Android中有六大布局,分别是:
- LinearLayout(线性布局)
- RelativeLayout(相对布局)
- TableLayout(表格布局)
- FrameLayout(帧布局)
- AbsoluteLayout(绝对布局)
- GridLayout(网格布局)
线性布局。这个布局简单的说,就是所有控件都依次排序,
谁也不会覆盖谁。线性布局需要定义一个方向,
横向(Android:orientation="horizontal")
或纵向(android:orientation="vertical")。
也就是说,控件要么就并排横向的排列,要么就纵向的笔直排列。
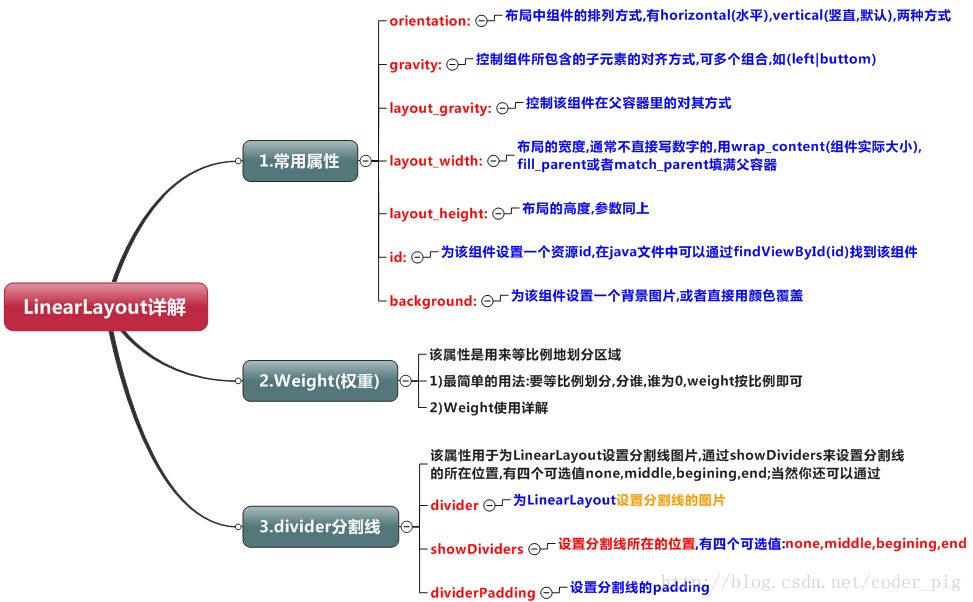
而Android的开发常用到的有LinearLayout和RelativeLayout。我们屏幕适配的使用用的比较多的就是LinearLayout的weight(权重属性)。下面的关于LinearLayout的一些知识。
<LinearLayout +代码
> </LinearLayout>水平布局
android:background="#ef0000"背景颜色
android:layout_weight="1"块所占的权重
android:gravity="center_vertical">对齐方式
android:id="@+id/LinearLayout1" :为该资源控件设置一个资源 id,在 Java 代码中可以通过 findViewById(id) 找到该控件
android:layout_width="match_parent":布局的宽度设置为填满父容器
android:layout_height="match_parent":布局的高度设置为填满父容器
android:orientation="horizontal":布局中控件的排列方式设置为水平方向
android:layout_height="fill_parent:布局高度设置为充满父容器
android:layout_margin:外边距,布局或控件距离外部元素的边距
android:layout_padding:内边距,布局或控件距离内部元素的边距
tools:context=".MainActivity":声明当前布局提供给 activity 使用
android:layout_weight:设置权重,按比例划分水平方向,将涉及到的 View 的 android:layout_width 属性设置为 0dp,然后使用 android:layout_weight 属性设置比例即可,如上所示,第二个 LinearLayout 是第一个的两倍。
以此类推,竖直方向,只需设 android:layout_height 为 0dp,然后设置 layout_weight 属性即可,如果要达到 1:1 等分效果,则显然只需要分别把两个 LinearLayout 的 weight 改成1和1就可以了。

水平线性布局:
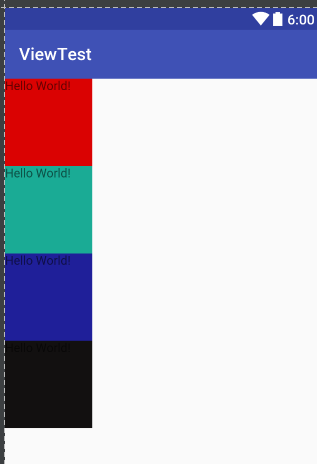
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:orientation="horizontal" android:layout_height="match_parent"> <TextView android:background="#da0202" android:layout_width="100dp" android:layout_height="100dp" android:text="Hello World!" /> <TextView android:background="#1aab95" android:layout_width="100dp" android:layout_height="100dp" android:text="Hello World!" /> <TextView android:background="#1f1f99" android:layout_width="100dp" android:layout_height="100dp" android:text="Hello World!" /> <TextView android:background="#121010" android:layout_width="100dp" android:layout_height="100dp" android:text="Hello World!" /> </LinearLayout>

