一 ,为什么使用 cssSelector定位元素?
目前针对一些常规定位方式有: By.id、By.name、By.LinkTest(针对 <a>标签 )、By.ClassName 针对不太好定位的,比如:没有 id、name、class 的定位方式,或者说 id、name、class 的
value 值显示重复,不太方便一下写出定位方式,这样可以考虑下其它定位方式。以下主要介绍 cssSelector 如何解决id 、 name 、 class 的 value 值显示重复的定位方式。
二,cssSelector选择器使用语法:

三 .css常用的定位方式介绍
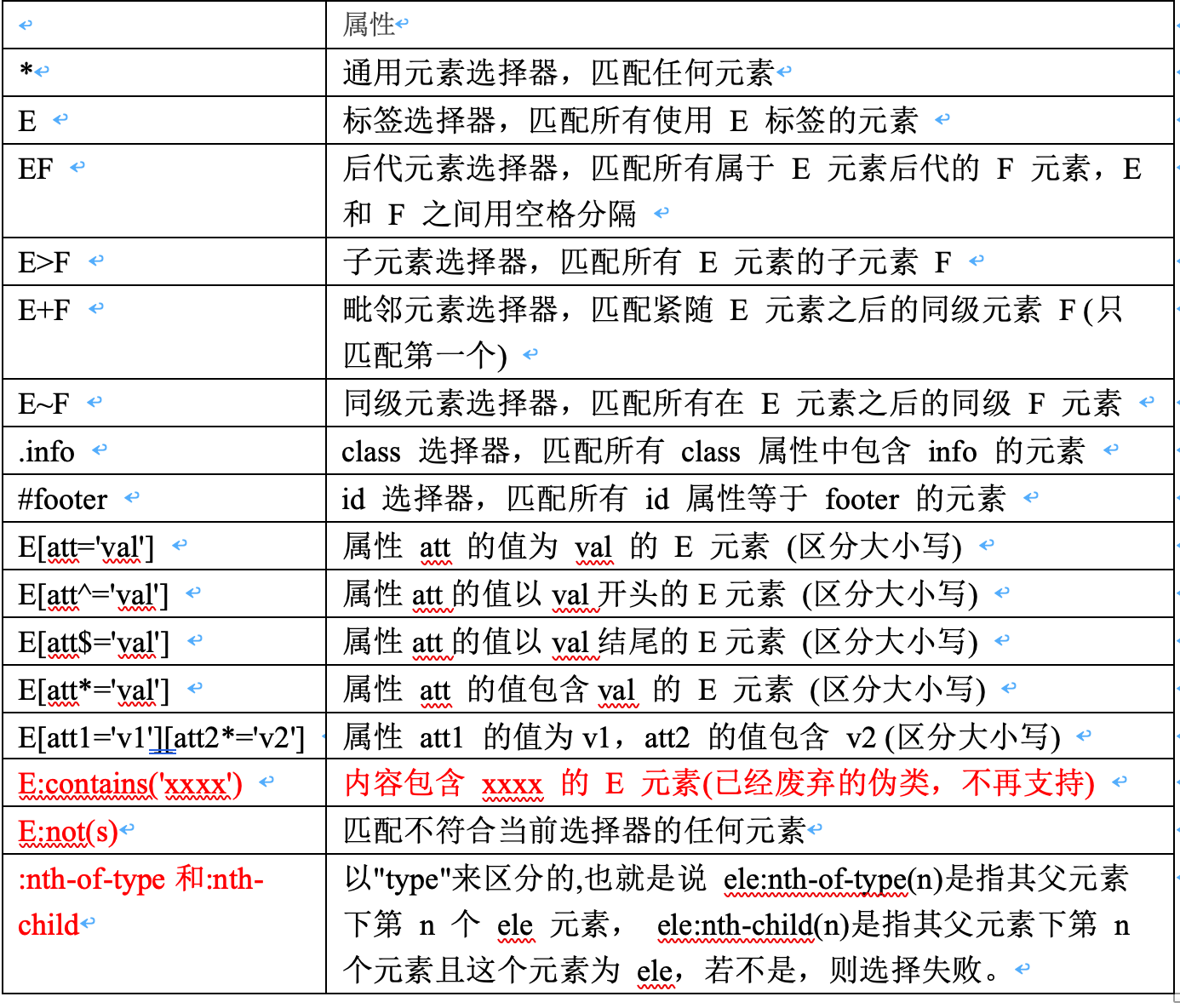
- *:
- E:代表的是标签;
- EF:隔着多层标签,称为后代元素。通俗点说祖宗辈关系,例如爷爷和孙子关系;
- E>F: F 也是代表的标签,称为子代元素, F 是 E 的子代元素,说通俗一点 F 是 E 的儿子关系, F紧跟着 E后面的第一个元素,直接的下一级;
- E+F:匹配紧随 E 元素之后的同级元素 F(只匹配第一个) ,称为毗邻元素选择器。通俗点解释 E 是大哥,后面有多个弟弟,只取它最近一个弟弟 F;
- E ~ F:同级标签,称为同级元素选择器。通俗称为兄弟关系,例如哥哥和弟弟关系;
- .info class:点代表 class;
- #footer id: #号代表 id ;
- E[att='val'] : E 代表标签, att 代表属性, val 指属性的值;
- E[att^='val']:
- E[att$='val']:
- E[att*='val'] :
- E[att1='v1'][att2*='v2']: 多属性选择器,针对一个标签有多个属性,做并且的关系同时满足条件;
- E:contains('xxxx'):
- E:not(s):: :nth-of-type和:nth-child:
- ele:nth-of-type(n) 是指其父元素下第 n 个 ele 元素。 例如: 同一级下有 10 个 div 标签, 那么只需要定位其中 6 个 div,这时代码可以这样写: div:nth-of-type(6) ,括号中的数据代 表索引查找第 n 个元素;
- ele:nth-child(n)
四. cssSelector常用定位方式的案例
1.例如这样一段 html 代码的网页
<html>
<head></head>
<body>
<div class="formdiv">
<form name="fnfn">
<input name="username" type="text" />
<input name="password" type="text" />
<input name="continue" type="button" />
<input name="cancel" type="button" />
<input value="SYS123456" name="vid" type="text" />
<input value="ks10cf6d6" name="cid" type="text" />
</form>
<div class="subdiv">
<ul id="recordlist">
<p>Heading</p>
