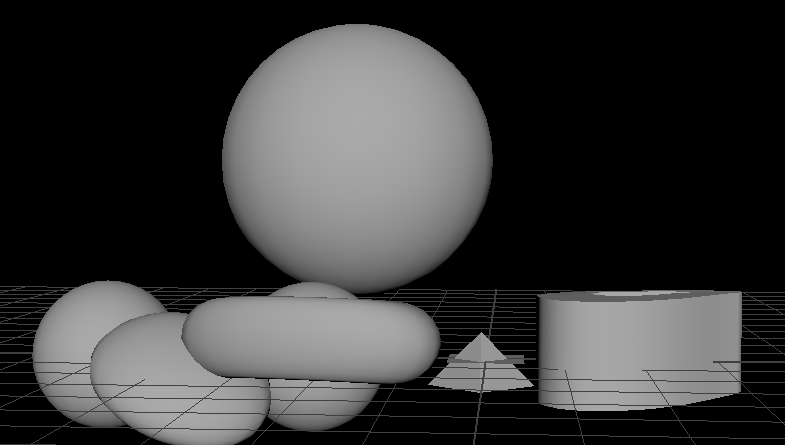
创建物体
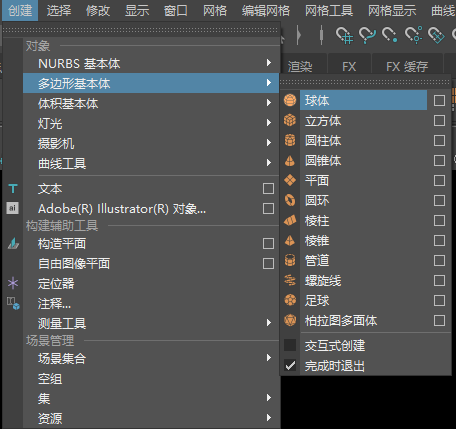
- 【选择建模状态】|【创建】|【多边形基本体】|【球体】
-
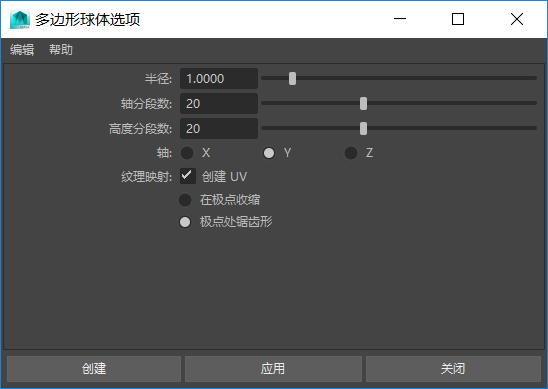
- 点击后面那个小方格创建可以改变初始参数;
-
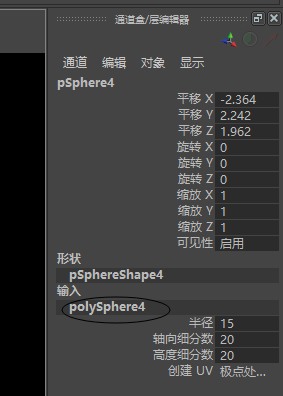
- 当然,创建完也可以修改 —— 选中物体,然后在右边点击展开 ;
-
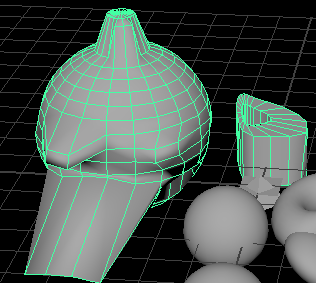
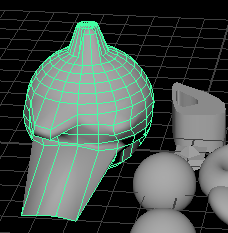
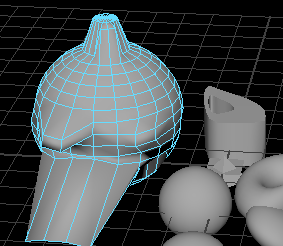
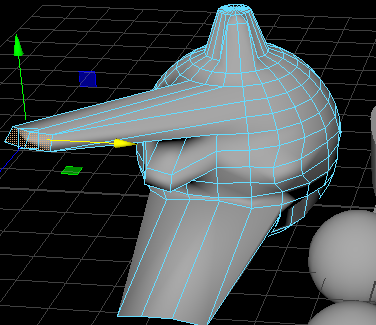
转换显示模式
-
线框模式 —— 数字 4
-
-
实体模式 —— 数字5
-
操作物体常用的快捷键
-
选中物体 —— Q
-
-
移动物体 —— W
-
-
旋转物体 —— E
-
-
缩放物体 —— R
-
选择对象类型 f8
- 状态栏中的这三个键可以改变你选择的对象的类型;
-
- 依次是按层次和组合选择
-
- 按对象类型选择
-
- 按组件类型选择
-
- 选择按组件类型可以随意拖动物体的每一块组件喔!
-
物体的组合
-
组合物体
- 【选中】|【编辑】|【分组】 / Ctrl + G -
