Jquery Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件。以及各种滑动插件
可以让用户很方便的只需要滑动数字既可以选择日期。Mobiscroll作为一款jQuery日期插件可以让用户自定义主题,完全通过CSS文件修改样式
最近开发html5+css3手机APP经常用到的,觉得非常好用,兼容性又好,用户体验又很棒,所以就整理出来分享给大家,还支持设置皮肤、显示方式、日期选择模式、日期格式、语言、是否现在显示、显示的文本内容、开始年份、结束年份
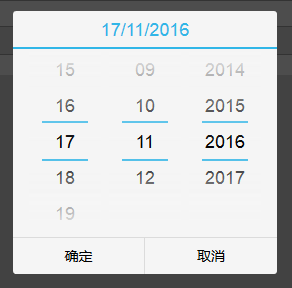
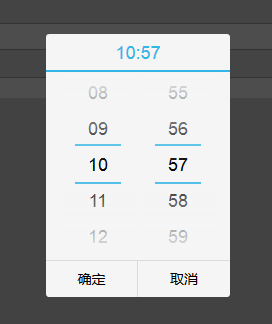
下面看看效果图:
1、


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<link href="css/mobiscroll.css" rel="stylesheet" />
<link href="css/mobiscroll_date.css" rel="stylesheet" />
<title>移动设备的日期选择jquery插件</title>
</head>
<body>
<section id="form">
<form action="">
<label>出生日期:</label>
<input type="text" name="USER_AGE" id="USER_AGE" readonly class="input" placeholder="请填写你的出生日期" />
<div class="clear h10"></div>
<input type="submit" id="tj" class="submit" value="提交" />
</form>
</section>
<script src="js/jquery.min.js"></script>
<script src="js/mobiscroll_date.js" charset="gb2312"></script>
<script src="js/mobiscroll.js"></script>
<script type="text/javascript">
$(function () {
var currYear = (new Date()).getFullYear();
var opt={};
opt.date = {preset : 'date'};
opt.datetime = {preset : 'datetime'};
opt.time = {preset : 'time'};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'scroller', //日期选择模式
dateFormat: 'yyyy-mm-dd',
lang: 'zh',
showNow: true,
nowText: "今天",
startYear: currYear - 50, //开始年份
endYear: currYear + 10 //结束年份
};
$("#USER_AGE").mobiscroll($.extend(opt['date'], opt['default']));
});
</script>
</body>
</html>
上图的demo下载地址:http://pan.baidu.com/s/1hs0V7AO 提取密码:v5s3
2、

