参考链接:https://blog.csdn.net/alice_124/article/details/81082230
1、全局安装vue

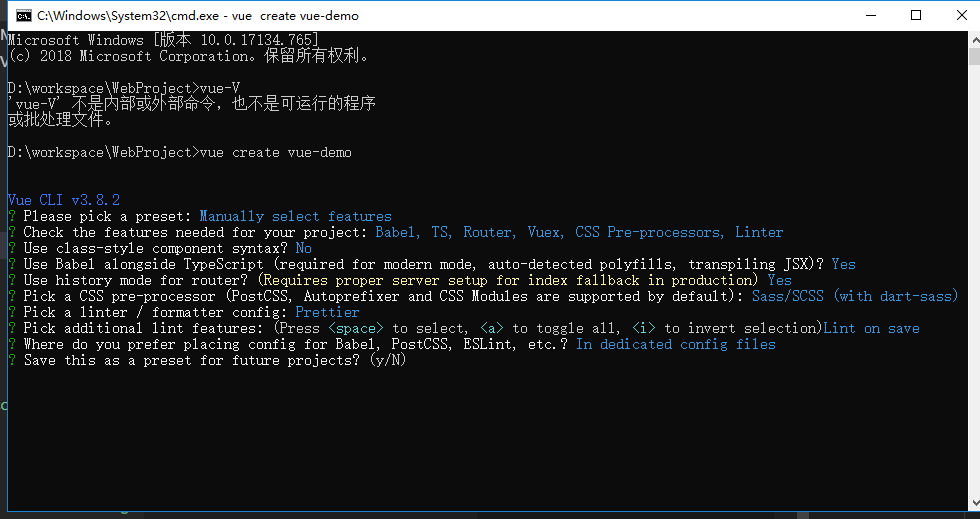
2、在自己的项目目录下,打开cmd,创建项目,这里我的项目名称命名为了vue-demo。
vue create vue-demo
①选择手动自定义安装:Manually select features;
②选择配置:需要集成什么就选择什么(注:空格键选中或取消,A全选,选好后回车即可)
Babel:(选择)代码ES5转为ES6;
TypeScript:js代码类型;
Router:(选择)项目路径;
Vuex:(可选)浏览器要安上vuex;
CSS Pre-processors:(选择)CSS预处理;
Linter/Formatter:(选择)代码规范;
Unit Testing:(小项目不需要)单元测试;
E2E Testing:(小项目不需要);
3、回车后,自动提示选择,如下图:
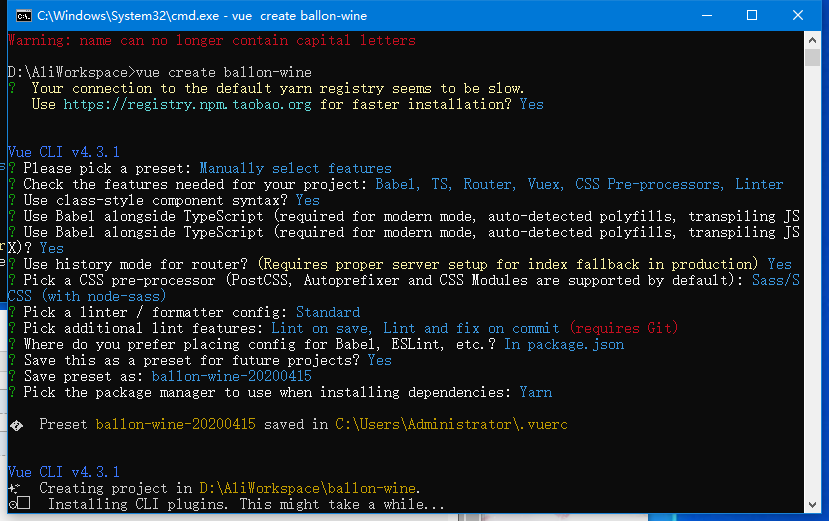
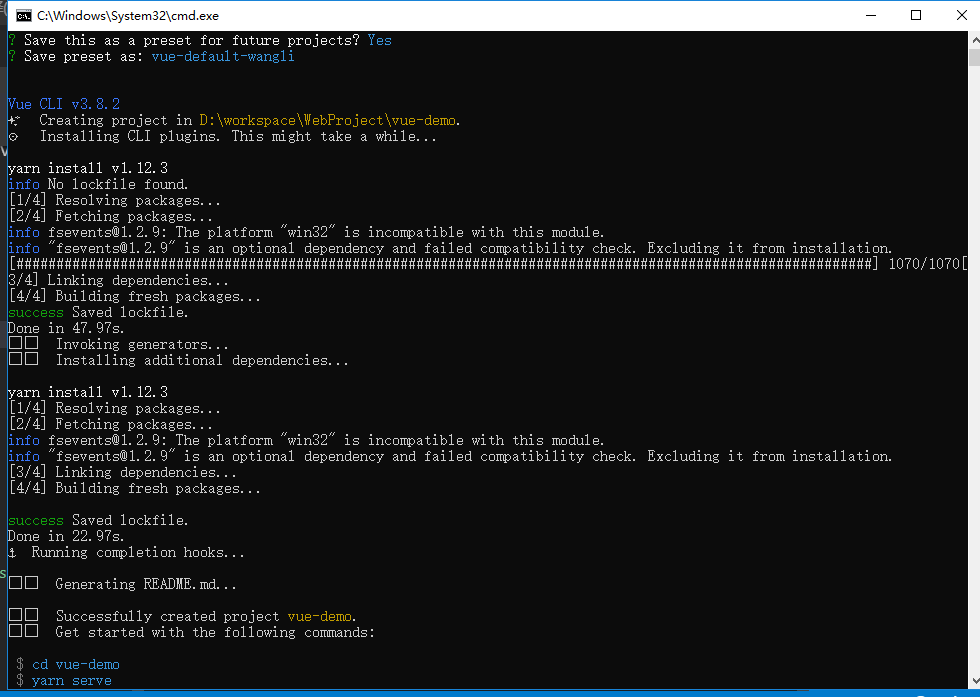
最后是 是否把刚才的配置保存为预设,选Yes后,要自己命名个预设名称(vue-default-wangli)

4、创建成功。
cd vue-demo // 进入项目根目录
yarn serve // 启动项目,可以运行起来了

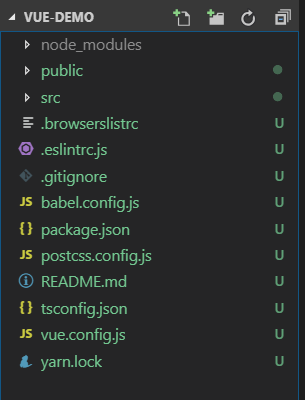
5、在项目根目录下新建文件vue.config.js,配置webpack等,此时项目的目录结构:

-----------------------------------------2020.04.15------------------------------------------------------------------------