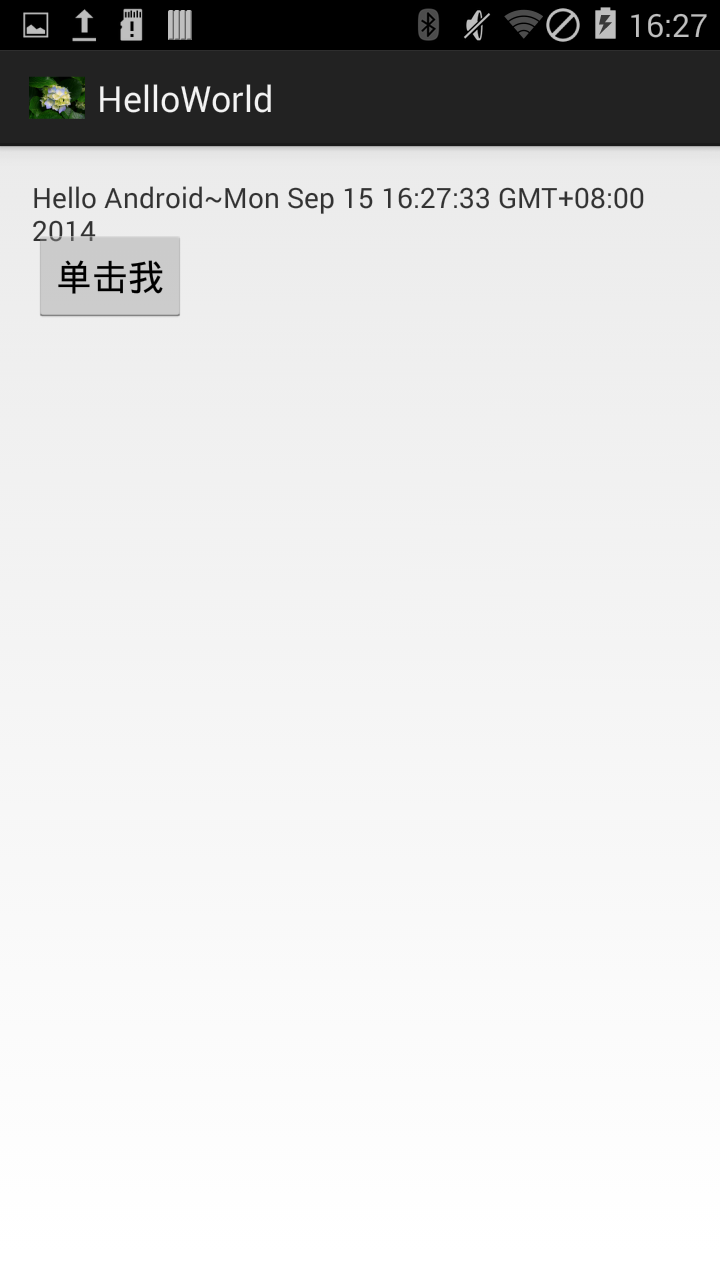
最基本的学习,设置一个按钮并监听实现实时时刻显示

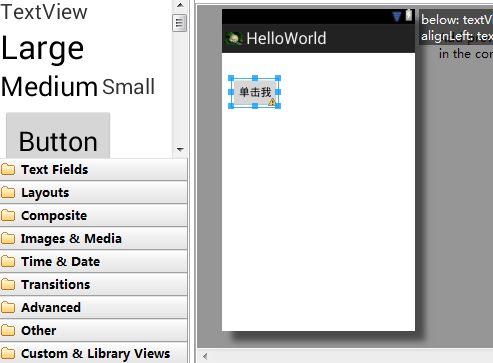
首先XML布局,在layout中的 activity_main.xml中拖一个Button按钮到相应位置

然后在xml文件中做修改
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="" />
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView1"
android:layout_below="@+id/textView1"
android:layout_marginTop="25dp"
android:text="单击我" />
</RelativeLayout>
主要修改id和text(view 和button的),wrap_content表示组件长度或者高度由包裹的文字决定。
在mainactivity.java里面修改,加入按钮和监听器
package org.crazyit.helloworld;
import android.os.Bundle;
import android.app.Activity;
import android.view.DragEvent;
import android.view.Menu;
import android.view.View;
import android.view.View.OnDragListener;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bn =(Button)findViewById(R.id.ok);
bn.setOnClickListener(new View.OnClickListener(){
public void onClick(View v)
{
final TextView show = (TextView)findViewById(R.id.show);
show.setText("Hello Android~"+ new java.util.Date());
}
});
}
}
完成。