大部分是从官网上给出的资料翻译过来的,因为英文水平有限,可能存在翻译有误的地方,请谅解。
没有贴出相关的代码,大家可以去给出的第4个博客链接看看,我觉着该博客写得很好。
【参考】
Notification Guide: http://developer.android.com/guide/topics/ui/notifiers/notifications.html
Notification Design:http://developer.android.com/design/patterns/notifications.html‘
Notification SDK:http://developer.android.com/reference/android/support/v4/app/NotificationCompat.html
博客:http://www.cnblogs.com/byirain/archive/2013/05/08/3057866.html#commentform
【目录】
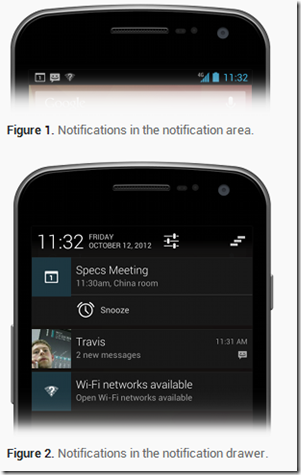
一、什么是Notification
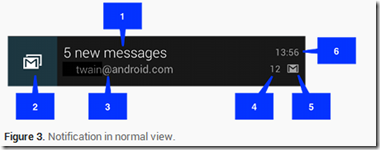
二、三种展现类型
normal view
big view(Android 4.1及以后)
自定义 view
三、Android 4.1增加的内容
四、设计建议
【内容】
一、什么是Notification
二、三种展现类型
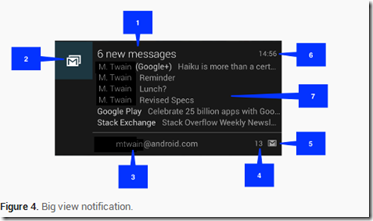
1、Normal View--系统自带
1. Content title 标题
2. Large icon 大图标
3. Content text 内容
4. content info 附加内容,一般是表明几条通知
5. Small icon 小图标,一般是应用图标,表明该通知是哪个应用的
6. Time 时间戳,如果应用不设置,则会显示为系统收到该通知的时间
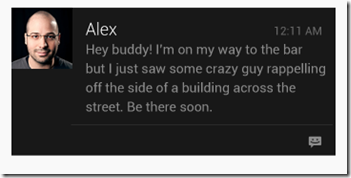
2、Big View -- 系统自带
Android4.1及以后才支持
Big view 和 normal view 的区别:
(1)增加了7. Content Detail area,显示详细的内容。
而7中的具体内容,有三种:
第一种:inbox style,如上图
displays lines of text in the details section
第二种:big text style
displays a large text block in the details section
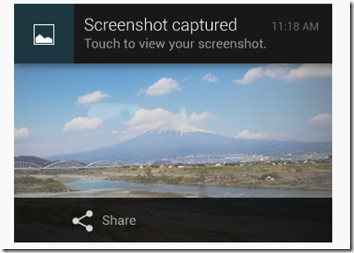
第三种:big picture style
the details area contains a bitmap up to 256dp tall in its detail section
(2)增加了“big content title”选项,用于在两种style下标题显示不一样
(3)增加了“summary text”选项,可以在Content Detail area区域下增加一行总结内容
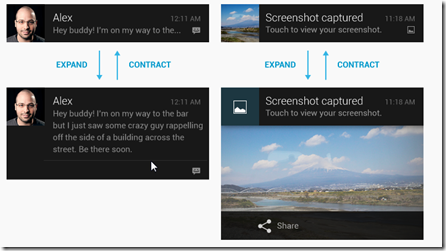
3、两种类型的转换
当必要时(例如,通知栏有很多通知需要显示)或者用户两指拖拉缩放时,Notification的显示方式可以在normal view 和 big view之间转换
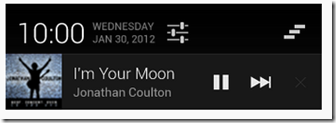
4、自定义view
三、Android 4.1增加的内容
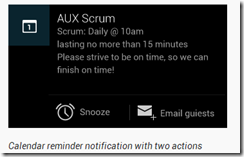
1、在通知内容中可以定义“optional actions”,利于用户选择接下来的动作
2、增加了“big view”的视图类型,在通知栏的内容和布局上更加灵活
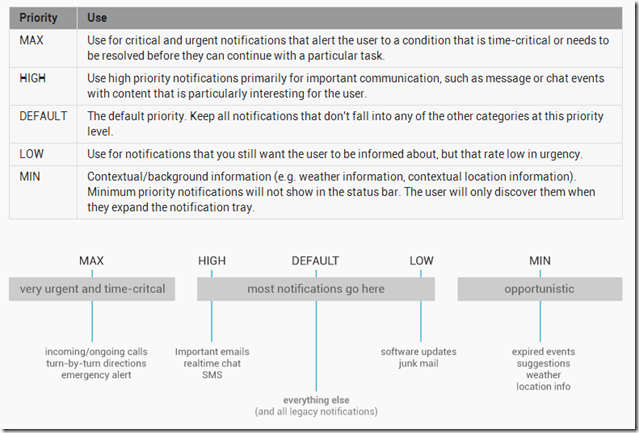
3、多个通知的排序方式不再仅限于时间,还可以用“priority”优先级来排序