When page get loaded, browser need to calculate how to render the page even before first pixel get rendered.
Also means that for the content which is outside or viewport, broswer also need to calculate it.
With Chrome 85, if you set parent container to :
.container { content-visibility: auto }
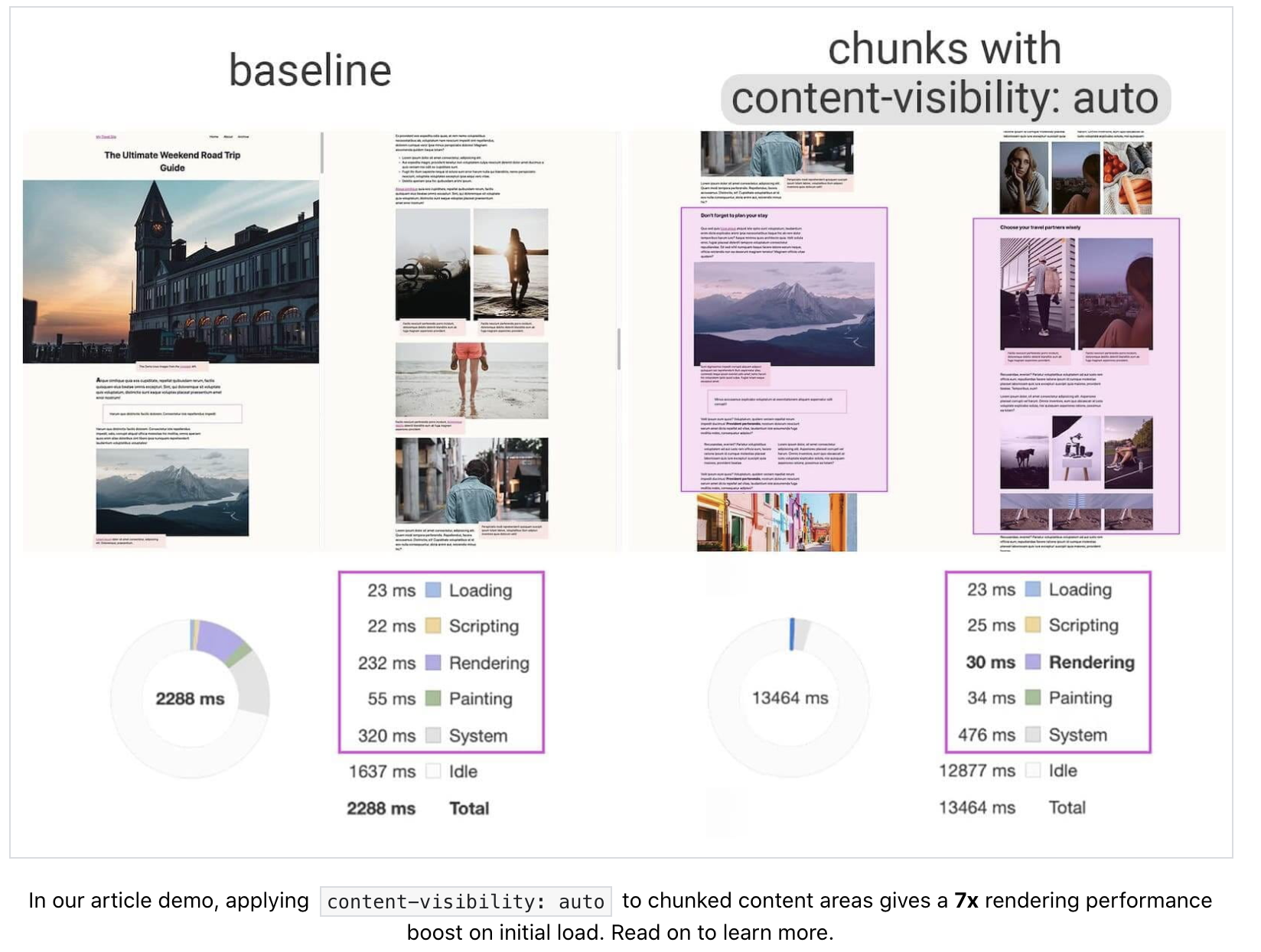
makes the initial user load much faster.

Specifying the natural size of an element with contain-intrinsic-size #
In order to realize the potential benefits of content-visibility, the browser needs to apply size containment to ensure that the rendering results of contents do not affect the size of the element in any way. This means that the element will lay out as if it was empty. If the element does not have a height specified in a regular block layout, then it will be of 0 height.
This might not be ideal, since the size of the scrollbar will shift, being reliant on each story having a non-zero height.
Thankfully, CSS provides another property, contain-intrinsic-size, which effectively specifies the natural size of the element if the element is affected by size containment. In our example, we are setting it to 1000px as an estimate for the height and width of the sections.
This means it will lay out as if it had a single child of "intrinsic-size" dimensions, ensuring that your unsized divs still occupy space. contain-intrinsic-size acts as a placeholder size in lieu of rendered content.
.container { content-visibility: auto; contain-intrinsic-size: 1000px; /* Explained in the next section. */ }