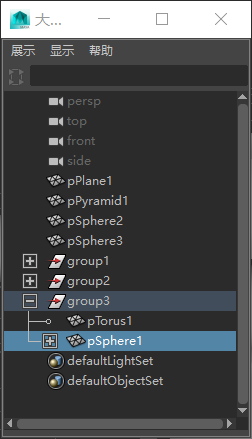
查看组
- 【窗口】|【大纲视图】
-
-
解散组
- 【编辑】|【解组】
父子关系
-
创建父子关系
- 选中A物体,按住shift ,再选中B物体,执行【编辑】|【父对象】 / P ;
- 此时第一个选中的物体A为子对象,第二个选中的物体B为父对象 ;
- 子对象移动不会影响父对象 , 父对象移动会影响子对象 ; -
解除父子关系
- 【编辑】|【断开父子关系】 / Shift + P ;
捕捉设置
-
创建曲线
- 【创建】|【EP曲线工具】 -
栅格捕捉
- 快捷键X或者工具栏选择
-
- 选择栅格捕捉后,选中物体,按住鼠标中键进行移动,物体就会吸附着栅格进行移动; -
边线捕捉
- 快捷键C或者工具栏选择
-
- 选择边线捕捉后,选中物体,按住鼠标中键进行移动,物体就会移动到最近的曲线; -
点捕捉
- 快捷键V或者工具栏选择
-
- 选择点捕捉后,选中物体,按住鼠标中键进行移动,物体就会移动到最近的控制顶点或者轴点;
选择图片
- 【视图】|【图像平面】|【导入图像】
-
设置背景
-
【视图】|【选择摄影机】|【视图】|【摄影机属性编辑器】
- 【环境】|【图像平面】|【创建】|【图像名称】|【选择图像】
-
-
- 设置参数可对环境进行简单的渲染 ;
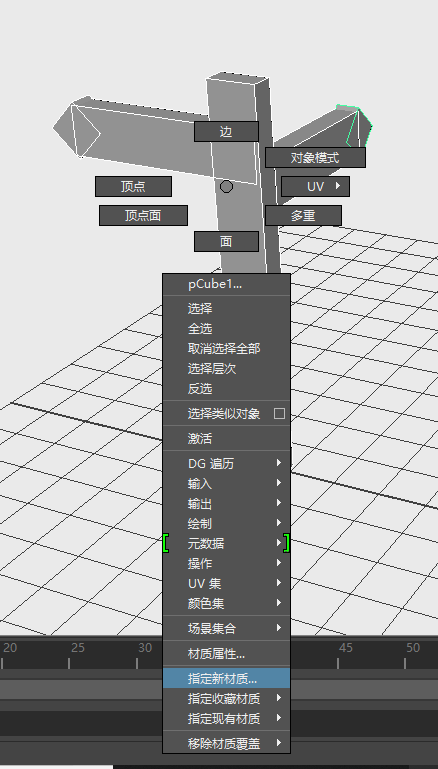
给物体添加颜色
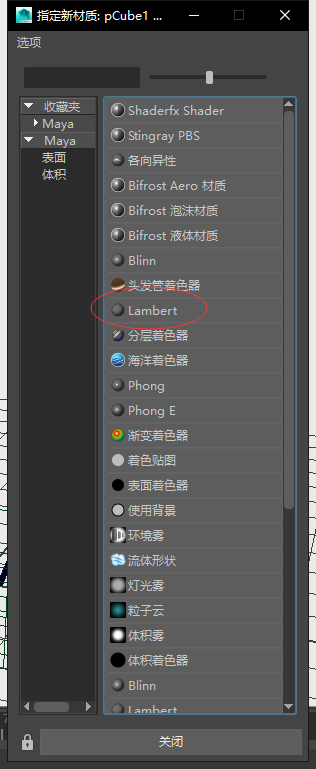
- 选中物体,右击选择添加新材质


