为了证明我们上节渲染出来的是一个立方体而不是一个平面,我们决定将它旋转一定角度,这样我们就需要一个旋转矩阵(也属于ModelTransformMatrix的一部分)
上一节我们的ModelTransformMatrix中做了一个移动(translation)的操作,所以我们将它重命名为translationMatrix。
先看修改后的paintGL()函数:
1 void MyGlWindow::paintGL() 2 { 3 glClear(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT); 4 glViewport(0, 0, width(), height()); 5 6 7 glm::mat4 translationMatrix = glm::translate(glm::mat4(1.0f), glm::vec3(0.0f, 0.0f,-3.0f)); 8 glm::mat4 rotationMatrix = glm::rotate(glm::mat4(1.0f), 54.0f, glm::vec3(1.0f, 0.0f, 0.0f)); 9 glm::mat4 projectionMatrix = glm::perspective(30.0f, ((float)width()) / height(), 0.1f, 10.0f); 10 11 glm::mat4 fullTransformMatrix = projectionMatrix * translationMatrix * rotationMatrix; 12 13 GLint fullTransformMatrixUniformLocation = glGetUniformLocation(programID, "fullTransformMatrix"); 14 15 16 glUniformMatrix4fv(fullTransformMatrixUniformLocation, 1, GL_FALSE, &fullTransformMatrix[0][0]); 17 18 19 glDrawElements(GL_TRIANGLES, numIndices, GL_UNSIGNED_SHORT, 0); 20 21 }
第8行是我们新定义的旋转矩阵,它的意义是绕x轴旋转54度。
第11行将projectionMatrix和translationMatrix, rotationMatrix结合起来,形成一个完整的MP矩阵。(矩阵是可以相乘结合的,但是要注意顺序,后操作的要在前面,例如projection操作是在ModelTransform之后的,所以在这里要放在最前。而先旋转还是先移动,都无所谓,因此后两个矩阵的顺序无关紧要)
这样我们就不需要两个uniform了,在shader里只需要接收一个fullTransformMatrix就行了,修改VertexShader如下:
1 #version 430 2 3 in layout(location=0) vec3 position; 4 in layout(location=1) vec3 vertexColor; 5 6 uniform mat4 fullTransformMatrix; 7 8 out vec3 passingColor; 9 10 void main() 11 { 12 vec4 v = vec4(position,1.0); 13 gl_Position = fullTransformMatrix * v; 14 passingColor= vertexColor; 15 }
第13行,我们直接用fullTransformMatrix去乘以局部坐标v就能得到最后的projected 坐标。
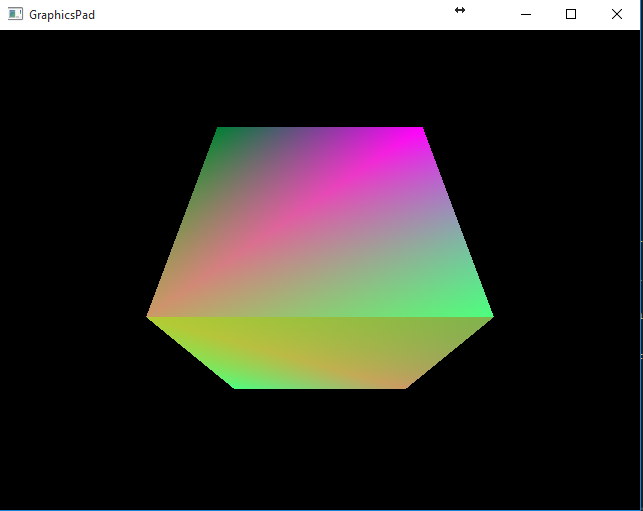
编译运行得到如下图形: