Beta 答辩总结
标签(空格分隔): 软工实践
组长:文航248 (alpha版本后变更)
组员:兴桔123、汉森205、430海林、442浩晖、443书豪、
github链接
Beta 答辩总结作业的传送门
Beta版本对其他组评分的传送门
组内各成员贡献比例(百分比)
| 442浩晖 | 443书豪 | 430海林 | 文航248 | 汉森205 | 兴桔123 |
|---|---|---|---|---|---|
| 7 | 17 | 17 | 22 | 19 | 18 |
本组 Beta 冲刺站立会议博客链接汇总
Beta 冲刺 (1/7)
Beta 冲刺 (2/7)
Beta 冲刺 (3/7)
Beta 冲刺 (4/7)
Beta 冲刺 (5/7)
Beta 冲刺 (6/7)
Beta 冲刺 (7/7)
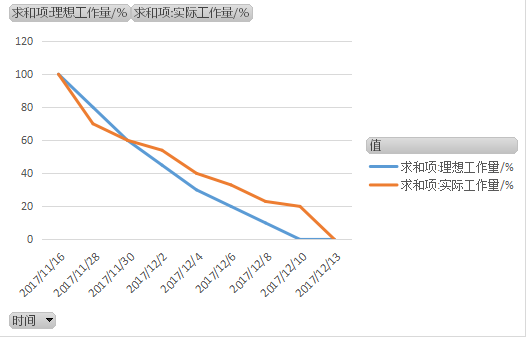
燃尽图

原计划、达成情况及原因分析
Beta版本的相关内容在Beta讨论分析中
- 原计划是:(详情见Beta讨论分析)
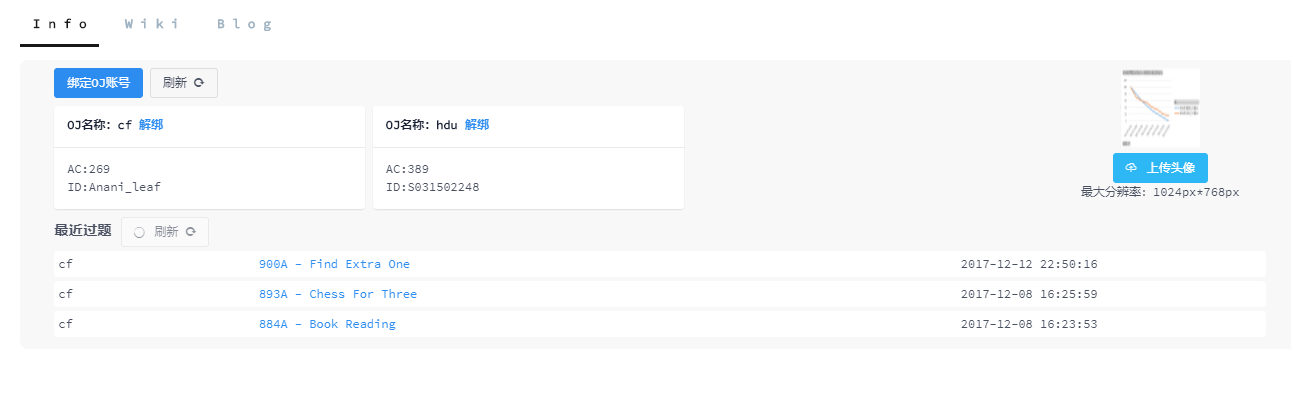
- info信息
- 性能优化
在完成了原计划的基础上又增加了:排行榜、以及一些刷新接口
因此,原计划基本完成,并且经过多次的后续讨论分析,又陆续补充了一些功能。
但是,补充的任务部分没有完成,原因如下:
时间上的问题,因为与前端接洽,虽然每个成员在交付代码前,都经过了接口测试,但是本地环境和服务器上的始终有所不同,所以总是会出一些问题,然后前端和后台之间在部分接口应该承担的功能上出现了意见的不统一,所以在讨论商量后需要进行接口的修改。在最后一周基本上都是在改Bug,所以就剩下了一些小的问题。
Beta 版本展示
wonderland展示地址
info个人信息


