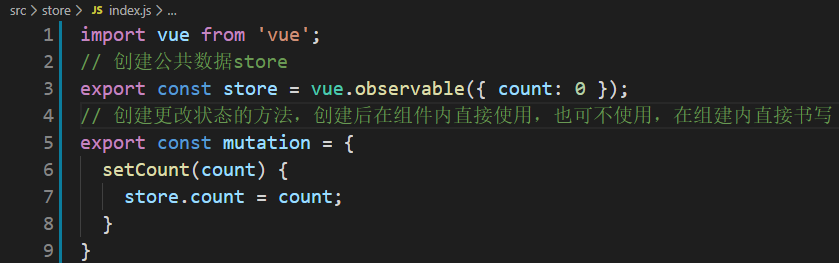
store.js文件内部写法:
import vue from 'vue'; // 创建公共数据store export const store = vue.observable({ count: 0 }); // 创建更改状态的方法,创建后在组件内直接使用,也可不使用,在组建内直接书写 export const mutation = { setCount(count) { store.count = count; } }
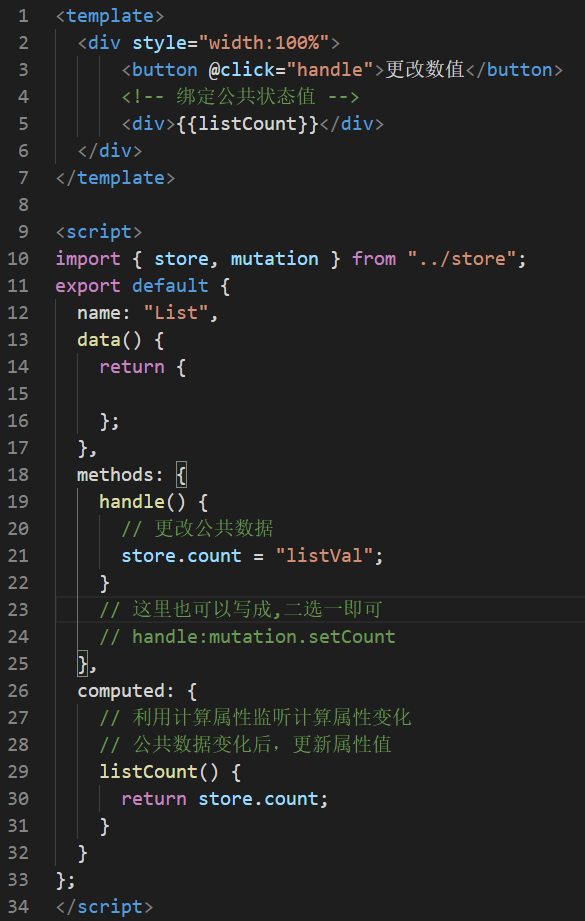
非父子组件list内部写法:
<template>
<div style="100%">
<button @click="handle">更改数值</button>
<!-- 绑定公共状态值 -->
<div>{{listCount}}</div>
</div>
</template>
<script>
import { store, mutation } from "../store";
export default {
name: "List",
data() {
return {
};
},
methods: {
handle() {
// 更改公共数据
store.count = "listVal";
}
// 这里也可以写成,二选一即可
// handle:mutation.setCount
},
computed: {
// 利用计算属性监听计算属性变化
// 公共数据变化后,更新属性值
listCount() {
return store.count;
}
}
};
</script>
<style lang="scss">
</style>
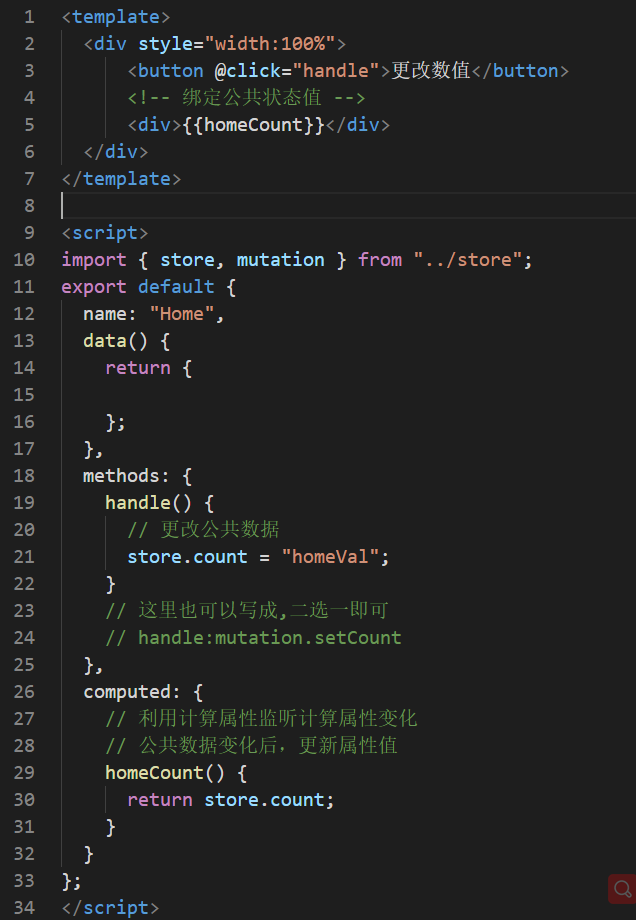
非父子组件home内部写法:
<template>
<div style="100%">
<button @click="handle">更改数值</button>
<!-- 绑定公共状态值 -->
<div>{{homeCount}}</div>
</div>
</template>
<script>
import { store, mutation } from "../store";
export default {
name: "Home",
data() {
return {
};
},
methods: {
handle() {
// 更改公共数据
store.count = "homeVal";
}
// 这里也可以写成,二选一即可
// handle:mutation.setCount
},
computed: {
// 利用计算属性监听计算属性变化
// 公共数据变化后,更新属性值
homeCount() {
return store.count;
}
}
};
</script>
<style lang="scss">
</style>
代码截图: