概述:
最近在做一个MVC 3的项目,在部署服务器时破费了一番功夫,特将过程整理下来,希望可以帮到大家!
本文主要介绍在IIS5.1、IIS6.0、IIS7.5中安装配置MVC 3的具体办法!
正文:
IIS5.1
1. 安装Microsoft .net FrameWork 4.0安装包;
2. 安装ASP.NET MVC 3;
3. 在IIS中发布网站,创建虚拟目录,ASP.NET版本选择4.0.30196;
4. 添加MVC的解析:
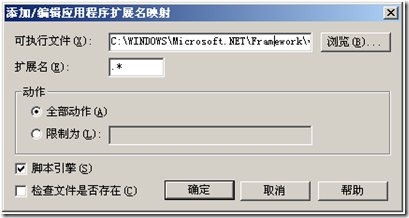
右击IIS中的虚拟目录选择“属性”-“虚拟目录”-“配置”-“映射”-“添加”,配置如下:
可执行文件:C:WINDOWSMicrosoft.NETFrameworkv4.0.30196aspnet_isapi.dll,
扩展名:.*
动作:全部动作
脚本引擎:选中
检查文件是否存在:不选中
点击确定,最后如下图所示:
IIS6.0
1. 安装Microsoft .net FrameWork 4.0安装包;
2. 安装ASP.NET MVC 3;
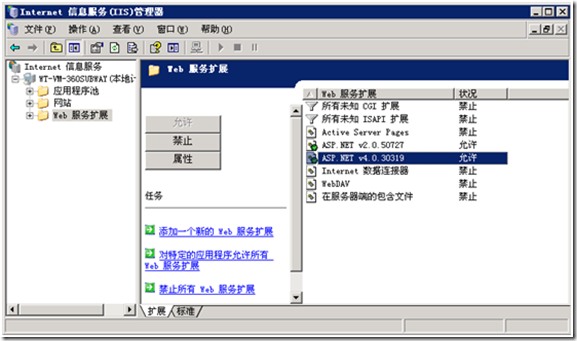
3. 设置“Web扩展服务”中的“ASP.NET v4.0.0.30319”为允许,如下图所示:
4. 在IIS中发布网站,创建虚拟目录,ASP.NET版本选择4.0.30196;
5. 添加MVC的解析:
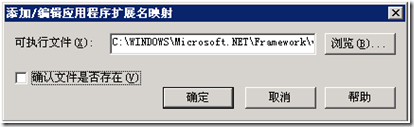
右击IIS中的网站选择“属性”-“主目录”-“配置”-“映射”-“插入”,配置如下:
可执行文件:C:WINDOWSMicrosoft.NETFrameworkv4.0.30196aspnet_isapi.dll,
确认文件是否存在:不选中
点击确定,最后如下图所示:
IIS7.5
1. 安装 Microsoft .net FrameWork 4.0安装包;
2. 安装ASP.NET MVC 3;
3. 设置IIS的“ISAPI和CGI限制”中的“ASP.NET v4.0.0.30319”为允许,如下图所示:
4. 在IIS中发布网站;
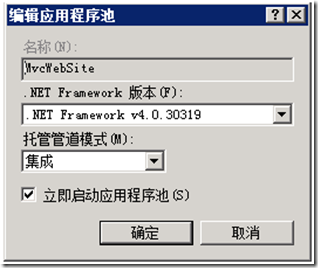
5. 编辑该网站的应用程序池,设置.NET Framework 版本为4.0.30196;
注意事项:
1. NET Framework4下载地址:
http://www.microsoft.com/downloads/zh-cn/details.aspx?FamilyID=0A391ABD-25C1-4FC0-919F-B21F31AB88B7
2. MVC 3 下载地址:
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=d2928bc1-f48c-4e95-a064-2a455a22c8f6
3. 若在安装完毕NET Framework后才安装的IIS,请重新在IIS中注册NET Framework,在运行中输入:
C:WindowsMicrosoft.NETFrameworkv4.0.30319aspnet_regiis.exe -i
4. 若出现"若要针对 .NET Framework 4.0 或更高版本进行编译,则提供程序选项中“compilerVersion”特性的值必须为“v4.0”或更高版本。若要针对 .NET Framework 3.5 或更低版本编译此 Web 应用程序,则请从 Web.config 文件的 <compilation> 元素中移除 targetFramework 特性。"错误,请参照下面代码修改或添加网站的Web.config中configuration——system.codedom配置节:
<system.codedom>
<compilers>
<compiler language="c#;cs;csharp" extension=".cs" type="Microsoft.CSharp.CSharpCodeProvider,System, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" warningLevel="4">
<providerOption name="CompilerVersion" value="v4.0"/>
<providerOption name="WarnAsError" value="false"/>
</compiler>
<compiler language="vb;vbs;visualbasic;vbscript" extension=".vb" type="Microsoft.VisualBasic.VBCodeProvider, System, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" warningLevel="4">
<providerOption name="CompilerVersion" value="v4.0"/>
<providerOption name="OptionInfer" value="true"/>
<providerOption name="WarnAsError" value="false"/>
</compiler>
</compilers>
</system.codedom>