用4.16版本跟着网上的几篇Montage教程(分别是对应4.6和4.8版本)做,遇到各种各样的问题,经过各种搜索和分析,最终终于搞定了。
4.16版的Montage和之前有了不小的变化,总结如下:
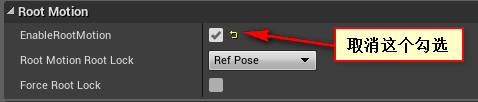
Root Motion
以前Montage里可以设置是否使用RootMotion,现在已经不复存在了,关于是否使用Root Motion的设置改在了每个动画序列自身。
这就一定要注意,如果不希望一个Montage使用Root Motion(例如官方教程里的边行走边打拳,打拳的动画是不需要Root Motion动画的),就要保证所有使用到的Montage都去掉了使用Root Motion。否则会出现这样的场景:行走中按下打拳按键时角色会突然停下来原地打拳。

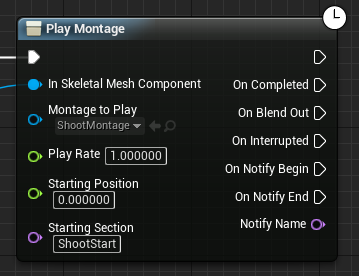
Play Montage 节点
首先Play Montage的节点发生变化了:

注意In Skeletal Mesh Component 一定要连接,不然不起作用。这里要输入的是Skeletal Mesh组件
然后需要给Starting Section指定起始Section的名称
另外根据4.16的更新说明,Play Montage现在变成了一个异步节点,可以在任何蓝图里调用,我尝试在Character的蓝图里调用发现确实是可以的,这样会使原来的蓝图简化很多。
最后,还增加了很多输出事件,应该是非常有用的。
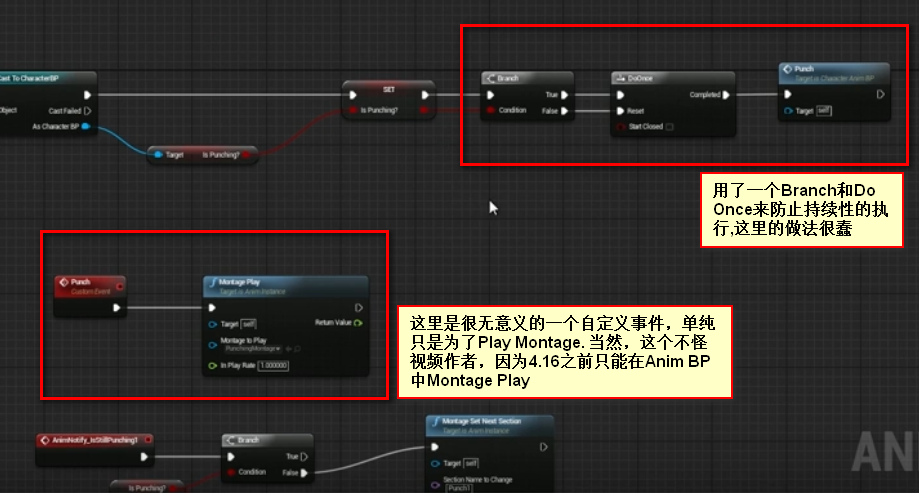
简化蓝图
官方教程中(4.6和4.8版本的都一样)Montage只能放在动画蓝图中,为了避免重复执行,做了很麻烦的Branch和Do Once之类的设置。还在动画蓝图里设置了一个Punch 事件用于播放Montage。实际上这是最蠢的做法。

稍微聪明点的做法
Punch 事件还是得在动画蓝图中定义(这是没办法的,必须的),但是可以去掉上面Branch 和 Do Once和后面的部分。
而在角色蓝图中的相应按键处通过Mesh获取Anim BP,Cast 以后 执行里面的Punch 事件。


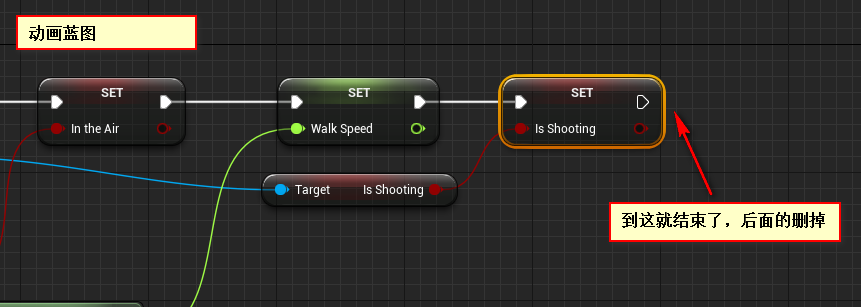
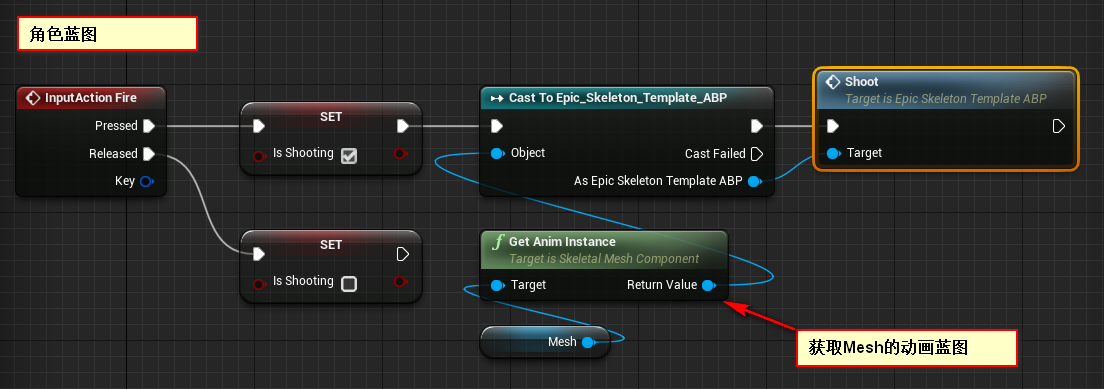
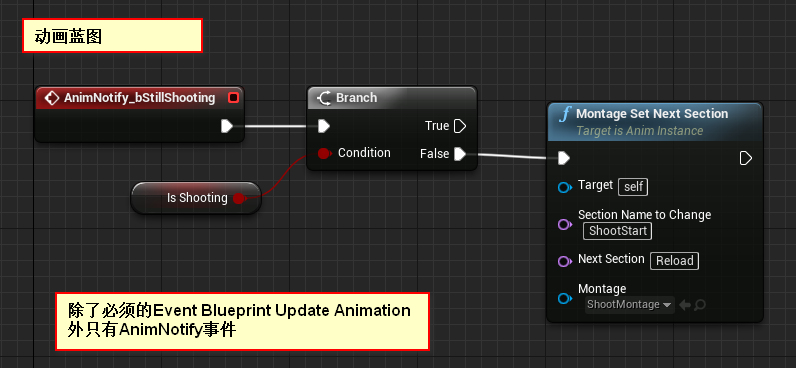
4.16以后最优的做法
在动画蓝图里彻底删掉MontagePlay的事件,只保留AnimNotify的事件。

在角色蓝图中直接调用Play Montage! 简直太棒了。

补充
最后再补充一下做Montage过程中常犯的糊涂:


