v-for遍历数组(以及对象)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item, index) in names">{{item}}-{{index+1}}</li>
</ul>
<ul>
<li v-for="item in names">{{item}}</li>
</ul>
<li v-for="(value, key, index) in info">{{value}}-{{key}}-{{index+1}}</li>
<br>
<li v-for="value in info">{{value}}</li>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
names: ['詹姆斯', '库里', '浓眉哥'],
info: {
name: 'job',
age: 18,
height: 1.88
}
}
})
</script>
</body>
</html>
v-for绑定key与不绑定的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<!--绑定key要一致-->
<li v-for="item in letters" :key="item">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
/*
app.letters.splice(2,2)
["C", "D"]
app.letters.splice(2, 0, 'E')
*/
const app = new Vue({
el: '#app',
data: {
letters: ['A', 'B', 'C', 'D', 'E']
}
})
</script>
</body>
</html>

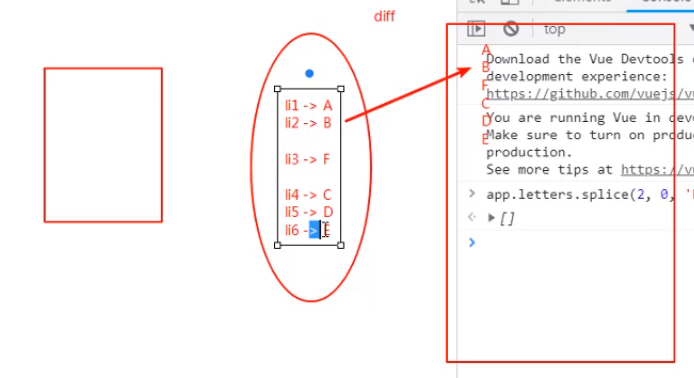
diff算法

哪些数组的方法是响应式的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in letters">{{item}}</li>
</ul>
<button @click="btnClick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
letters: ['a', 'c', 'b', 'e', 'd']
},
methods: {
btnClick() {
// 一.响应式方法
// 1.数组的push方法 在数组的最后添加
// this.letters.push('x');
// this.letters.push('x', 'y');
// 2.数组的pop方法 在数组的最后删除并可以获取到
// v = this.letters.pop();
// console.log(v);
// 3.数组的shift方法 在数组的第0个位置删除并获取到
// v = this.letters.shift();
// console.log(v);
// 4.数组的unshift方法 在数组的第0位置开始添加
// this.letters.unshift('x', 'y', 'z');
// 5.数组的splice方法 删除元素, 替换元素, 插入元素
// 一个参数就是把之后的元素全部删除
// this.letters.splice(1);
// 两个参数就是把索引后的元素(之后的几个元素)删除掉
// this.letters.splice(1, 2);
// 三个参数表示在索引后的三个位置上的值分别修改为xyz
// this.letters.splice(1, 3, 'x', 'y', 'z');
// 第二个参数为0 表示索引1后边的值增加xyz
// this.letters.splice(1, 0, 'x', 'y', 'z')
// 6.数组的sort方法
// this.letters.sort();
// 7.数组的reverse方法
// this.letters.reverse();
// 二.非响应式 修改之后页面不能立即显示出来 MVVM不能体现出来 Vue在这点没帮我们做 要想显示出来就自己实现
// this.letters[0] = 'cccc';
this.letters.splice(0, 1, 'ccc');
/*
app.letters
(5) ["cccc", "c", "b", "e", "d", __ob__: Observer]
*/
}
}
});
function sum(... num) {
console.log(num);
}
sum(10, 20, 30, 40)
</script>
</body>
</html>
案例点击谁谁变红色(默认第一个变红色)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color: red;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item, index) in books" :class="{active:currentIndex===index}" @click="liClick(index)">{{item}}-{{index+1}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
books: ['linux基础', 'Python异步编程', 'Django', 'Vue', 'Flask', 'Tornado'],
currentIndex: 0,
},
methods: {
liClick(index){
this.currentIndex = index;
}
}
})
</script>
</body>
</html>