<li>Cat</li>
<li>Dog</li>
<li>Car</li>
<li>Goat</li>
</ul>
</div>
</div>
</body>
</html>
2. 匹配示例:
|
locator |
匹配 |
|
css=div css=div.formdiv |
<div class="formdiv"> |
|
css=#recordlist css=ul#recordlist |
<ul id="recordlist"> |
|
<ul id="recordlist"> css=div.subdiv p css=div.subdiv>ul> |
<p>Heading</p> |
|
css=form + div |
<div class="subdiv"> |
|
css=p + li css=p ~ li |
二者定位到的都是 <li>Cat</li> |
|
css=form > input[name=username] |
<input name="username"> |
|
css=input[name$=id][value^=SYS] |
<input value="SYS123456" name="vid" type="hidden"> |
|
css=input:not([name$=id][value^=SYS]) |
<input type="text"></input> |
|
css=#recordlistli:nth-of-type(4) |
<li>Goat</li> |
3.针对特殊标签定位方式:
a). 如果 class 里带的空格,用 . 来代替空格如:
<button class="x-btn-text module_picker_icon">...
可以这样写:
css=button.x-btn-text.module_picker_icon
b).如果你想定位一个显示 OK的 Button ,但页面上有几个 Button ,id 是自动生 成的, class 是一样的,我又想用一个简单点的 CSS locator 的时候,
<button id="ext-eng-1026" class="x-right-button">OK</button>
<button id="ext-eng-1027" class="x-right-button">Cancel</button>
可以这样写:
css=button.x-right-button:contains("OK")
:contains 是个 Pseudo-class ,用冒号开头,括号里是内容。
Pseudo-classes 是 CSS提供的伪类,用来访问页面上 DOMtree 之外的信息,还 有 Pseudo-elements 用来最精准的定位页面上的某一行文字,甚至某一行文字
的第一个字母。这个得具体研究一下 css3 selector 文档的 Chapter 6.6 Pseudo-classes 和 Chapter 7 Pseudo-elements
4. 综上所述,就是 :
有固定 id 的用 id selector ,
没有固定 id 的用 css selector 。
Pseudo-selements : contains ()很好用。会了这几下子,基本上定位就不成
问题了。