
Features and Modularity
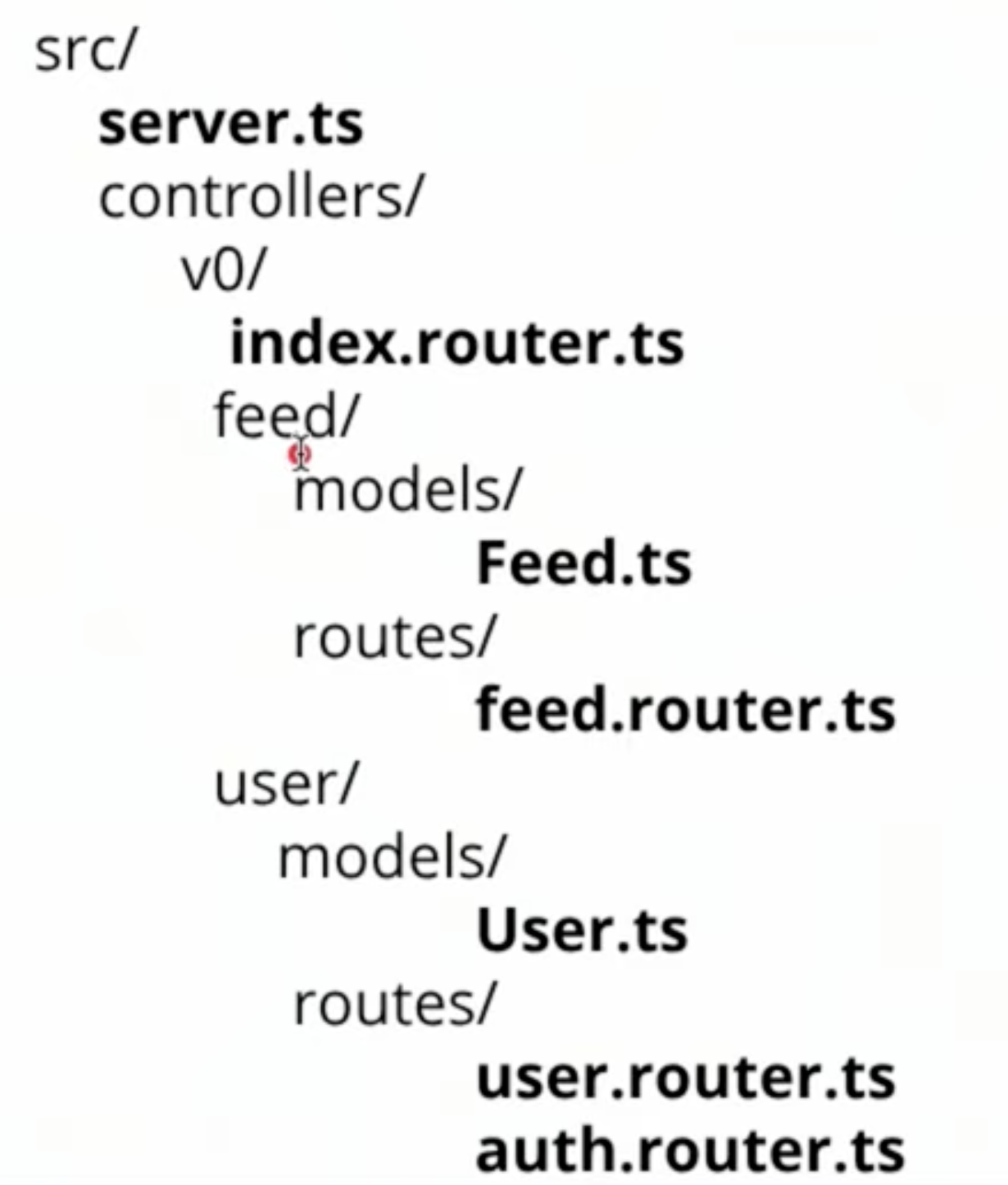
In this concept, we dive into splitting our code into logical "features". This is a way of describing modular programming where the code which relates to one task is grouped together. In this example, the /feed and /auth endpoints are our features. All routing, models, business logic, and helper functions for these modules should be separated as much as possible. This way, we have an understanding of where code responsibilities just by looking at the general structure.
Often one feature may depend on another feature - for example, user authentication will be needed within the feed. But these dependencies should be kept loose and consistent with only a few methods being consumed. The goal as the system continues to grow, is to minimize refactoring outside of specific features. As you continue to learn cloud and explore microservices, often entire features might be ported to their own servers infrastructure making this loose coupling even more critical.
server.ts:
... app.use('/api/v0/', IndexRouter) // Root URI call app.get( "/", async ( req, res ) => { res.send( "/api/v0/" ); } ); ...
index.router.ts:
import { Router, Request, Response } from 'express';
import { FeedRouter } from './feed/routes/feed.router';
import { UserRouter } from './users/routes/user.router';
const router: Router = Router();
router.use('/feed', FeedRouter);
router.use('/users', UserRouter);
router.get('/', async (req: Request, res: Response) => {
res.send(`V0`);
});
export const IndexRouter: Router = router;
fee.router.ts:
import { Router, Request, Response } from 'express';
import { FeedItem } from '../models/FeedItem';
import { requireAuth } from '../../users/routes/auth.router';
import * as AWS from '../../../../aws';
const router: Router = Router();
// Get all feed items
router.get('/', async (req: Request, res: Response) => {
const items = await FeedItem.findAndCountAll({order: [['id', 'DESC']]});
items.rows.map((item) => {
if(item.url) {
item.url = AWS.getGetSignedUrl(item.url);
}
});
res.send(items);
});
...
export const FeedRouter: Router = router;