jQuery简述
jQuery是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可。
汉化:http://www.css88.com/jqapi-1.9/
基本使用:
js和jquery对象互转
js--->jquery
$(js对象)
jquery--->js
jq对象[0]
jq对象.get(0)
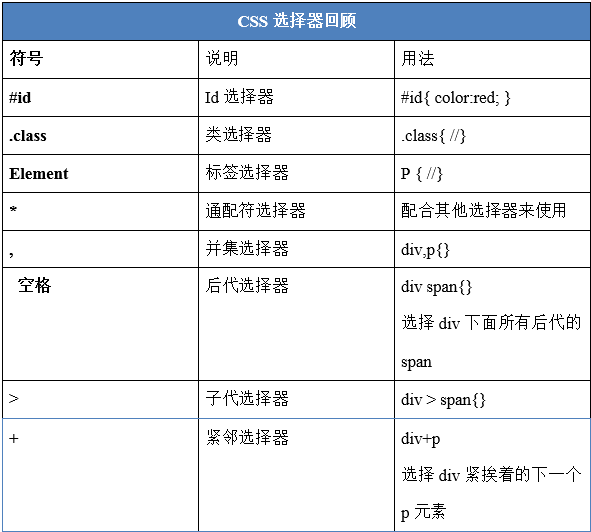
CSS基本选择器

jQuery 的基本选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="box">
<p id="a">大壮</p>
<p>日</p>
<p>天</p>
</div>
<p>热狗</p>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
$('.box>p').css('color','red');
//近邻下一个兄弟js对象
console.log($('#a+p'));
})
</script>
</body>
</html>
层级选择器

基本过滤选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul>
<li>大壮</li>
<li>爆音</li>
<li>大傻</li>
<li>糊涂</li>
</ul>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
$('ul li:eq(0)').css('color','red');
$('ul li:first').css('color','red');
$('ul li:last').css('color','red');
})
</script>
</body>
</html>
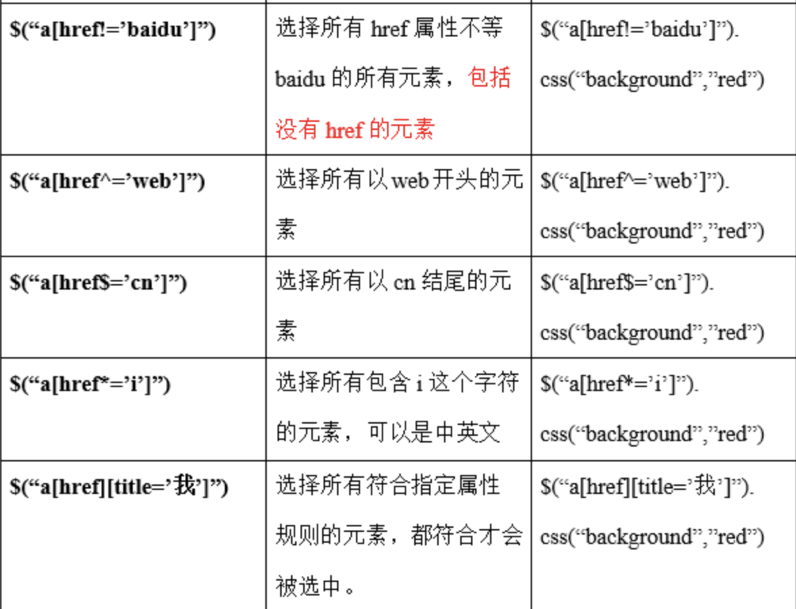
属性选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="text" name="user" aaa="bbb">
<input type="password" name="pwd">
<input type="submit">
</form>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
console.log($('input[type=text]'));
console.log($('input[aaa=bbb]'));
})
</script>
</body>
</html>
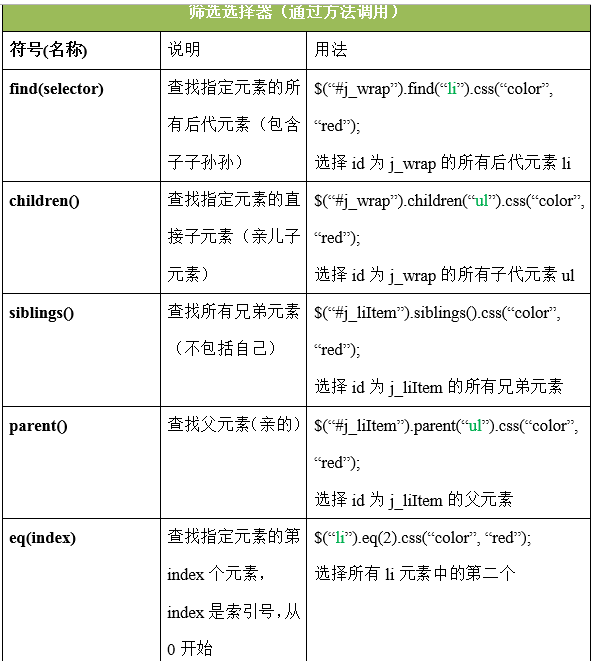
筛选选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="father">
<p>大壮</p>
<a href="">日天</a>
<span>大傻</span>
<div class="g">
<span>大泊</span>
</div>
</div>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
</ul>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
console.log($('.father').find('.g'));
$('.g').click(function () {
// this代表js对象
console.log(this);
$(this).css('color', 'red');
});
console.log($('.father').find('.g>span'));
//亲儿子
$('.father').children('span');
console.log($('.g span').parent());
console.log($('.father span').eq(1));
$('ul li').click(function () {
$(this).css('color', 'red').siblings('li').css('color', 'black');
});
})
</script>
</body>
</html>