在学习Linux高并发web服务器开发总结了笔记,并分享出来。有问题请及时联系博主:Alliswell_WP,转载请注明出处。
11_服务器开发-第01天(web服务器 - 1)
目录:
一、复习
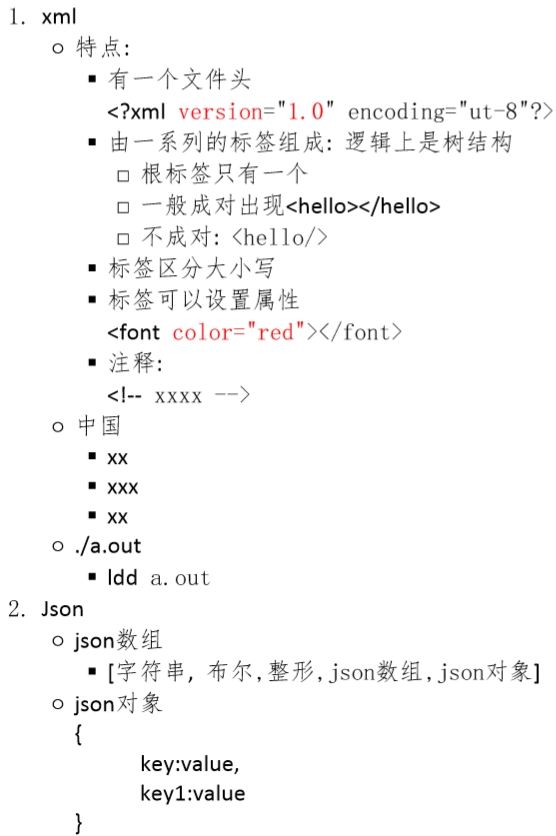
1、xml
2、json
二、html
1、html介绍
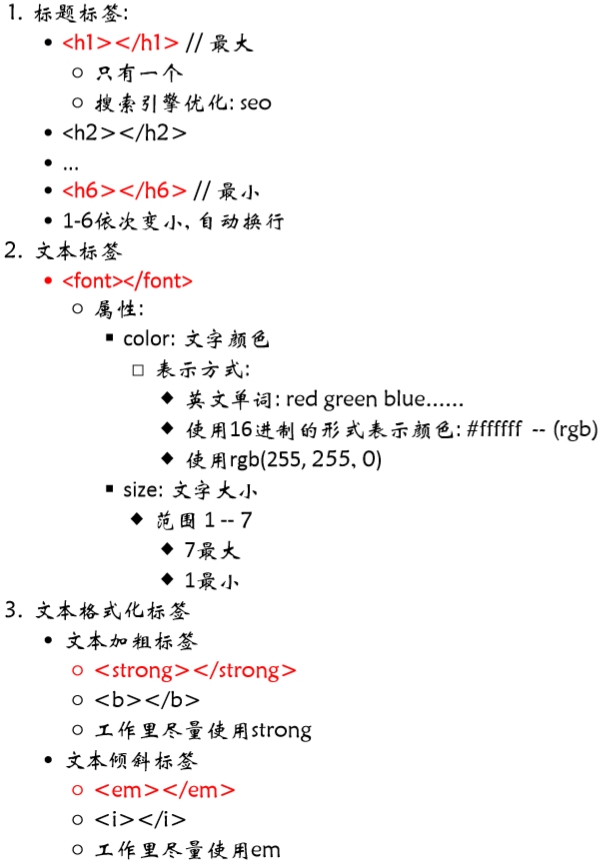
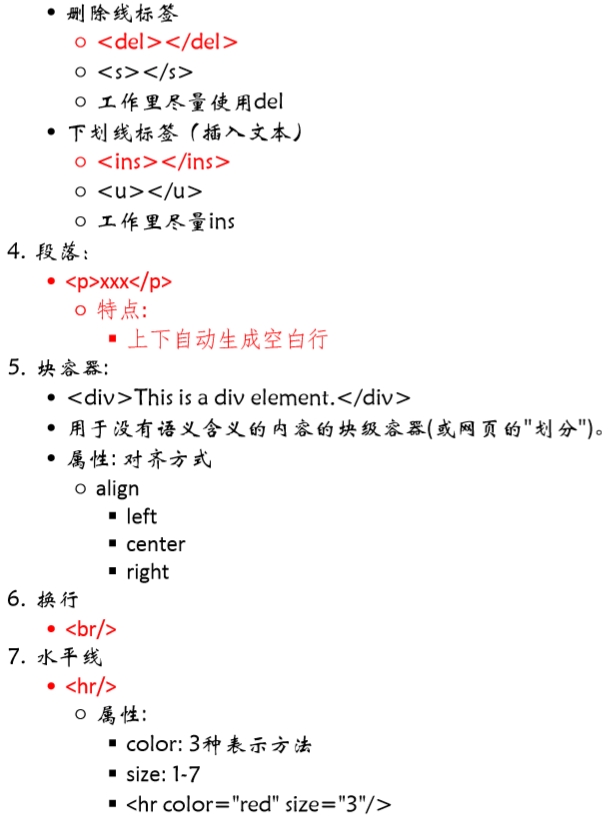