水平线性布局把控件依次水平线性排列不会重叠,但是第四个明显放不下跑到屏幕外面去了。
我们再来看看垂直方向的将android:orientation=”horizontal”改成android:orientation=”vertical”

这里变成了垂直排列其中的控件。
从这里我们可以看出线性布局没法直接控制控件的具体位置,以及相对的位置关系。每个控件都依次摆放。不过控件间的间距可以调整,控件也不会相互覆盖。线性布局可以嵌套使用,可以在一个纵向布局中加入一个横向布局。用这种嵌套方式,可以完成一些稍微复杂的页面。不过,当嵌套的情况使用的多了,并且嵌套的层次也多了,就会给维护带来非常大的麻烦。自己回头再看布局那就真是头大了。
下面学习下如何将其中的控件均匀摆放,恩就是权重。android:layout_weight
我们将上面的布局代码更改如下
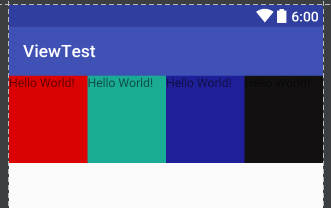
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:orientation="horizontal" android:layout_height="match_parent"> <TextView android:background="#da0202" android:layout_width="0dp" android:layout_weight="1" android:layout_height="100dp" android:text="Hello World!" /> <TextView android:background="#1aab95" android:layout_width="0dp" android:layout_weight="1" android:layout_height="100dp" android:text="Hello World!" /> <TextView android:background="#1f1f99" android:layout_width="0dp" android:layout_weight="1" android:layout_height="100dp" android:text="Hello World!" /> <TextView android:background="#121010" android:layout_width="0dp" android:layout_weight="1" android:layout_height="100dp" android:text="Hello World!" /> </LinearLayout>

权重也就是按比例来分配控件。谷歌建议水平线性布局的宽度设置成0dp后再设置对应控件的权重,垂直的的高度设置成0再设置权重
权重分配问题:
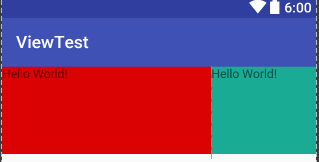
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:orientation="horizontal" android:layout_height="match_parent"> <TextView android:background="#da0202" android:layout_width="match_parent" android:layout_weight="1" android:layout_height="100dp" android:text="Hello World!" /> <TextView android:background="#1aab95" android:layout_width="match_parent" android:layout_weight="2" android:layout_height="100dp" android:text="Hello World!" /> </LinearLayout>

我们发现权重比是1:2 然而这两个控件的比例却反过来了!
再来看看垂直方向的
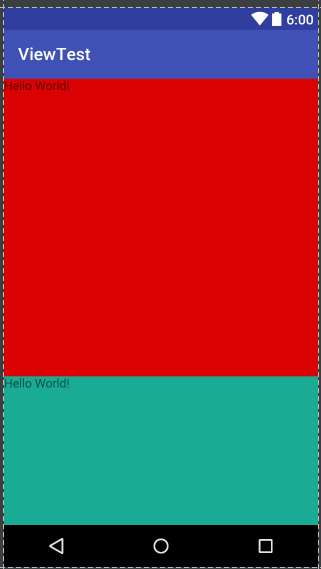
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent"> <TextView android:background="#da0202" android:layout_width="match_parent" android:layout_weight="1" android:layout_height="match_parent" android:text="Hello World!" /> <TextView android:background="#1aab95" android:layout_width="match_parent" android:layout_weight="2" android:layout_height="match_parent" android:text="Hello World!" /> </LinearLayout>

还是倒了
权重(layout_weight)对线性布局中水平(垂直)方向的剩余空间进行分配。
那么我们现在假设这个手机横向宽度 480dp 纵向高度480dp 。先分析水平方向的布局。
左边的红色控件占据的的空间为match_parent 也就是320dp 右边绿色的空间占据的空间也是320dp 此时屏幕剩余的空间是多少? 480dp - 480dp - 480dp = -480dp ; 此时屏幕剩余空间是-320dp 那么左右进行比例分配 也就是
左边的空间为 : 480dp + 1/3 * (-480dp ) = 320dp
右边的空间为 :480dp + 2/3 * (-480dp ) = 160dp
符合上面的现象
垂直方向的分析也是如此
总结下权重分配有两种情况:
情况1:当线性布局中内部子控件的宽度之和大于线性布局的总宽度时,即权重越大,当前控件所占空间越小。
情况2:当线性布局中内部子控件的宽度之和小于线性布局的总宽度时,即权重越大,当前控件所占空间越小。
所以我们在使用权重的时候一般情况把要布局的一般把width或者height设置为0dp
部分参考https://blog.csdn.net/qq910689331/article/details/52760534