
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]> <html class="no-js"> <![endif]-->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
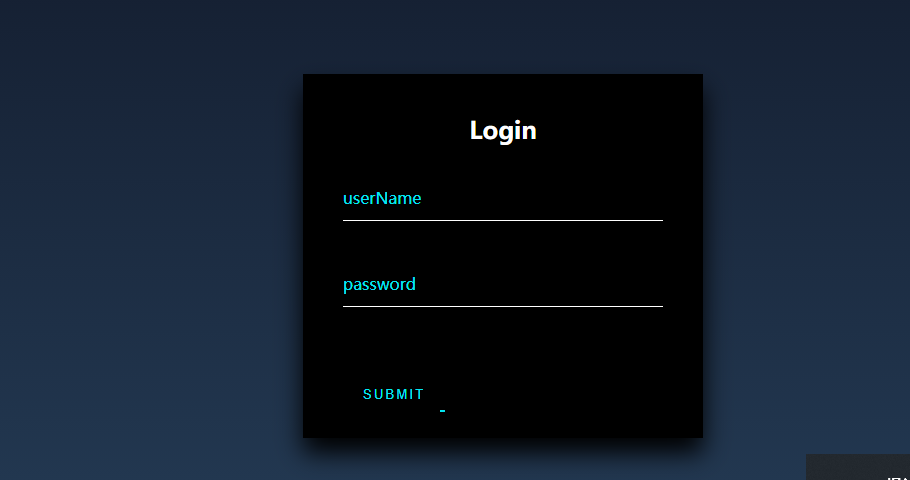
<title>纯css制作的登录页</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
input,
button {
/* 透明 */
background: transparent;
border: none;
/* 去掉线 */
outline: none;
}
body {
height: 100vh;
background: linear-gradient(#141e30, #243b55);
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
color: #03e9f4;
}
.loginBox {
400px;
height: 364px;
background: rgba(0, 0, 0, 5);
box-shadow: 0px 15px 25px 0 rgba(0, 0, 0, 6);
padding: 40px;
box-sizing: border-box;
}
h2 {
text-align: center;
color: #ffffff;
margin-bottom: 30px;
}
.item {
height: 45px;
border-bottom: 1px solid #ffffff;
margin-bottom: 40px;
position: relative;
}
.item input {
100%;
height: 100%;
color: #fff;
padding-top: 20px;
/* 这是转换为ie类型 */
box-sizing: border-box;
}
.item lable {
position: absolute;
left: 0;
top: 12px;
/* 过度动画 */
transition: all 0.5ms linear;
}
/* 制作字体动画 */
.item input:focus+lable,
.item input:valid+lable {
top: 0px;
font-size: 12px;
}
.btn {
padding: 10px 20px;
margin-top: 30px;
color: #03e9f4;
position: relative;
overflow: hidden;
/* 将文字改为大写 */
text-transform: uppercase;
letter-spacing: 2px;
}
/* 鼠标划过button上面时 */
.btn:hover {
background: #03e9f4;
border-radius: 5px;
color: #fff;
box-shadow: 0 0 5px #03e9f4, 0 0 25px #03e9f4, 0 0 50px #03e9f4, 0 0 100px #03e9f4;
}
.btn>span {
position: absolute;
}
.btn>span:nth-child(1) {
100%;
height: 2px;
/* 使用线性渐变 */
background: -webkit-linear-gradient(left, transparent, #03e9f4);
left: -100%;
animation: line1 1s linear infinite;
top: 0px;
}
/* 制作动画 */
@keyframes line1 {
50%,
100% {
left: 100%;
}
}
.btn>span:nth-child(2) {
2px;
height: 100%;
background: -webkit-linear-gradient(top, transparent, #03e9f4);
animation: line2 1s linear infinite;
right: 0%;
top: -100%;
}
@keyframes line2 {
50%,
100% {
top: 100%;
}
}
.btn>span:nth-child(3) {
height: 2px;
100%;
background: -webkit-linear-gradient(left, #03e9f4, transparent);
left: 100%;
animation: line3 1s 0.5s linear infinite;
bottom: 0%;
}
@keyframes line3 {
50%,
100% {
left: -100%;
}
}
.btn>span:nth-child(4) {
2px;
height: 100%;
background: -webkit-linear-gradient(top, #03e9f4, transparent);
animation: line4 1s 0.75s linear infinite;
left: 0px;
top: 100%;
}
@keyframes line4 {
50%,
100% {
top: -100%;
}
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div class="loginBox">
<h2>Login</h2>
<!-- 分为三个部分 -->
<!-- 非空校验 form 点击button出现非空校验-->
<form action="">
<div class="item">
<input type="text" required>
<lable>userName</lable>
</div>
<div class="item">
<input type="password" required>
<lable>password</lable>
</div>
<button class="btn">
submit
<span></span>
<span></span>
<span></span>
<span></span>
</button>
</form>
</div>
<script src="" async defer></script>
</body>
</html>