列表某列如何设置成下拉框,如何实现数字校验,可通过下面代码实现
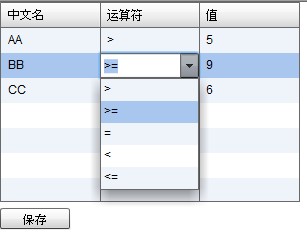
效果图:


 View Code
View Code
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" >
<s:layout>
<s:VerticalLayout/>
</s:layout>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.DataGridEvent;
private var dpFormula:ArrayCollection=new ArrayCollection([
{NAME:"AA",OPERATOR:">",OVALUE:5},
{NAME:"BB",OPERATOR:">=",OVALUE:9},
{NAME:"CC",OPERATOR:"<",OVALUE:6}
])
protected function btnsave_clickHandler(event:MouseEvent):void
{
for(var i:Number=0;i<dpFormula.length;i++){
if(dpFormula[i].OVALUE==""){
Alert.show("请输入算法值");
return;
}
if(!isNumber(dpFormula[i].OVALUE)){
dgFormula.editedItemPosition={ columnIndex:2, rowIndex:i};
return
}
}
//校验完毕,可进行保存处理
}
private function isNumber(value:String):Boolean{
var num:Number=Number(value);
if(num.toString()=="NaN"){
return false;
}
else{
return true;
}
}
]]>
</fx:Script>
<mx:DataGrid id="dgFormula" dataProvider="{dpFormula}" width="300" height="200" editable="true" >
<mx:columns>
<mx:DataGridColumn dataField="NAME" headerText="中文名" editable="false"/>
<!--内部渲染 编辑时呈现ComboBox控件-->
<mx:DataGridColumn dataField="OPERATOR" headerText="运算符" editorDataField="value" >
<mx:itemEditor>
<fx:Component>
<mx:VBox verticalGap="0" width="100%" height="100%" verticalAlign="middle">
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
public var arrmark:ArrayCollection=new ArrayCollection([
{lable:">"},
{lable:">="},
{lable:"="},
{lable:"<"},
{lable:"<="},
]);
public function get value():Object{
if(cbxMark.selectedItem == null){
return null;
}
var obj:Object=cbxMark.selectedItem;
return obj.lable;
}
override public function set data(value:Object):void{
super.data = value;
//给combobox赋初始值
for each(var obj:Object in arrmark){
if(obj.lable==value.OPERATOR){
cbxMark.selectedItem = obj;
break;
}
}
}
]]>
</fx:Script>
<s:ComboBox id="cbxMark" labelField="lable" dataProvider="{arrmark}"
width="100%" height="100%" />
</mx:VBox>
</fx:Component>
</mx:itemEditor>
</mx:DataGridColumn>
<!--内部渲染 编辑时呈现TextInput控件-->
<mx:DataGridColumn dataField="OVALUE" headerText="值" editorDataField="value" >
<mx:itemEditor>
<fx:Component>
<mx:VBox verticalGap="0" width="100%" height="100%" verticalAlign="middle">
<fx:Declarations>
<mx:NumberValidator id="numVal" source="{txtvalue}" property="text"
allowNegative="true" domain="real" invalidCharError="请输入数字"/>
</fx:Declarations>
<fx:Script>
<![CDATA[
public function get value():Object{
return txtvalue.text;
}
override public function set data(value:Object):void{
super.data = value;
txtvalue.text=value.OVALUE;
}
]]>
</fx:Script>
<s:TextInput id="txtvalue" width="100%" height="100%" change="numVal.validate()" />
</mx:VBox>
</fx:Component>
</mx:itemEditor>
</mx:DataGridColumn>
</mx:columns>
</mx:DataGrid>
<s:Button id="btnsave" label="保存" click="btnsave_clickHandler(event)"/>
</s:Application>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" >
<s:layout>
<s:VerticalLayout/>
</s:layout>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.DataGridEvent;
private var dpFormula:ArrayCollection=new ArrayCollection([
{NAME:"AA",OPERATOR:">",OVALUE:5},
{NAME:"BB",OPERATOR:">=",OVALUE:9},
{NAME:"CC",OPERATOR:"<",OVALUE:6}
])
protected function btnsave_clickHandler(event:MouseEvent):void
{
for(var i:Number=0;i<dpFormula.length;i++){
if(dpFormula[i].OVALUE==""){
Alert.show("请输入算法值");
return;
}
if(!isNumber(dpFormula[i].OVALUE)){
dgFormula.editedItemPosition={ columnIndex:2, rowIndex:i};
return
}
}
//校验完毕,可进行保存处理
}
private function isNumber(value:String):Boolean{
var num:Number=Number(value);
if(num.toString()=="NaN"){
return false;
}
else{
return true;
}
}
]]>
</fx:Script>
<mx:DataGrid id="dgFormula" dataProvider="{dpFormula}" width="300" height="200" editable="true" >
<mx:columns>
<mx:DataGridColumn dataField="NAME" headerText="中文名" editable="false"/>
<!--内部渲染 编辑时呈现ComboBox控件-->
<mx:DataGridColumn dataField="OPERATOR" headerText="运算符" editorDataField="value" >
<mx:itemEditor>
<fx:Component>
<mx:VBox verticalGap="0" width="100%" height="100%" verticalAlign="middle">
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
public var arrmark:ArrayCollection=new ArrayCollection([
{lable:">"},
{lable:">="},
{lable:"="},
{lable:"<"},
{lable:"<="},
]);
public function get value():Object{
if(cbxMark.selectedItem == null){
return null;
}
var obj:Object=cbxMark.selectedItem;
return obj.lable;
}
override public function set data(value:Object):void{
super.data = value;
//给combobox赋初始值
for each(var obj:Object in arrmark){
if(obj.lable==value.OPERATOR){
cbxMark.selectedItem = obj;
break;
}
}
}
]]>
</fx:Script>
<s:ComboBox id="cbxMark" labelField="lable" dataProvider="{arrmark}"
width="100%" height="100%" />
</mx:VBox>
</fx:Component>
</mx:itemEditor>
</mx:DataGridColumn>
<!--内部渲染 编辑时呈现TextInput控件-->
<mx:DataGridColumn dataField="OVALUE" headerText="值" editorDataField="value" >
<mx:itemEditor>
<fx:Component>
<mx:VBox verticalGap="0" width="100%" height="100%" verticalAlign="middle">
<fx:Declarations>
<mx:NumberValidator id="numVal" source="{txtvalue}" property="text"
allowNegative="true" domain="real" invalidCharError="请输入数字"/>
</fx:Declarations>
<fx:Script>
<![CDATA[
public function get value():Object{
return txtvalue.text;
}
override public function set data(value:Object):void{
super.data = value;
txtvalue.text=value.OVALUE;
}
]]>
</fx:Script>
<s:TextInput id="txtvalue" width="100%" height="100%" change="numVal.validate()" />
</mx:VBox>
</fx:Component>
</mx:itemEditor>
</mx:DataGridColumn>
</mx:columns>
</mx:DataGrid>
<s:Button id="btnsave" label="保存" click="btnsave_clickHandler(event)"/>
</s:Application>
