Scope resolution of our Angular documents works exactly the same way scope resolution works in plain, old Javascript. The only difference here is that what actually matters about scope inheritance is the structure of our dom.
If the child controller doesn't have, will find in $rootScope.
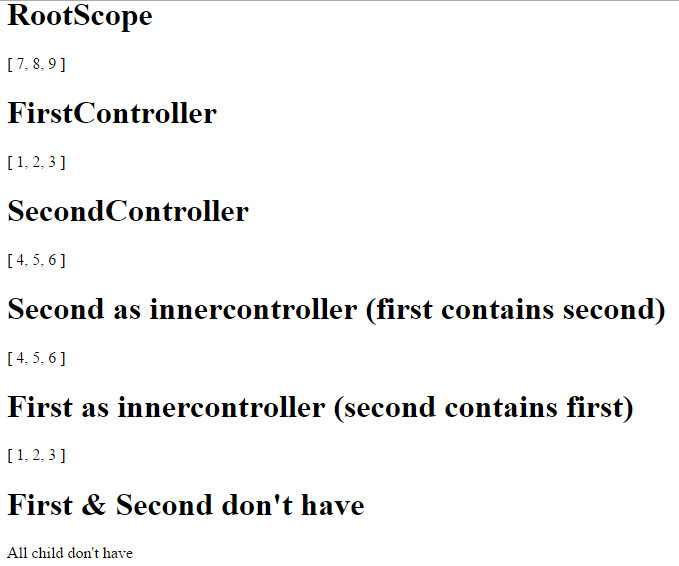
<!DOCTYPE html> <html ng-app="app"> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h1>RootScope</h1> {{posts | json}} <div ng-controller="FirstController"> <h1>FirstController</h1> {{posts | json}} </div> <div ng-controller="SecondController"> <h1>SecondController</h1> {{posts | json}} </div> <div ng-controller="FirstController"> <h1>Second as innercontroller (first contains second)</h1> <div ng-controller="SecondController"> {{posts | json}} </div> </div> <div ng-controller="SecondController"> <h1>First as innercontroller (second contains first)</h1> <div ng-controller="FirstController"> {{posts | json}} </div> </div> <div ng-controller="FirstController"> <div ng-controller="SecondController"> <h1>First & Second don't have</h1> {{youdonthave}} </div> </div> <script src="bower_components/angular/angular.min.js"></script> <script src="./app.js"></script> </body> </html>
/** * Created by Answer1215 on 1/2/2015. */ angular.module('app', []) .run(function($rootScope) { $rootScope.posts = [7,8,9]; $rootScope.youdonthave = "All child don't have"; }) .controller('FirstController', function($scope) { $scope.posts = [1,2,3]; }) .controller('SecondController', function($scope) { $scope.posts = [4,5,6]; })