2、标题和段落相关的标签
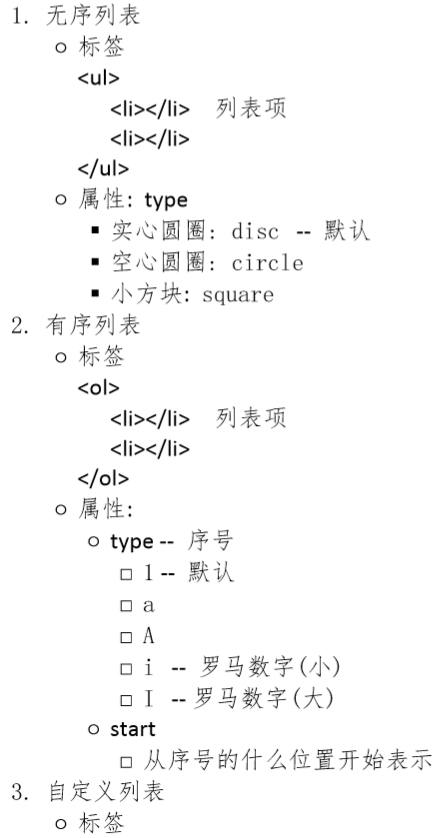
3、列表标签
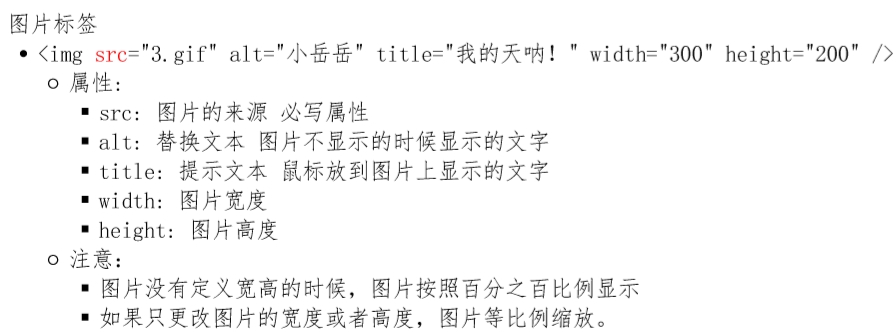
4、图片标签
5、超链接标签
6、给图片设置超链接
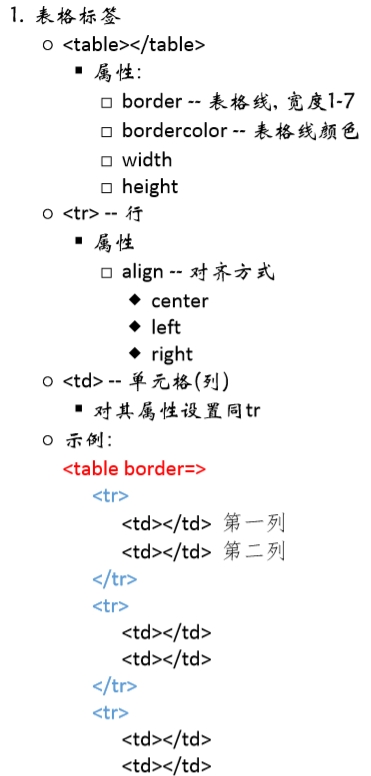
7、table标签的使用
8、http协议请求消息
9、http请求一个url生成的请求协议分析
10、http响应消息
11、web服务器模型实现思路
一、复习


