2017.4.7开始辞职刚好一个月时间,一个月时间里我开始彷徨,迷惘,失业带来的痛苦,打算转行,不再搞机械行业,因为不想再做低端的产品设计(本身不是研究生也不是说天资卓越,只是不甘于平凡)。
好了,不说这些,开始总结一下,vue是一个前端的框架,先从官网https://cn.vuejs.org/仔细阅读了一遍,把基本的语法和应用的例子,在大脑建立一个数据模型
首先接触这个vue框架,先要获取它的源码,所以就引入了一个包管理工具node.js,在官网下载之后采用阿里云的一个镜像命令cnpm来代替npm
这里我遇到了一个坑,在这里我弄了一个晚上才理解是怎么回事:
首先安装完node之后,
简单介绍gulp在使用过程中常用命令,打开命令提示符执行下列命令(打开方式:window + r 输入cmd回车):
node -v查看安装的nodejs版本,出现版本号,说明刚刚已正确安装nodejs。PS:未能出现版本号,请尝试注销电脑重试;
npm -v查看npm的版本号,npm是在安装nodejs时一同安装的nodejs包管理器,那它有什么用呢?稍后解释;
cd定位到目录,用法:cd + 路径 ;
dir列出文件列表;
cls清空命令提示符窗口内容。
首先安装完node之后,会自带一个npm命令控制器,npm -v

表示安装成功,接下来设置npm要下载的代码和缓存的存放位置
代码安装位置设置:npm config set prefix D: odejs ode_global
缓存的存放位置:D: odejs ode_cache
再安装cnpm,npm install cnpm -g --registry=https://registry.npm.taobao.org
在系统环境变量设置一个path变量名,变量:D: odejs ode_global
重启npm命令控制器
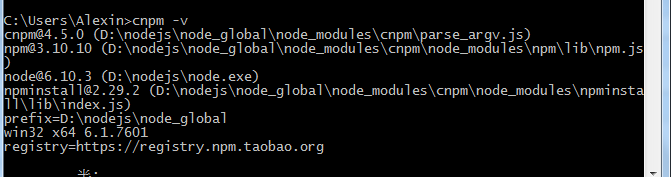
cnpm -v

这样显示算是成功了,接下来安装vue的脚手架工具vue-cli
cnpm install -g vue-cli
利用webstrom来开发第一个基于vue框架的webpack工具
cd my-project