After installing the jenkins, we start creating new job.
1. Give job names (your project name):


2. Go to "Source Code Management tab":
Connect to source code:

3. Go to the "Build" tab, using the drop down menu, to select a step.
Normally like a web app, you can select "Excute Shell" / "Excute Windows batch command".
Here, because we use Java application as an example, so we select "Invoke top-level Maven targets".

4. Give the command should be excuted.
In the example we just need to use 'mvn compile' to compile a Java app.

5. In some case, the root dir is not the app's root dir, you can click "advanced" button to add more information. (see the pic above)
6. After those step, you are able to Build the application by clicking "Build now".

So now jenkins will do the following steps:
- Go to our github, clone the source code and put the code inside "~/.jenkins/Workspace/atomsphere" folder.
- Output file (if any) will be also put inside this folder.
Usually the output files will be some file we want to use, for example a web app, the output might be the bundle files that we want to served.
Now everytime you click "Build Now" button, it will re-generate new files and discard the previous files. But we might want to keep history instead of throw those away.
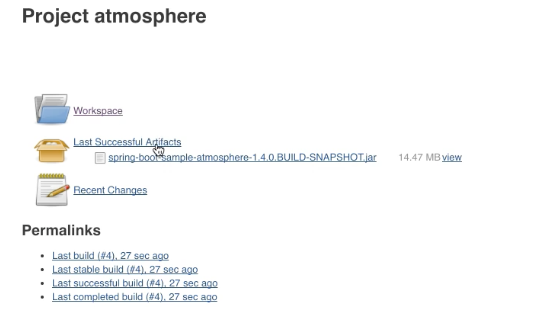
7. Archive previous version files
We can actaully choose which files (folder) actually we want to keep. For web app, it might be just one "dist" folder.
Here we want to keep jar file which generated by comiler.

8. Now after we build again, we will get a copy:

9. You might also want to clean the files after some time, you can also chain the command together. such as:
mvn clean
mvn package

10. Those jenkins job are actually saved into a config.xml file inside "workspace/[job_name]" folder.
If anything change on this file manully, you can also click "Reload Configuration from Disk" to get latest changes.
