1.根目下创建指定文件
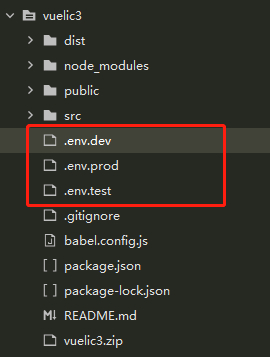
在项目的根目录新建3个文件夹,分别对应开发(dev),测试(test),生产(prod) 文件命名: .env.dev , .env.test , .env.prod

2.刚刚创建的三个文件对应的内容代码
.env.dev
NODE_ENV = 'development' VUE_APP_CURRENTMODE = 'dev' VUE_APP_BASEURL = '本地开发api地址'
.env.test
NODE_ENV = 'production' VUE_APP_CURRENTMODE = 'test' VUE_APP_BASEURL = '测试环境api地址'
.env.prod
NODE_ENV = 'production' VUE_APP_CURRENTMODE = 'prod' VUE_APP_BASEURL = '正式环境api地址'
3.修改package.json 脚本
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint", "dev":"vue-cli-service serve --mode dev",//本地运行命名 "build:test":"vue-cli-service build --mode test",//测试环境打包命名 "build:pro":"vue-cli-service build --mode prod"//正式环境打包命名 },
4.项目中使用 环境变量
// 任意地方都可以使用 console.log(process.env.VUE_APP_BASEURL) 本地开发启动命令:npm run dev 测试环境打包:npm run build:test 正式环境打包:npm run build:pro
我是马丁的车夫,欢迎转发收藏!