前段时间客户提了一个需求,要求给网站中某些功能添加进度条形式,因为某些功能查询的数据量太大,经常会出现点击Search按钮,但是没有任何反应的情况,会让用户以为网站挂掉了,导致投诉的事情发生,所以客户要求必须要添加。
其实不论在网站中,或者是在APP中,添加动画Loading进度条,这都是必须要去做的。我们在浏览网页、玩游戏、或者在玩手机的时候,不可避免会遇到因为网络差或者硬件差等等的原因,而要等待,而对这样的等待,大多数人都是没有耐心去等的,这时如何可以出现一个动画Loading进度条,就可以大大缓解等待时的烦躁情绪,让用户可以明确、直观的看到Loading的进度。
常见的Loading样式有很多,比如:直线进度条、圆形进度条、旋转进度条、Logo描边形式的进度条、奔跑的形式等等。
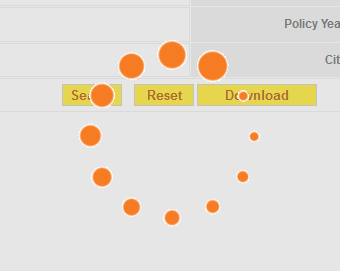
我此次添加的Loading样式,是比较常见的旋转Loading样式,效果如下:


(图1:是我自己做的,网上的图片颜色不太符合我的需求
图2:在网站上实际显示的效果,除了Loading样式,还有一个遮盖的效果)
具体实现的方式:
前台代码:
1 //遮盖层
2 <div id="divbase" class="ui-widget-overlay" style="z-index: 997; display: none;">
3 <iframe class="ui-widget-overlay" runat="server" id="iFameBase" style="z-index: 998;
4 display: none;">
5 </iframe>
6 </div>
7 //Loading部分
8 <div runat="server" id="divSK" style="position:absolute; left:36%; top:30%; 30%; height:30%; z-index:999;display:none;">
9 <img runat="server" id="imgLoading" src="../Images/gif/CirclePoint.gif" />
10 </div>
CSS样式:
1 /*
2 弹出小视窗下层的div,作遮盖showdialog的效果,设定背景色,给透明度,可以看到主画面的内容.
3 */
4 .ui-widget-overlay
5 {
6 position: absolute;
7 top: 0;
8 left: 0;
9 100%;
10 height: 100%;
11 background-color: Gray;
12 opacity: .30;
13 filter: Alpha(Opacity=30);
14 }
后台处理(包含JS部分):
1 //当点击按钮的时候(JS实现)
2 $(function() {
3 $("#btnQuery").click(function() {
4 $("#base").show();
5 document.getElementById("divSK").style.display = "";
6 });
7 });
8
9 //当按钮事件处理完毕后(后台处理)
10 this.Page.ClientScript.RegisterStartupScript(this.GetType(), "DisplayDiv", "funDisplayDiv();", true);
11
12 //funDisplayDiv()(JS实现)
13 function funDisplayDiv(){
14 $("#base").hide();
15 document.getElementById("divSK").style.display = "none";
16 }
以上是我本次添加实现的Loading样式,当然还会有其它更多的实现样式,后续有时间再继续整理。
后续我也会把图1Loading样式,PS的制作方式整理出来。