昨天为大家介绍了一种二维码的创建策略,在测试中发现生成的二维码属于通讯二维码,通过微信、UC浏览器扫描,均为取得成功,通过小米手机自带的二维码扫描,可以正确解析二维码中的信息,并且可以一键导入到通讯录,不太清楚这是什么原因,对于制作二维码电子名片非常方便,大家可以了解一下。本篇我将结合ZXing为大家介绍如何制作二维码,和扫描二维码并进行解析。
ZXing是一个开源Java类库用于解析多种格式的1D/2D条形码。目标是能够对QR编码、Data Matrix、UPC的1D条形码进行解码。 其提供了多种平台下的客户端包括:J2ME、J2SE和Android。开发前需要到官网下载需要使用的jar,官网为我们提供的jar非常繁琐,我们一般都是用简化版,对于这个jar大家可以参考我为大家demo:http://pan.baidu.com/s/1hqitkH2
下面我为大家介绍一下代码部分,我们只需要修改MainActivity文件即可:
public class MainActivity extends Activity { private final static int SCANNIN_GREQUEST_CODE = 1; /** * 显示扫描结果 */ private TextView mTextView ; /** * 显示扫描拍的图片 */ private ImageView mImageView; private Button mButton; //----------- 生成二维码 ----------------- private Button creatButton; private EditText creatText; private ImageView creatView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mTextView = (TextView) findViewById(R.id.result); mImageView = (ImageView) findViewById(R.id.qrcode_bitmap); //点击按钮跳转到二维码扫描界面,这里用的是startActivityForResult跳转 //扫描完了之后调到该界面 mButton = (Button) findViewById(R.id.button1); mButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(); intent.setClass(MainActivity.this, MipcaActivityCapture.class); intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); startActivityForResult(intent, SCANNIN_GREQUEST_CODE); } }); //------------ 创建二维码 ------------- creatButton = (Button) findViewById(R.id.button2); creatText = (EditText) findViewById(R.id.editText); creatView = (ImageView) findViewById(R.id.qrcode_bitmap); creatButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { if(creatText.getText()!=null){ try { //字符串构造 StringBuffer content = new StringBuffer(); content.append("name:"); String str = creatText.getText().toString().trim(); content.append(str+";"); content.append("tel:"); content.append("123456;"); str = content.toString(); Bitmap qrcode = EncodingHandler.createQRCode(str, 400); creatView.setImageBitmap(qrcode); } catch (WriterException e) { e.printStackTrace(); } } } }); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); switch (requestCode) { case SCANNIN_GREQUEST_CODE: if(resultCode == RESULT_OK){ Bundle bundle = data.getExtras(); //显示扫描到的内容 String str = bundle.getString("result"); //字符串解析 String [] arr = str.split(";"); String name = ""; String tel = ""; for(int i = 0; i<arr.length; i++){ String a = arr[i]; String [] keyValue = a.split(":"); int keylength = keyValue[0].length(); switch (keylength) { case 4: name = keyValue[1]; break; case 3: tel = keyValue[1]; break; default: break; } } mTextView.setText("name:"+name+" tel:"+tel); //显示 mImageView.setImageBitmap((Bitmap) data.getParcelableExtra("bitmap")); } break; } } }
我们的布局文件activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffe1e0de" > <EditText android:id="@+id/editText" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:hint="请输入内容" /> <Button android:id="@+id/button2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@id/editText" android:text="生成二维码" /> <Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@id/button2" android:text="扫描二维码" /> <TextView android:id="@+id/result" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@+id/button1" android:lines="2" android:gravity="center_horizontal" android:textColor="@android:color/black" android:textSize="16sp" /> <ImageView android:id="@+id/qrcode_bitmap" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_alignParentLeft="true" android:layout_below="@+id/result"/> </RelativeLayout>
在进行二维码扫描时,我们使用到外部的activity,所以我们需要在AndroidManifest.xml文件中进行声明:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.qr_codescan"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="16" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar" >
<activity
android:name="com.example.qr_codescan.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".MipcaActivityCapture"
android:configChanges="orientation|keyboardHidden"
android:screenOrientation="portrait"
android:windowSoftInputMode="stateAlwaysHidden" >
</activity>
</application>
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
</manifest>
这里扫描二维码时,需要打开相机和拍照,所以我们需要添加这权限。
最好我们使用到的jar包有:zxing.jar
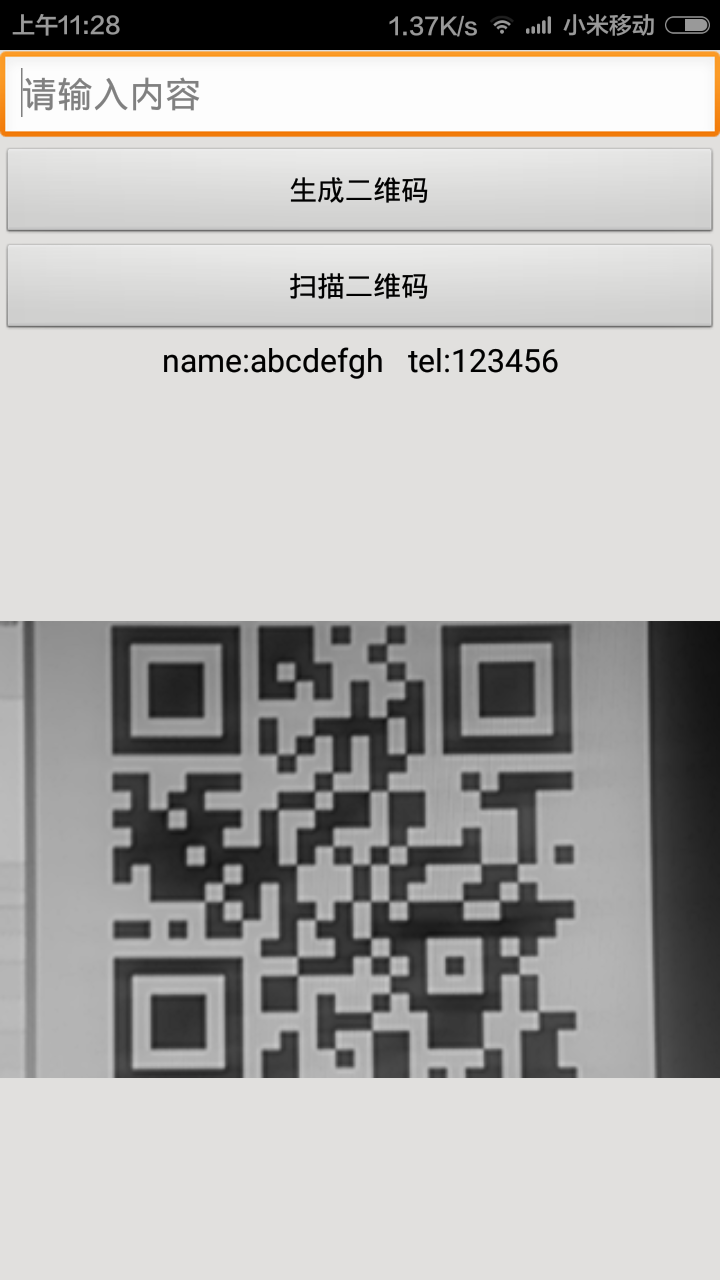
最后附两张效果图供大家参考: