Written In The Font
“ Wirte less Do more”
学习内容:
页眉工具栏和页眉按钮
页眉是网页身体的头不一样.下面我们演示下在页面工具栏中添加两个连接,中间一个标题.
show the code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/jquery.mobile-1.3.2.css"> <script src="js/jquery.js"></script> <script src="js/jquery.mobile-1.3.2.js"></script> </head> <body> <div data-role="page" id="subone"> <div data-role="header" data-position="inline"> <a href="#">返回</a> <h1> 主界面 </h1> <a href="#">更多</a> </div> </div> </body> </html>
导航工具栏
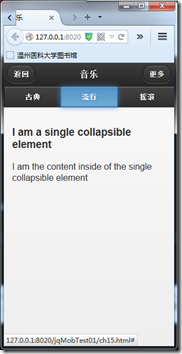
导航工具栏是 jQuery Mobile 的小部件.像tab页,像navbar一样.下面演示下,音乐的一个网页的案例:
show the code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Jeff Li</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/jquery.mobile-1.3.2.css"> <script src="js/jquery.js"></script> <script src="js/jquery.mobile-1.3.2.js"></script> </head> <body> <div data-role="page" id="subone"> <div data-role="header" data-position="inline"> <a href="#">返回</a> <h1>音乐 </h1> <a href="#">更多</a> <div data-role="navbar" > <ul> <li><a href="#">古典</a></li> <li><a href="#">流行</a></li> <li><a href="#">摇滚</a></li> </ul> </div> </div> <div data-role="content"> <h3>I am a single collapsible element </h3> <p>I am the content inside of the single collapsible element</p> </div> </div> </body> </html>
页脚工具栏
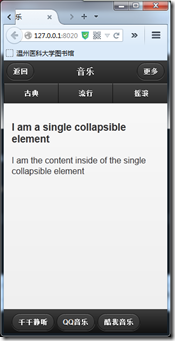
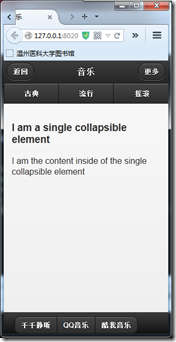
页脚工具栏,下面实现按钮并排显示,两端按钮边角变为圆角:
(左图不是圆角,右图是圆角.代码就是相差个div)
show the code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Jeff Li</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/jquery.mobile-1.3.2.css"> <script src="js/jquery.js"></script> <script src="js/jquery.mobile-1.3.2.js"></script> </head> <body> <div data-role="page" id="subone"> <div data-role="header" data-position="inline"> <a href="#">返回</a> <h1>音乐 </h1> <a href="#">更多</a> <div data-role="navbar" > <ul> <li><a href="#">古典</a></li> <li><a href="#">流行</a></li> <li><a href="#">摇滚</a></li> </ul> </div> </div> <div data-role="content"> <h3>I am a single collapsible element </h3> <p>I am the content inside of the single collapsible element</p> </div> <div data-role="footer" class="ui-bar" data-position="fixed"> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button">千千静听</a> <a href="#" data-role="button">QQ音乐</a> <a href="#" data-role="button">酷我音乐</a> </div> </div> </div> </body> </html>
定位工具栏
定位工具栏,上面我们都用过了.定位工具栏是否已经在可视化范围内.要是工具栏使用固定位子,我们只需要将该属性添加进去:
data-position="fixed".
也可以在page div中使用全屏定位.我们只需要 <div data-role=”page” data-fullscreen=”true”>