导言:
压缩感知,顾名思义,就是感知压缩,这里包含两层意思,1、感知,即采集或采样,在传统的信号采集中,为了不失真,必须满足Nyquist采样定理,在上一篇博文已经介绍了压缩感知在采样上与传统信号采集的联系与区别,参照http://www.cnblogs.com/AndyJee/p/5050321.html ; 2、压缩,即数据压缩,这里是有区别与传统压缩的一个概念,因此本文主要从压缩的角度出发,介绍压缩感知与传统压缩的联系与区别。
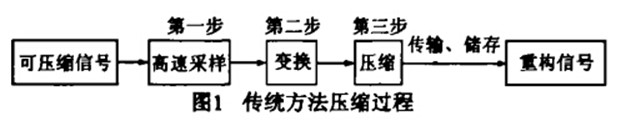
传统压缩:
传统的信号获取与处理过程包括:采样、压缩、传输、解压缩四个部分,其采样过程必须遵循奈奎斯特采样定理,这种方式采样数据量大,先采样后压缩,浪费了大量的传感元、时间和存储空间。

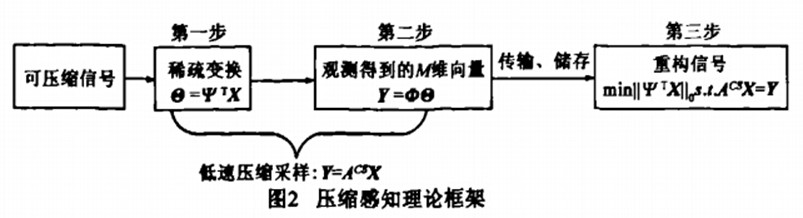
压缩感知:
压缩感知理论针对可稀疏表述的信号,能够将数据采集和数据压缩合二为一。

压缩感知与传统压缩:
从过程角度看,传统压缩是先采样后压缩,而压缩感知是边采样边压缩,即采样值就是压缩后的值,这样的好处就是可以减少传感元数量,降低采集、传输时间,降低存储空间等。
从压缩(编码)方式看,传统压缩主要是通过变换的方式(变换域的稀疏性)来实现压缩(有损压缩),即熟知的DCT变换、小波变换等,而压缩感知是基于稀疏变换的来采用随机线性投影测量来进行压缩(满足测量矩阵与稀疏基的不相关性)。
从重构(解码)方式看,传统压缩主要是通过逆变换的方式来重构信号,而压缩感知是通过非线性的重构算法(最优化方法)来恢复信号。
从复杂度看,传统压缩是压缩(编码)难,而重构(解码)易;而压缩感知恰恰相反,压缩(编码)易,而重构(解码)难,这样的特性适用于某些苛刻环境下。