网页主要由四部分组成:
1.内容(content) 图片、文本、多媒体等。
2.结构(structure) 框架布局(div+css布局的多行多列的结构。)
3.表现(presnetation) 修饰内容的外观(主要只css定义字体、颜色、边框)
4.行为(behavi) 人与计算机之间交互操作,通过脚本语言来完成。
WEB标准:内容与结构和表项形式的分离。
css 是cascading style sheets 的简写,即层叠样式表,简称样式表。
css的作用:
1.减少重复格式化,减少网页体积,加快下载和访问速度。
2.符合内容与表现形式的分离原则,遵循web标准。
3.便于维护与更新,同一网站的风格。
4.浏览器干扰相对较小,实现一些html格式化不能实现的高级功能。
css的语法结构:
定义有三个部分组成:
选择器(selector)
属性(properties)
属性的值(value)
选择器
{
属性:属性的值;
//符号一定要在英文状态下面输入
}
css三种方式:
1.内联样式 直接写在标签上面。(有点,快捷 缺点:不易维护)
2.内部式 在head中写入<style></style>.
3.外联式
1.先新建一个外部的.css文件,书写css在外部文件中
2.引入外部css文件。
css选择器的类型: 选择器是一种匹配模式,用于决定样式添加在哪个目标对象。
1.基本选择器
1.1类选择器
定义方法:.类的名称
调用方法:class=“类的名称”
1.2ID选择器
定义方法:#ID名称
调用方法:id=“ID名称”
1.3标签(元素)选择器
只能使用html内置的标签,这些标签是w3c规定的,不能自己定义。
1.4通用选择器
* 星号选择器,也成为通用选择器。,用于选择所有的HTML标签
通用的优先级低,一般用于初始化的工作
注意事项:
1.ID与类的区别:
ID必须是唯一的,而类可以重复多次使用。
2.真实项目中:
先定义通用选择器,
再定义标签选择器,
然后定义 类 选择器或者 ID选择器
2.复合选择器
2.1 后代选择器(包含选择器)
语法: E1 E2
例子:table tr td
{
}
可以隔代发挥作用。
2.2父子选择器
语法:E1>E2
例子:div > p
{
}
不能隔代。
2.3并列选择器
语法:E1,E2,E3
{
}
2.4邻居选择器
语法:E1+E2
{
}
(仅仅指下一个。)
2.5兄弟选择器
语法:E1~E2
{
}
选择E1元素后面的所有兄弟元素E2
3.属性选择器
3.1属性选择器
语法:E1【属性】
{
}
举例:img【alt】
{
width:12px;
}
<img alt="xxx" src='xxx'/>
3.2属性等于特定值选择器
语法:E1【属性=属性值】
{
}
4.伪类选择器
4.1 焦点获取
语法:E:focus
{
}
4.2 after和before
语法:E:after :选择器在被选元素的内容后面插入内容。
{
content=""
}
语法:E:before :选择器在被选元素的内容前面插入内容
{
content=""
}
配合content 属性配合。
5.鼠标伪类:鼠标的四种状态
E:link 未访问的链接L
E:visited 已访问的链接V
E:hover 鼠标悬停状态H
E:active 选定的集火状态A
当出现冲突的时候,遵循以下优先级顺序:
CSS样式室友优先级的,遵循顺序:
行内样式 > ID选择器 > 类选择器 > 标签选择器
CSS样式室友优先级的,遵循顺序:
行内样式 > ID选择器 > 类选择器 > 标签选择器

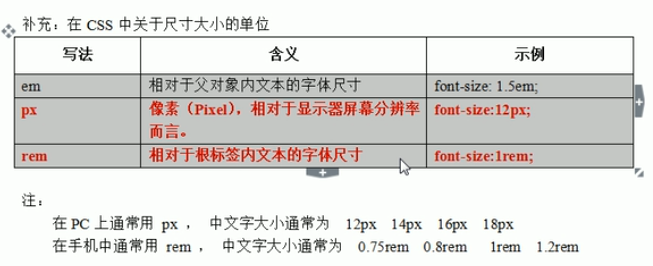
通常在pc上用px(像素),中文字大小通常为 12px 14px 16px 18px
在移动设备中 常用 rem,中文字大小通常为0.75rem,0.8rem,1rem