3、

4、


部分精简代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
<title>Mobiscroll日期时间中文精简实例 </title>
<script src="dev/jquery-1.9.1.js"></script>
<script src="dev/js/mobiscroll.core-2.5.2.js" type="text/javascript"></script>
<script src="dev/js/mobiscroll.core-2.5.2-zh.js" type="text/javascript"></script>
<link href="dev/css/mobiscroll.core-2.5.2.css" rel="stylesheet" type="text/css" />
<link href="dev/css/mobiscroll.animation-2.5.2.css" rel="stylesheet" type="text/css" />
<script src="dev/js/mobiscroll.datetime-2.5.1.js" type="text/javascript"></script>
<script src="dev/js/mobiscroll.datetime-2.5.1-zh.js" type="text/javascript"></script>
<!-- S 可根据自己喜好引入样式风格文件 -->
<script src="dev/js/mobiscroll.android-ics-2.5.2.js" type="text/javascript"></script>
<link href="dev/css/mobiscroll.android-ics-2.5.2.css" rel="stylesheet" type="text/css" />
<!-- E 可根据自己喜好引入样式风格文件 -->
<style type="text/css">
body {
padding: 0;
margin: 0;
font-family: arial, verdana, sans-serif;
font-size: 12px;
background: #ddd;
}
input, select {
100%;
padding: 5px;
margin: 5px 0;
border: 1px solid #aaa;
box-sizing: border-box;
border-radius: 5px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-webkit-border-radius: 5px;
}
.header {
border: 1px solid #333;
background: #111;
color: white;
font-weight: bold;
text-shadow: 0 -1px 1px black;
background-image: linear-gradient(#3C3C3C,#111);
background-image: -webkit-gradient(linear,left top,left bottom,from(#3C3C3C),to(#111));
background-image: -moz-linear-gradient(#3C3C3C,#111);
}
.header h1 {
text-align: center;
font-size: 16px;
margin: .6em 0;
padding: 0;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.content {
padding: 15px;
background: #fff;
}
</style>
<script type="text/javascript">
$(function () {
var currYear = (new Date()).getFullYear();
var opt={};
opt.date = {preset : 'date'};
//opt.datetime = { preset : 'datetime', minDate: new Date(2012,3,10,9,22), maxDate: new Date(2014,7,30,15,44), stepMinute: 5 };
opt.datetime = {preset : 'datetime'};
opt.time = {preset : 'time'};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'scroller', //日期选择模式
lang:'zh',
startYear:currYear - 10, //开始年份
endYear:currYear + 10 //结束年份
};
$("#appDate").val('').scroller('destroy').scroller($.extend(opt['date'], opt['default']));
var optDateTime = $.extend(opt['datetime'], opt['default']);
var optTime = $.extend(opt['time'], opt['default']);
$("#appDateTime").mobiscroll(optDateTime).datetime(optDateTime);
$("#appTime").mobiscroll(optTime).time(optTime);
//下面注释部分是上面的参数可以替换改变它的样式
//希望一起研究插件的朋友加我个人QQ也可以,本人也建个群 291464597 欢迎进群交流。哈哈。这个不能算广告。
// 直接写参数方法
//$("#scroller").mobiscroll(opt).date();
// Shorthand for: $("#scroller").mobiscroll({ preset: 'date' });
//具体参数定义如下
//{
//preset: 'date', //日期类型--datatime --time,
//theme: 'ios', //皮肤其他参数【android-ics light】【android-ics】【ios】【jqm】【sense-ui】【sense-ui】【sense-ui】
//【wp light】【wp】
//mode: "scroller",//操作方式【scroller】【clickpick】【mixed】
//display: 'bubble', //显示方【modal】【inline】【bubble】【top】【bottom】
//dateFormat: 'yyyy-mm-dd', // 日期格式
//setText: '确定', //确认按钮名称
//cancelText: '清空',//取消按钮名籍我
//dateOrder: 'yymmdd', //面板中日期排列格
//dayText: '日',
//monthText: '月',
//yearText: '年', //面板中年月日文字
//startYear: (new Date()).getFullYear(), //开始年份
//endYear: (new Date()).getFullYear() + 9, //结束年份
//showNow: true,
//nowText: "明天", //
//showOnFocus: false,
//height: 45,
// 90,
//rows: 3}
});
</script>
</head>
<body>
<div class="header">
<h1>Mobiscroll精简实例</h1>
</div>
<div class="content">
<div class="demos">
<label for="appDate">日期</label>
<input type="text" name="appDate" id="appDate" />
</div>
<div class="demos">
<label for="appDateTime">日期时间</label>
<input type="text" name="appDateTime" id="appDateTime" />
</div>
<div class="demos">
<label for="appTime">时间</label>
<input type="text" name="appTime" id="appTime" />
</div>
</div>
</body>
</html>
相关链接:
1、官网网址:http://www.mobiscroll.com/
2、官网下载地址:https://code.google.com/archive/p/mobiscroll/downloads
3、百度云下载地址:http://pan.baidu.com/s/1dFICCjZ 提取密码:copz
4、百度云精简版下载:http://pan.baidu.com/s/1dERPKJn 提取密码:wc6o
5、多种滑动插件下载:https://demo.mobiscroll.com/#components
