Previous, we animate the item by passing an array to tell the start position and end position.
To make thing more interesting, we actually can pass the function instead of array.
function onGLC(glc) { glc.loop(); // glc.size(400, 400); // glc.setDuration(5); // glc.setFPS(20); glc.setMode('single'); glc.setEasing(false); var list = glc.renderList, width = glc.w, height = glc.h, color = glc.color; // your code goes here: list.addCircle({ x: function(t){ return 200 + Math.cos(t * Math.PI * 2) * 150; }, y: function(t){ return 200 + Math.sin(t * Math.PI * 2) * 150; }, radius :10 }) }

Create Multi circle by for loop:
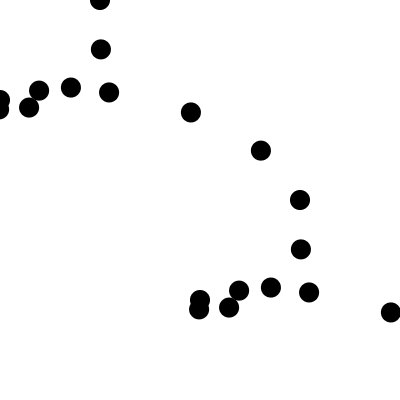
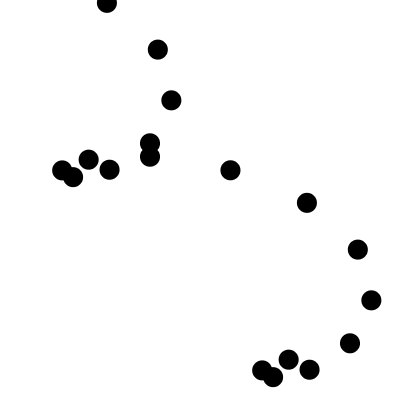
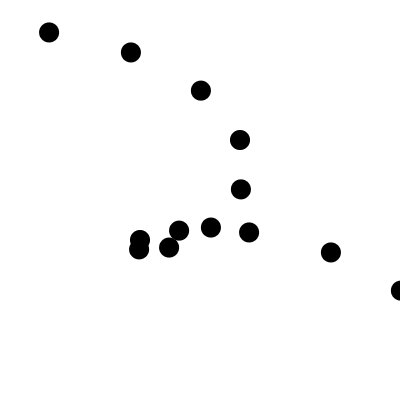
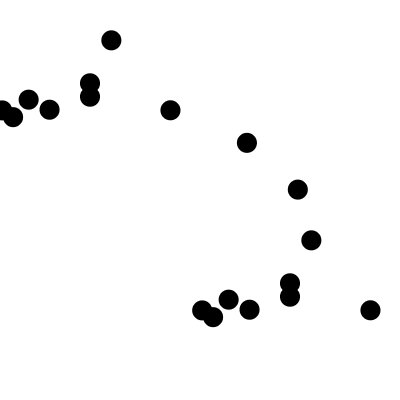
function onGLC(glc) { glc.loop(); // glc.size(400, 400); // glc.setDuration(5); // glc.setFPS(20); glc.setMode('single'); glc.setEasing(false); var list = glc.renderList, width = glc.w, height = glc.h, color = glc.color; // your code goes here: for(var i = 0; i < 400; i += 20){ list.addCircle({ x: function(t){ return 200 + Math.cos(t * Math.PI * 2) * 150; }, y: function(t){ return 200 + Math.sin(t * Math.PI * 2) * 150; }, radius :10, phase: i / 400 }) } }

To make thing even more interesting, we can set different x and y start point:
function onGLC(glc) { glc.loop(); // glc.size(400, 400); // glc.setDuration(5); // glc.setFPS(20); glc.setMode('single'); glc.setEasing(false); var list = glc.renderList, width = glc.w, height = glc.h, color = glc.color; // your code goes here: for(var i = 0; i < 400; i += 20){ list.addCircle({ thisI: i, // custom prop to save i x: function(t){ return this.thisI + Math.cos(t * Math.PI * 4) * 100; }, y: function(t){ return this.thisI + Math.sin(t * Math.PI * 4) * 50; }, radius :10, phase: i / 400 }) } }
We create 'thisI' to save i for addCircle to avoid common javascript problem.