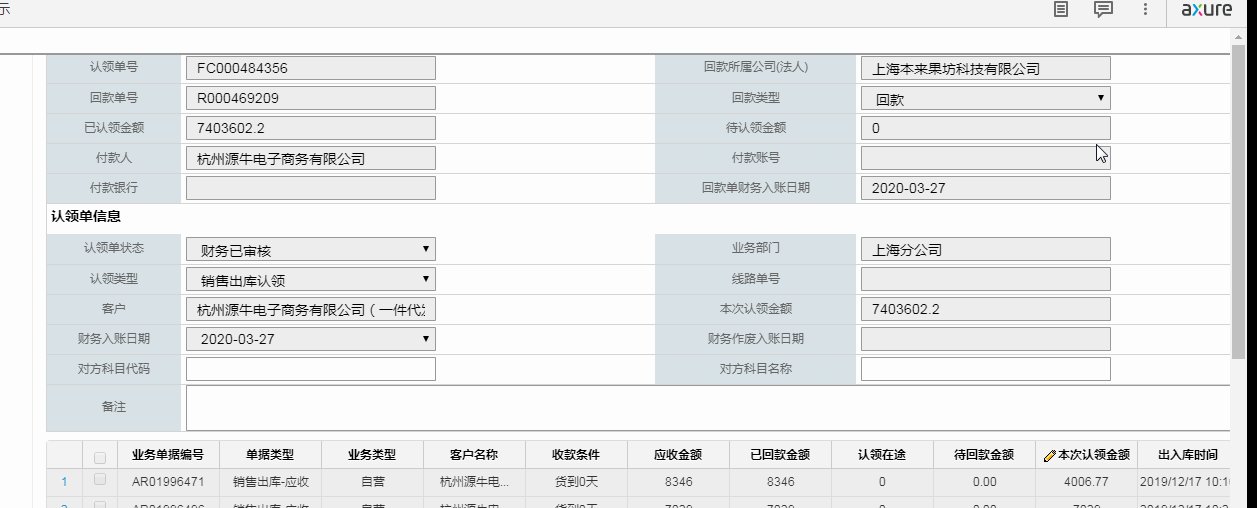
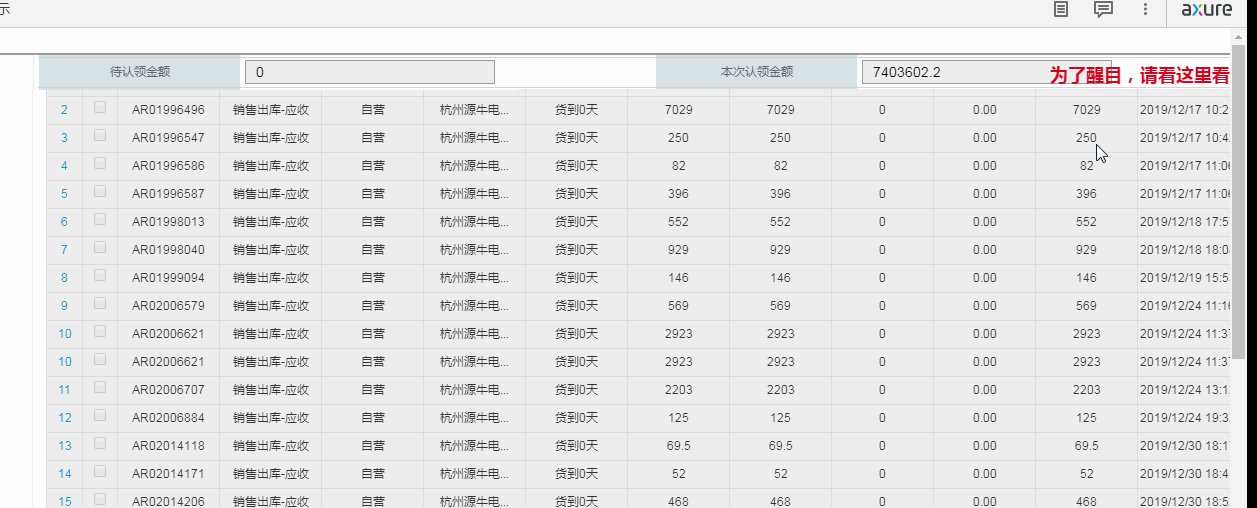
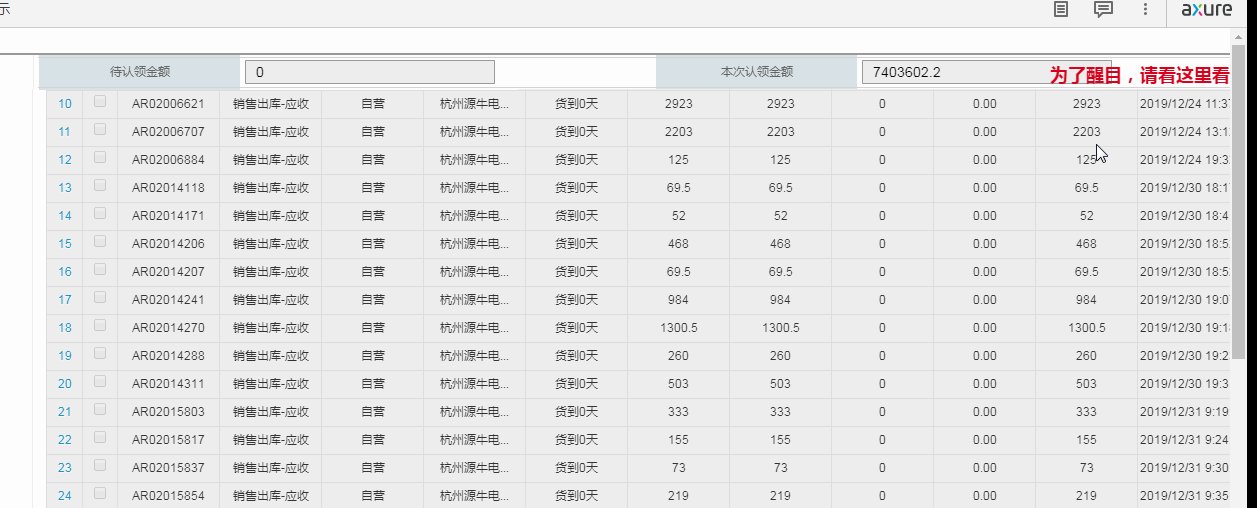
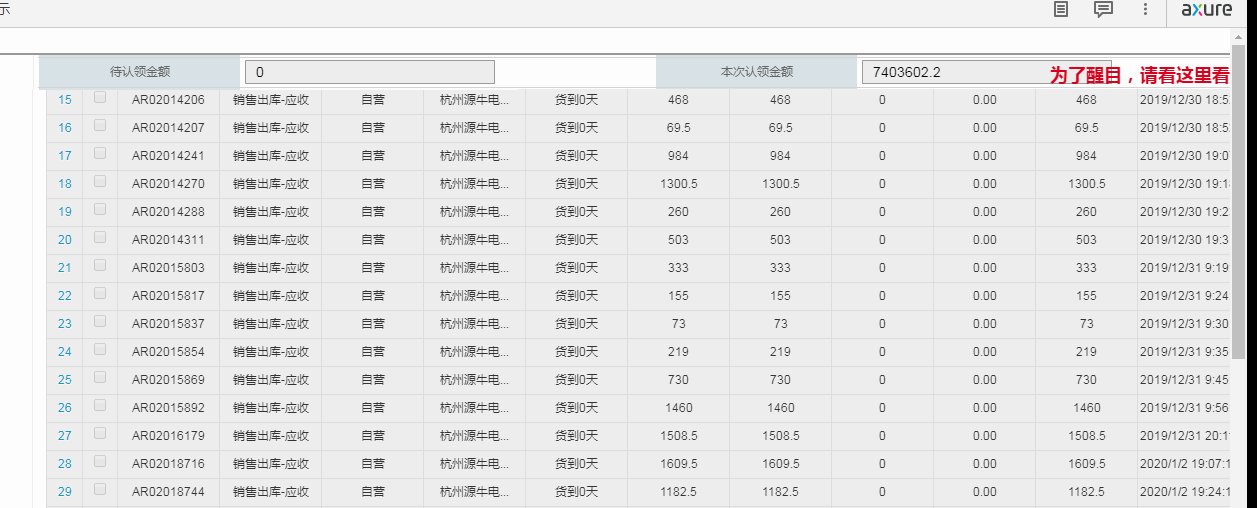
场景说明:
当窗口滚动至本次认款金额看不见的时候,需要将列表中的“待认领金额”和“本次认领金额”字段以浮窗形式固定在页面顶部;反之,如果滚动至本次认款金额可见时,则无需展示本浮窗。
代码实现:
<style type="text/css"> .fdPhone { 900px; position: fixed; _position: absolute; position: fixed; top: 0px; display: none; margin-left:3%; z-index:999; } </style>
<div class="fdPhone" > <table class="queryTable"> <tr> <td class="tdheader">待认领金额</td> <td class="tdcontent"> <input type="text" id="txt-WaitConfirmAmt1" class="form-control" disabled="disabled" /> </td> <td class="tdheader">本次认领金额 </td> <td class="tdcontent"> <input type="text" id="txt-ConfirmAmt1" class="form-control" disabled="disabled" /> </td> </tr> </table> </div>
<script type="text/javascript"> $(function(){ $(window).scroll(function() { if($(window).scrollTop() >= 200){ //向下滚动像素大于这个值时,即出现浮窗~ $('.fdPhone').fadeIn(300); //浮窗淡入的时间,越小出现的越快~ }else{ $('.fdPhone').fadeOut(300); //浮窗淡出的时间,越小消失的越快~ } }); $('.actGotop').click(function(){$('html,body').animate({scrollTop: '0px'}, 800);}); //浮窗动画停留时间,越小消失的越快~ }); </script>
特别注意:
代码分为CSS,HTML,JS三块内容,其中CSS里面需要注意一点,就是浮窗DIV的显示层级需要设置为最大,防止浮窗被其它内容遮盖
z-index:999;