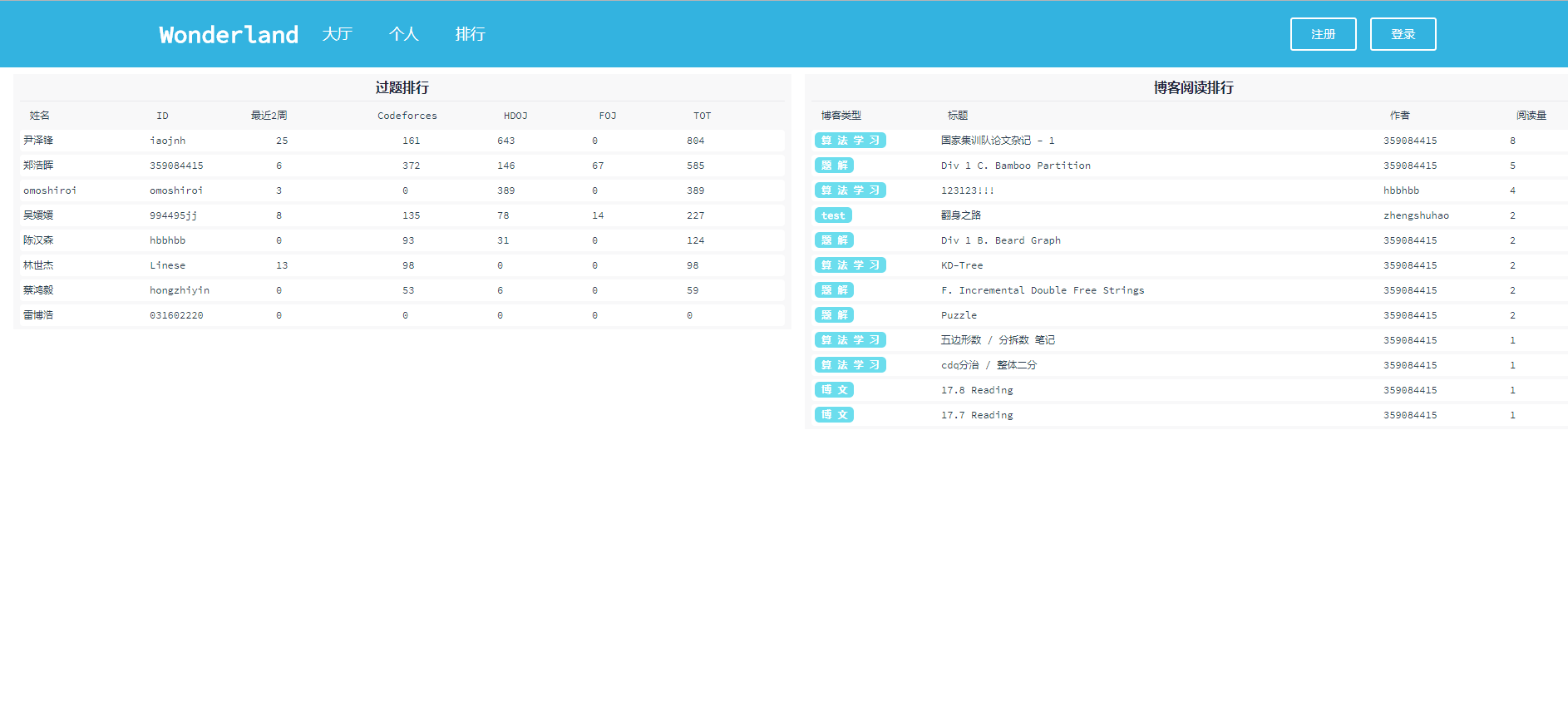
排行榜

收集答辩时其他各组对本组的评分
| 组x的评分 | 分析 | 格式 | 内容 | PPT | 演讲 | 总分 | 优点 | 存在问题 | 建议 |
|---|---|---|---|---|---|---|---|---|---|
| 自评 | 27 | 8 | 29 | 12 | 13 | 89 | |||
| 第一组(指尖加密) | 85 | 95 | 90 | 90 | 85 | 89 | |||
| 第二组(YOUR EYES) | 18 | 17 | 17 | 17 | 16 | 85 | |||
| 第三组(小葵日记) | 17 | 18 | 17 | 17 | 16 | 85 | |||
| 第五组(rpg游戏) | 20 | 22 | 22 | 20 | 84 | ||||
| 第六组(web账簿管家应用) | 17 | 16 | 16 | 16 | 15 | 80 | |||
| 第七组(上一次app) | 15 | 16 | 15 | 15 | 16 | 77 |
去除最高总分89.00,最低总分77.00 ,求平均分:84.6
请对其他组提出问题
-
第一组(指尖加密)
- Q:文件夹的加密功能实现的可能性
- Q:加密文件多出的后缀名能否解决
-
第二组(YOUR EYES)
- Q:不喜欢用excel形式给出的数据,能否考虑用更直观,更简洁的方式给予用户当前的道路等的情况?
-
第三组(小葵日记)
- Q:不知道自动获取定位信息有没有考虑到定位不准,可以手动更改的问题,展示时是看到点击获取后直接就显示了
- Q:不知道是不是记错了,貌似之前有提到一项交互功能,类似于匿名分享日记给其他app使用者的交互性功能,好像Beta版本和Alpha都没有提到,唯一涉及的交互,分享也只是分享到微信之类的。
-
第五组(rpg游戏)的提问:
- Q:之后游戏从一关改成三关后,是否需要考虑存档的问题
- Q:单次游戏怪物没有难度区分,只是在平面上移动
-
第六组(web账簿管家应用)
- Q:饼状图中各类账单数据没有区分
- Q:添加分析各类金额的情况,是否超出预期
- Q:获取支付宝的收支情况
- Q:只有一个页面,有堆积的感觉,应该用下拉框等形式让用户选择查看的数据
-
第七组(上一次app)
- 希望下次能有更好的展示