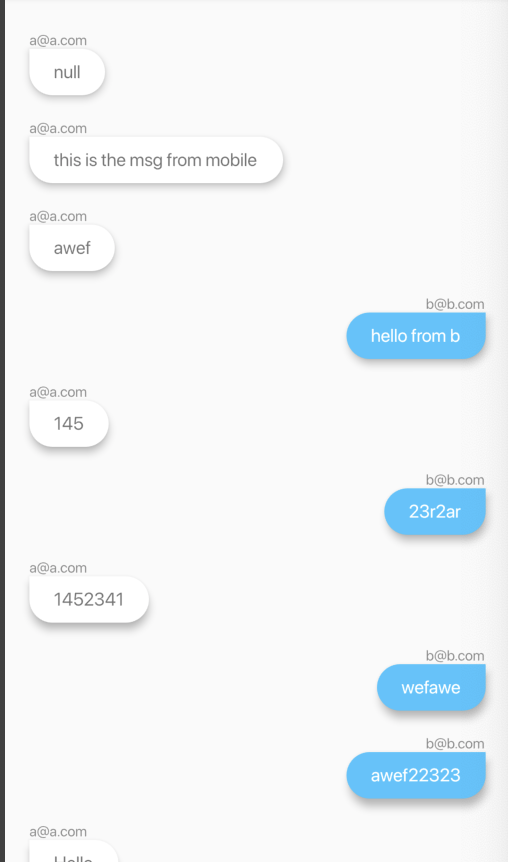
const kOtherBubblePointer = BorderRadius.only( topRight: Radius.circular(30), bottomLeft: Radius.circular(30), bottomRight: Radius.circular(30), ); const kMeBubblePointer = BorderRadius.only( topLeft: Radius.circular(30), bottomLeft: Radius.circular(30), bottomRight: Radius.circular(30), );
class MessageBubble extends StatelessWidget { MessageBubble({this.sender, this.text, this.isMe}); final String text; final String sender; final bool isMe; @override Widget build(BuildContext context) { return Padding( padding: EdgeInsets.all(10.0), child: Column( crossAxisAlignment: isMe ? CrossAxisAlignment.end : CrossAxisAlignment.start, children: <Widget>[ Text( sender, style: TextStyle(fontSize: 12, color: Colors.black45), ), Material( borderRadius: isMe ? kMeBubblePointer : kOtherBubblePointer, elevation: 5, color: isMe ? Colors.lightBlueAccent : Colors.white, child: Padding( padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 10), child: Text( '$text', style: TextStyle( fontSize: 15.0, color: isMe ? Colors.white : Colors.black54, ), ), ), ), ], ), ); } }