二、html
1、html介绍
》HTML简介:
https://www.w3school.com.cn/html/index.asp


2、标题和段落相关的标签


3、列表标签


》练习:
1 <p>LC3为与会者提供题材广泛的教育课程,主题包括:</p> 2 <ul type = "square"> 3 <li> Linux的开发与管理/Linux</li> 4 <li> 云技术/Linux</li> 5 <li> 云原生——容器、自动化和基础设施r/Linux</li> 6 <li> 网络编排/Linux</li> 7 <li> 社区、生态系统与合规/Linux</li> 8 <li> 物联网和嵌入式Linux</li> 9 </ul> 10 11 <p>LC3为与会者提供题材广泛的教育课程,主题包括:</p> 12 <ol type = "I"> 13 <li> Linux的开发与管理/Linux</li> 14 <li> 云技术/Linux</li> 15 <li> 云原生——容器、自动化和基础设施r/Linux</li> 16 <li> 网络编排/Linux</li> 17 <li> 社区、生态系统与合规/Linux</li> 18 <li> 物联网和嵌入式Linux</li> 19 </ol> 20 21 <p>自定义列表</p> 22 <dl> 23 <dt>北京</dt> 24 <dd>昌平</dd> 25 <dd>海淀</dd> 26 <dt>东京</dt> 27 <dd>东京热</dd> 28 <dd>加勒比</dd> 29 </dl>
4、图片标签

》练习:
1 <img src="./pic/Image.jpg8" alt="图片加载失败了..." title="我是一张图片" width="200" height="200" /> 2 <div align="center"><img src="./pic/Image.jpg" alt="图片加载失败了..." title="我是一张图片" width=10%/></div> > 3 <!-- 如果没有指定高度,高度按照宽度等比例缩放 -->
5、超链接标签

》练习:
1 <p id="top"> 2 3 <p> 4 查看LC3的完整日程,请访问:<a href="http://www.baidu.com" title="我是百度" target="_blank">百度不靠谱</a> 5 </p> 6 <a href="#top">跳转到顶部</a>
6、给图片设置超链接
》练习:
1 <a href="http://jd.com"><img src="./pic/kernel.jpg"/></a>
7、table标签的使用


