一、颜色 rgba(0, 0, 0, 0.5)
rgba括号中前3个数字代表着 red green blue三种颜色的rgb值,0-255,最后一个是设定这个颜色的透明度即alpha值。范围从0到1,越接近1,代表透明度越低。
二、阴影box-shadow
常用的是以上4个属性,分别是:
(1)横坐标偏移量(相对于元素的左上角定点);
(2)纵坐标偏移量(相对于元素的左上角定点);
(3)模糊距离(对阴影边界进行模糊处理,防止过于锐利);
(4)阴影部分的颜色
外阴影:box-shadow: 0px 0px 10px red内阴影:box-shadow: 0px 0px 10px red inset
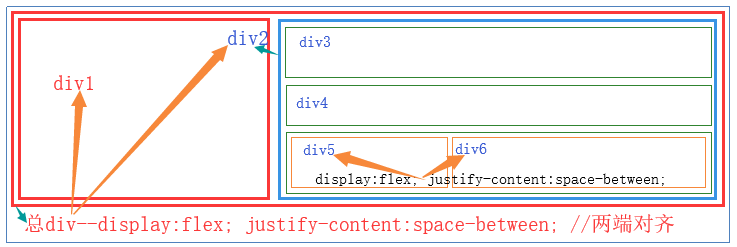
三、display:flex

四、遮罩层以及父子遮罩
实现效果:

1、HTML部分:
<div class="active-box">
<img class="active-img">
<div class="mask">
<div class="mask-btn">查看详情</div>
</div>
</div>
2、CSS部分
.active-box{
/deep/ .active-img {
250px;
height: 150px;
border-radius: 6px;
}
250px;
height: 160px;
background-color: #fff;
position: relative;
border-radius: 6px;
}
.active-box:hover .mask {
display: inherit;
background: rgba(31, 93, 234, 0.72); // 为了使子div不透明,要使用rgba
}
.mask {
/deep/ .mask-btn {
140px;
height: 42px;
line-height: 42px;
background-color: #FFF;
color: #1F5DEAFF;
font-size: 14px;
border-radius: 21px;
text-align: center;
margin: 54px auto;
}
position: absolute;
top: 0;
left: 0;
250px;
height: 150px;
background-color: #1F5DEAFF;
cursor: pointer;
display: none;
border-radius: 6px;
}