Ajax 主要作用
用于隐式提交,有别于input 提交时不会跳转/刷新页面。
前端:
html 代码:(id)
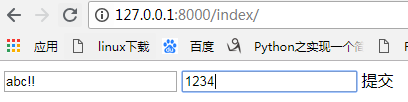
<p> <input id="user" type="text"> <input id="pwd" type="pwd"> <a id="ajax_submit">提交</a> </p>
Ajax代码:
(id --→url:"/ajax_submit",)
<script> $("#ajax_submit").click(function (data){ $.ajax( { url:"/ajax_submit", type:"POST", data:{"k1":$("#user").val(),"k2":$("#pwd").val()}, success:function (data) { alert(data); } } ) } )</script>
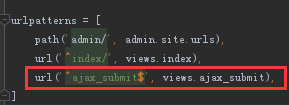
配置URL路由:

后端:
python代码:(ajax_submit)
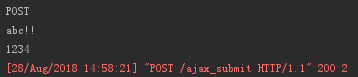
def ajax_submit(request): print(request.method) print(request.POST.get("k1")) print(request.POST.get("k2")) return HttpResponse("OK")
测试:



建议!!!
后端传数值给前端时,返回是一个字符串,或者在return 的时候不能使用render() 或者 redict()返回,这里返回用的HttpResponse ()返回。
HttpResponse() 返回参数是一个字符串,不能返回数据类型。当要返回一个数组或者字典类型时,可以用到 Json 将其转换为一个字符串,然后在前端
再转换为数组或者字典类型。return HttpResponse(json.dumps(字典))。