》练习:
1 <table border="3" bordercolor="blue" width="500" height="500" background="./pic/Image.jpg"> 2 <tr align="center"> 3 <td align="center">姓名</td> 4 <td>年龄</td> 5 <td>性别</td> 6 </tr> 7 <tr> 8 <td align="center">张3</td> 9 <td>23</td> 10 <td>男</td> 11 </tr> 12 <tr> 13 <td>李四</td> 14 <td>24</td> 15 <td>女</td> 16 </tr> 17 <tr> 18 <td>老王</td> 19 <td>56</td> 20 <td>不知道</td> 21 </tr> 22 </table>
》综合练习—demo.html
1 <!DOCTYPE html> 2 <p id="top"> 3 <html> 4 <head> 5 <title>我是一个标题</title> 6 </head> 7 <body> 8 <!-- 标题 --> 9 <h1>Linus Torvalds将首次在中国LinuxCon + ContainerCon + CloudOpen大会上发表演讲</h1> 10 <h2>Linus Torvalds将首次在中国LinuxCon + ContainerCon + CloudOpen大会上发表演讲</h2> 11 <h3>Linus Torvalds将首次在中国LinuxCon + ContainerCon + CloudOpen大会上发表演讲</h3> 12 <h4>Linus Torvalds将首次在中国LinuxCon + ContainerCon + CloudOpen大会上发表演讲</h4> 13 <h5>Linus Torvalds将首次在中国LinuxCon + ContainerCon + CloudOpen大会上发表演讲</h5> 14 <h6>Linus Torvalds将首次在中国LinuxCon + ContainerCon + CloudOpen大会上发表演讲</h6> 15 16 <font color="red" size="2">2017年6月9日 16:44 CCTIME飞象网</font> 17 <!-- 正文 --> 18 <p> 19 世界首屈一指的开源盛会首次在中国举办,Linux和Git创始人Linus Torvalds将做主题演讲 20 </p> 21 <p> 22 <strong>旧金山,2017年6月6日</strong>——<em>LF Asia宣布Linux和Git创始人Linus </em>Torvalds将首次在中国发表演讲。<ins>LinuxCon + ContainerCon +</ins> CloudOpen中国(LC3)<del>将于2017年6月19日至20日在北京举行,届时Torvalds将做主题演讲。</del> 23 </p> 24 <br/> 25 <hr color="green" size="7" /> 26 <strong><font color="red">hello, world</font></strong> 27 28 我也不知道我该怎么放 29 <br/> 30 我也不知道我该怎么放 31 我也不知道我该怎么放 32 我也不知道我该怎么放 33 <div align="left">我也不知道我该怎么放</div> 34 <div align="center">我也不知道我该怎么放</div> 35 <div align="right">我也不知道我该怎么放</div> 36 <p> 37 在LC3上,与会者将可进行协作、共享信息以及学习最新和最有趣的开源技术,包括Linux、容器、云技术、网络、微服务等。与会者还能深入了解如何在开源社区中导航和引导。 38 </p> 39 <p> 40 Torvalds已在世界各地的活动中发表演讲,包括北美、欧洲和日本的历届LinuxCon,而LC3则是他在中国的首次公开露面。他将在6月20日上午进行主题演讲,与VMware首席开源官Dirk Hohndel以对话的形式进行。 41 </p> 42 <p>LC3为与会者提供题材广泛的教育课程,主题包括:</p> 43 <ul type = "square"> 44 <li> Linux的开发与管理/Linux</li> 45 <li> 云技术/Linux</li> 46 <li> 云原生——容器、自动化和基础设施r/Linux</li> 47 <li> 网络编排/Linux</li> 48 <li> 社区、生态系统与合规/Linux</li> 49 <li> 物联网和嵌入式Linux</li> 50 </ul> 51 52 <p>LC3为与会者提供题材广泛的教育课程,主题包括:</p> 53 <ol type = "I"> 54 <li> Linux的开发与管理/Linux</li> 55 <li> 云技术/Linux</li> 56 <li> 云原生——容器、自动化和基础设施r/Linux</li> 57 <li> 网络编排/Linux</li> 58 <li> 社区、生态系统与合规/Linux</li> 59 <li> 物联网和嵌入式Linux</li> 60 </ol> 61 62 <p>自定义列表</p> 63 <dl> 64 <dt>北京</dt> 65 <dd>昌平</dd> 66 <dd>海淀</dd> 67 <dt>东京</dt> 68 <dd>东京热</dd> 69 <dd>加勒比</dd> 70 </dl> 71 72 <img src="./pic/Image.jpg8" alt="图片加载失败了..." title="我是一张图片" width="200" height="200" /> 73 <div align="center"><img src="./pic/Image.jpg" alt="图片加载失败了..." title="我是一张图片" width=10%/></div> > 74 <!-- 如果没有指定高度,高度按照宽度等比例缩放 --> 75 76 <p> 77 查看LC3的完整日程,请访问:<a href="http://www.baidu.com" title="我是百度" target="_blank">百度不靠谱</a> 78 </p> 79 <a href="#top">跳转到顶部</a> 80 <a href="http://jd.com"><img src="./pic/kernel.jpg"/></a> 81 82 <table border="3" bordercolor="blue" width="500" height="500" background="./pic/Image.jpg"> 83 <tr align="center"> 84 <td align="center">姓名</td> 85 <td>年龄</td> 86 <td>性别</td> 87 </tr> 88 <tr> 89 <td align="center">张3</td> 90 <td>23</td> 91 <td>男</td> 92 </tr> 93 <tr> 94 <td>李四</td> 95 <td>24</td> 96 <td>女</td> 97 </tr> 98 <tr> 99 <td>老王</td> 100 <td>56</td> 101 <td>不知道</td> 102 </tr> 103 </table> 104 </body> 105 </html>
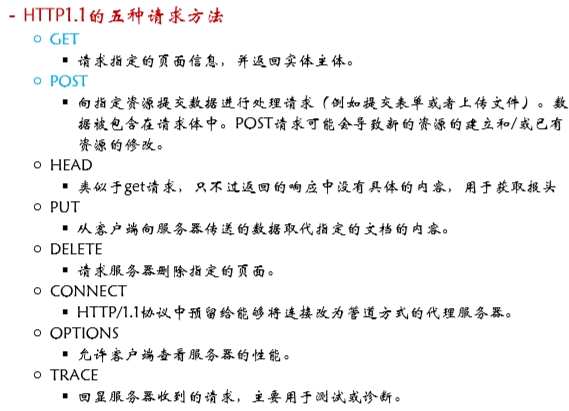
8、http协议请求消息