给物体添加纹理
- 同样是选中物体,右击选择添加新材质
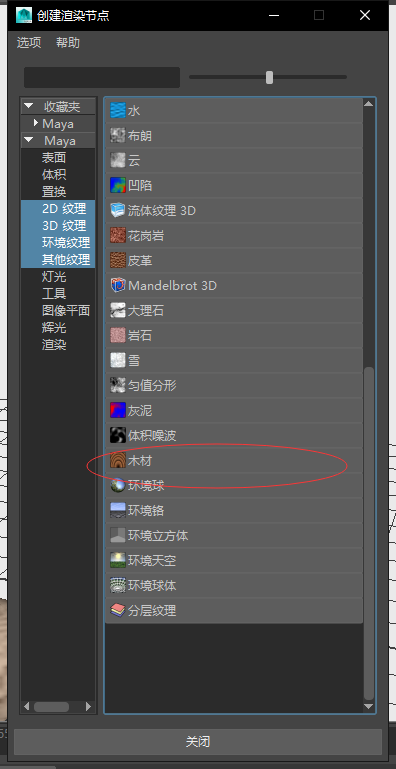
- 选择

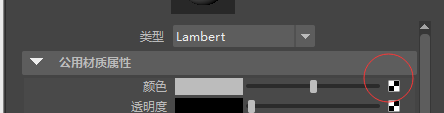
- 点击颜色后面的小方块

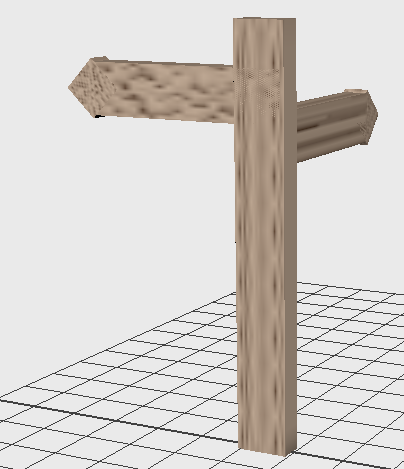
- 我们选择木头材质

- 如果导入后没有效果,先点击视图中的空白处(激活视图),再按数字键6(贴图显示)就能看到

创建文字
- 创建-文本(选择正方体小框)
- 多边形(2d)
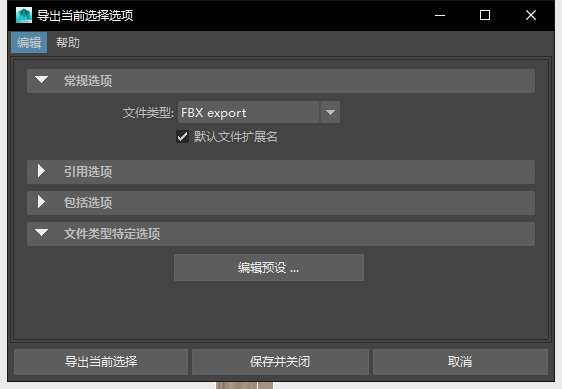
导出模型
- 选中所需要导出的模型,选择导出所选,

- unity导入