介绍一下 app 冷启动和热启动方式来实现 app 秒开的效果。那么,先来看看什么叫冷启动和热启动。
冷启动:指 app 被后台杀死后,在这个状态打开 app,这种启动方式叫做冷启动。
热启动:指 app 没有被后台杀死,仍然在后台运行,通常我们再次去打开这个 app,这种启动方式叫热启动。
那么,何为闪屏页呢?这个大家一般都知道,我们 app 也非常常见的。比如微信、QQ 等等应用,你将这些应用清除掉它们的后台运行的情况下,再去打开。这时候会出现一个闪屏页,类似我们的背景页。这个页面停留的时间非常短,一般不会超过 3秒,太久了就会使用户感觉这个 app 好卡的样子。
然后,我们看新建的一个项目,不做任何操作运行时会发现它在启动之时会有一个白屏的时间。那么,大部分 app 的解决方式就是我上面提到的闪屏页来替换白屏页。其实,也就是替换默认的 activity 的 theme。我们看看白屏的效果(其实在我点下的瞬间,已经是白屏了。模拟器也许屏蔽了,在手机上非常直观)
白屏效果

为什么替换?这就是提升我们的用户体验了,可以发现我们白屏页显得非常的难看,而且用户可能会误以为这是app卡的结果造成的。如果我们换成了闪屏页,不仅可以为app添加属于自己的脸面,也可以造成一种app秒开的假象。用户发现app已经被打开了,为何迟迟不进去,那可能是觉得手机不够给力啊,哈哈。
实现步骤
我们提到秒开app,不管它是一种假象也罢,既然市面上大部分的app都是这么处理的,不妨我们也学习一下。
一、设置 style 主题
首先,我们为闪屏页设置它的style,通常它是隐藏标题栏、隐藏状态栏、全屏的,然后用一张突显app主题的背景图片来填充整个屏幕。那么,我们这样设置它:
<!--闪屏页--> <style name="SplashTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="android:windowBackground">@drawable/bg_splash_theme_leader</item> <item name="android:windowNoTitle">true</item> <item name="android:windowFullscreen">true</item> </style> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <bitmap android:gravity="fill" android:src="@drawable/splash" /> </item> </layer-list>
二、绑定到 Activity 上
然后,将这一主题运用到我们需要的activity上,比如我的SplashActivity:
<activity android:name=".SplashActivity" android:launchMode="singleTask" android:screenOrientation="portrait" android:theme="@style/SplashTheme"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
最后,运行项目,你就会体会到什么叫做冷启动秒开应用了。我们先前的白屏页面,最终变成了一张自己的图片,即显得美观,又达到了秒开的目的,真是一举两得!
分析
注意:我们的SplashActivity不做任何初始化和设置布局,在onCreate中直接开启我们的MainActivity就行了。否则,在SplashActivity中停留过多的时间,就会出现卡在闪屏页许久才进入,我们的秒开也就变了味。
再说说我们的热启动实现方式,通常我们按下back键时,activity的生命周期会执行onStop,onDestory ——> onCreate。造成我们试图被销毁了又得重新创建。但是,我们按下home键却是不一样的,activity的生命周期会执行onStop ——>onReStart,所以热启动就是以back键替换成了home键,其实app是被置到了后台,所以当你再次点击打开app时,它会马上的启动。
但是,这类app通常是用于后台处理比较重要的,比如QQ后台接收信息,音乐播放器后台播放,通常都是屏蔽了back键,或者会有一个back键防误触操作。当然,这就得我们自己的app的自身需求了,通常做法就是将back键改为home键操作。
/** * App 热启动方式,实现应用程序秒开效果 */ @Override public void onBackPressed() { //直接返回桌面 ( Activity只执行onStop ) if (isStartHome()) { Intent intent = new Intent("android.intent.action.MAIN"); intent.addCategory("android.intent.category.HOME"); startActivity(intent); } else { super.onBackPressed();//( Activity将执行onDestory ) } }
一种优化启动的思路
这是我很久之前看到的一种思路,既然说到闪屏页,那就一并说明。它是利用EventBus,在application的创建时期不加载各种配置和各种库,而是先显示闪屏页。在闪屏页中,利用EventBus开启各种配置和库的加载(application中进行),等到这些库加载完毕后,再次利用EventBus发送事件进入主界面。
思路就是利用闪屏页的时间用于加载各种配置和库,而不是在application创建时就加载。我们看一下代码的实现方式
/** * @Created by xww. * @Creation time 2018/8/25. */ public abstract class WeatherAppclication extends Application { @Override public void onCreate() { super.onCreate(); //在此,先不加载库 EventBus.getDefault().register(this); } @Subscribe public void init(String event) { //在这里初始化一坨一坨的库 if ("initConfigurations".equals(event)) { Weather.init(this) .withApiHost("http://") .withApiKey("6439e059e16") .configure(); EventBus.getDefault().post("initSuccess"); EventBus.getDefault().unregister(this); } } } /** * @Created by xww. * @Creation time 2018/8/25. */ public class SplashActivity extends AppCompatActivity { private static final String TAG = "SplashActivity"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); EventBus.getDefault().register(this); EventBus.getDefault().post("initConfigurations"); } @Subscribe public void startMainActivity(String event) { if ("initSuccess".equals(event)) { //在这里加载所需库完成,进入主界面 startActivity(new Intent(SplashActivity.this, WeatherActivity.class)); finish(); } } @Override protected void onDestroy() { super.onDestroy(); EventBus.getDefault().unregister(this); } /** * 屏蔽了返回键,避免在闪屏页中退出app */ @Override public void onBackPressed() { } }
我们的Log也可以很好的说明它们的执行顺序,成功的印证我们的思路是正确的。

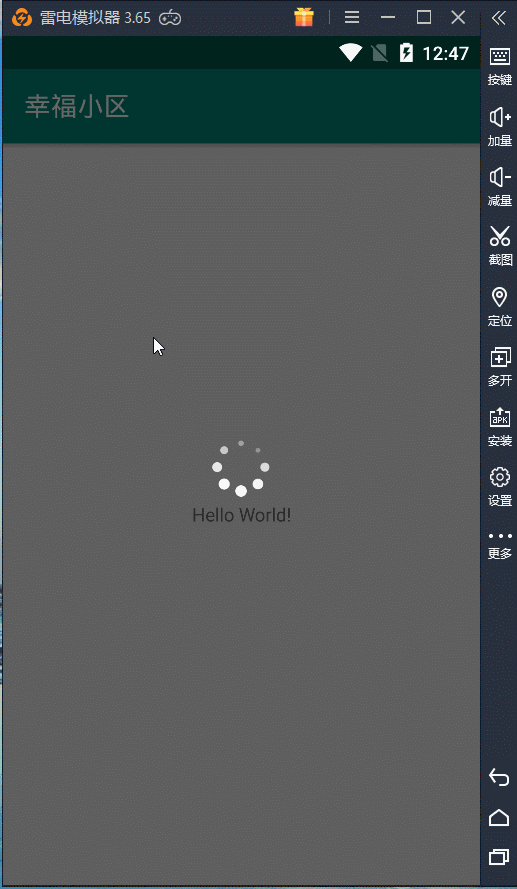
这样的话,我们可以在启动 splash 页面加载一下库,然后加载完成后,进入主页面,由于资源都初始化好了,自然用起来就快一点,效果图:

这里我们点击桌面图标时,一启动的就是我们的 splash 的一张图,而不是白茫茫的背景了,看起来舒服了许多。
都看到这里了,各位看官点个关注呗!