一般只用前两种!
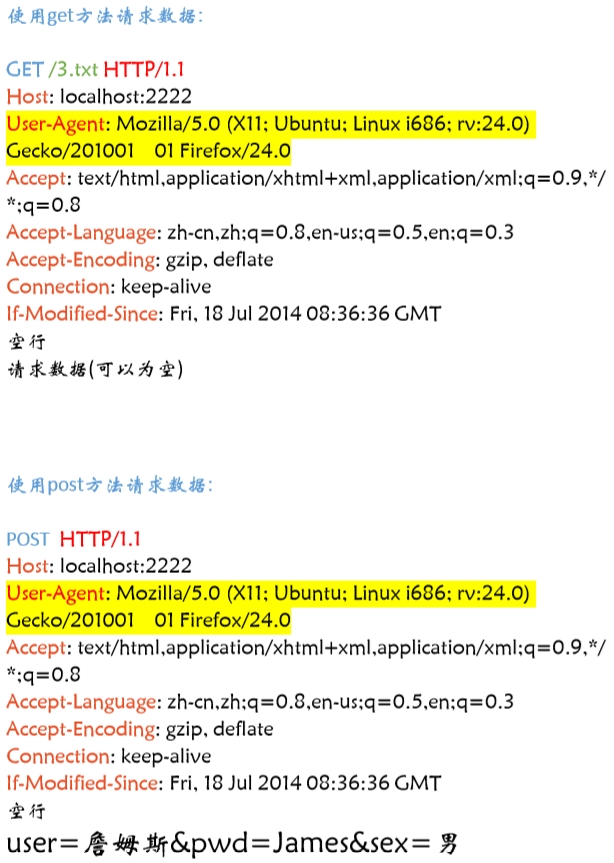
》http使用get和post请求数据:

》练习:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>提交</title> 5 </head> 6 <body> 7 <form method="post"> 8 <div>用户:<input type="text" value="詹姆斯" name="user" /></div> 9 <br/> 10 <div>密码:<input type="password" value="James" name="pwd" /></div> 11 <br/> 12 <div> 13 性别:<select name="sex"> 14 <option>男</option> 15 <option>女</option> 16 </select> 17 </div> 18 <br/> 19 <div> 20 <input type="submit" value="提交表单" /> 21 <input type="button" value="重置表单" /> 22 </div> 23 </form> 24 </body> 25 </html>
9、http请求一个url生成的请求协议分析


