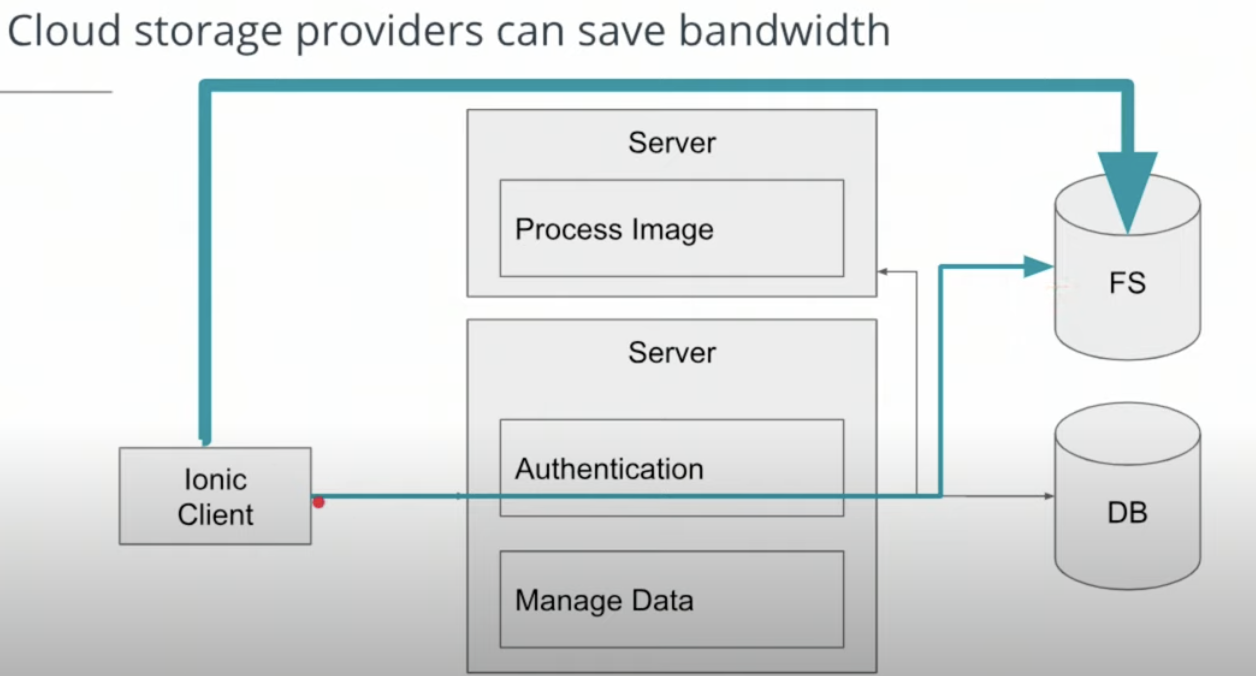
For example client want to upload some large file to our FileSotre, for example S3.
Normally we might thinking about
- Send file to our server
- Our server save file to S3
But Better way actually is:
- Client send request to server saying that we want to save file to S3
- Server make hand shake with S3 and return a signed url which client can use directly
- Client save the file directly to S3

workflow:

- SignedURLs allow clients to send and receive data by directly communicating with the file store. This saves the server from using its bandwidth to serve as the intermediary that transmits data to and from the client. This is faster for clients as well.
aws.ts:
import AWS = require("aws-sdk");
import { config } from "./config/config";
const c = config.dev;
//Configure AWS
var credentials = new AWS.SharedIniFileCredentials({ profile: c.aws_profile });
AWS.config.credentials = credentials;
console.log("credentials", credentials);
export const s3 = new AWS.S3({
signatureVersion: "v4",
region: c.aws_region,
params: { Bucket: c.aws_media_bucket },
});
/* getGetSignedUrl generates an aws signed url to retreive an item
* @Params
* key: string - the filename to be put into the s3 bucket
* @Returns:
* a url as a string
*/
export function getGetSignedUrl(key: string): string {
const signedUrlExpireSeconds = 60 * 5;
const url = s3.getSignedUrl("getObject", {
Bucket: c.aws_media_bucket,
Key: key,
Expires: signedUrlExpireSeconds,
});
return url;
}
/* getPutSignedUrl generates an aws signed url to put an item
* @Params
* key: string - the filename to be retreived from s3 bucket
* @Returns:
* a url as a string
*/
export function getPutSignedUrl(key: string) {
const signedUrlExpireSeconds = 60 * 5;
const url = s3.getSignedUrl("putObject", {
Bucket: c.aws_media_bucket,
Key: key,
Expires: signedUrlExpireSeconds,
});
return url;
}
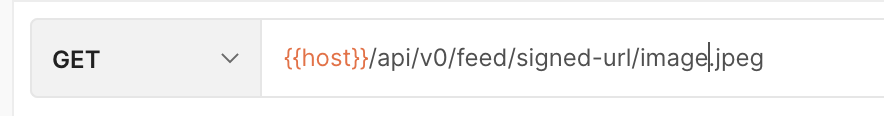
endpoint to get a singed url:
import * as AWS from "../../../../aws"; ... // Get a signed url to put a new item in the bucket router.get( "/signed-url/:fileName", requireAuth, async (req: Request, res: Response) => { let { fileName } = req.params; const url = AWS.getPutSignedUrl(fileName); res.status(201).send({ url: url }); } );
Test in Postman:
Call the endpoint to get a signed url:

It response url back in json:
{ "url": "https://myfirstrds-dev.s3.amazonaws.com/image.jpeg?X-Amz-Algorithm=...=host" }
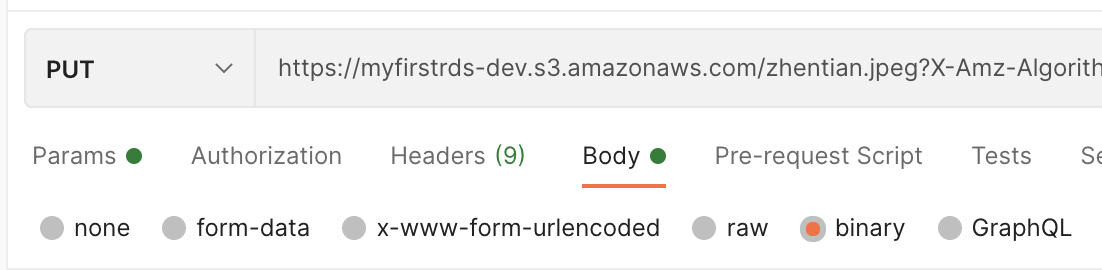
Copy this url set:
- PUT request
- Header Content-type: "image/jpeg"
- Body: "binary" - select your image

If successed, the image will be uploaded to S3.