10、http响应消息

注意:如果Content-length的长度不知道,就填-1。
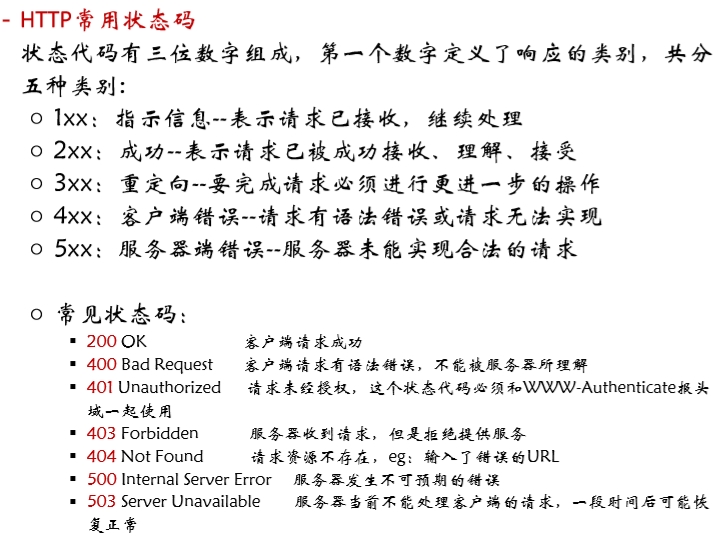
》HTTP常用状态码:

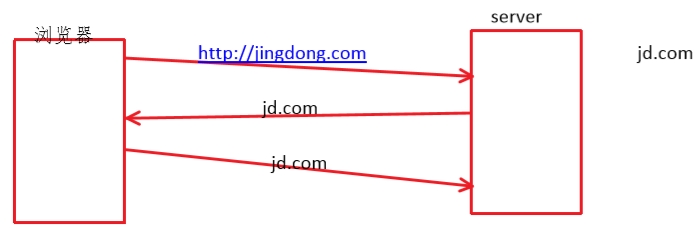
》什么是重定向?

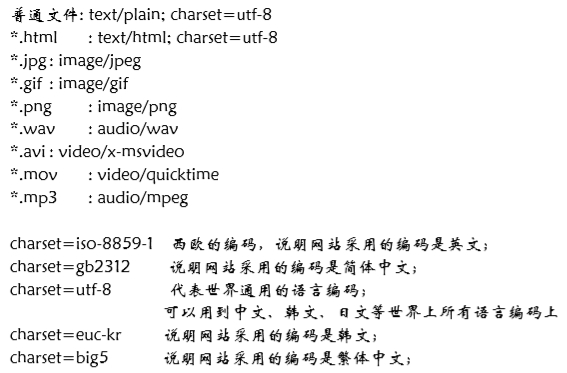
》http中文件类型:

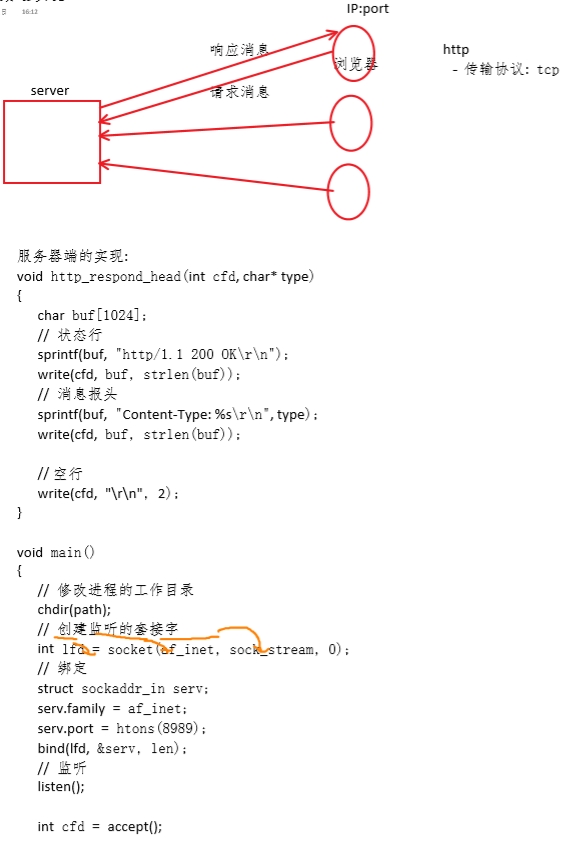
11、web服务器模型实现思路
》web服务器实现(伪代码):


在学习Linux高并发web服务器开发总结了笔记,并分享出来。有问题请及时联系博主:Alliswell_WP,转载请注明出处。